Available only in PRO Edition
Вложенные компоненты
Описанная функциональность доступна в версии Webix Pro.
Кроме простых подстрок вы можете вкладывать в строки таблиц другие компоненты. Ниже описано как можно вложить в строку таблицы другую таблицу и форму. По необходимости может быть вложен любой компонент Webix.
Вложенная таблица

Чтобы вложить компонент в Datatable, используйте свойство subview. В случае с таблицей, вам необходимо указать конфигурацию DataTable со всеми необходимыми параметрами как значение этого свойства.
В конфигурации столбца вы должны указать свойство template со значением типа "{common.subrow()} #title#", где:
- {common.subrow()} - показывает иконки "+" и "-" чтобы открывать/закрывать подстроку
- #title# - определяет данные, которые должны быть отображены в столбцах рядом с иконкой
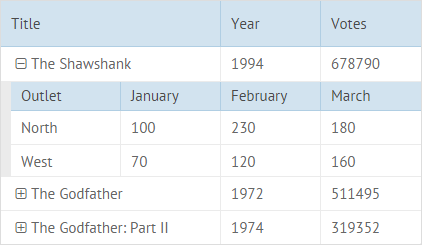
Вложенная таблица со статическими данными
webix.ui({
view:"datatable",
// настройки вложенной таблицы
subview:{
view:"datatable",
columns:[
{ id:"Outlet", sort:"string", fillspace:true },
{ id:"January" },
{ id:"February" },
{ id:"March" }
],
data:[
{ Outlet:"North", January:100, February:230, March:180 },
{ Outlet:"West", January:70, February:120, March:160 },
],
},
// настройки datatable
columns:[
{ id:"title", header:"Title", sort:"string",
template:"{common.subrow()} #title#", width:220 },
{ id:"year", header:"Year", width:100, sort:"int"},
{ id:"votes", header:"Votes", width:100, sort:"int"}
],
data:[
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790 },
// больше элементов данных
]
});
Related sample: Sub-Grid in a DataTable
Свойство subview также может быть функцией с параметрами::
- obj - объект элемента данных, для которого будет создан этот компонент
- target - элемент HTML, внутри которого отрисуется вложенный компонент
Например:
webix.ui({
view:"datatable",
// конфигурация вложенной таблицы
subview: function(obj, target) {
return webix.ui({
template:"some",
autoheight:true
}, target);
},
// конфигурация datatable
columns:[
// конфигурация columns
],
data:[
// элементы данных
]
});
Загрузить данные во вложенный компонент
Чтобы наполнить вложенный компонент данными вы можете:
- указать статический набор данных в конфигурации таблицы (как показано выше);
- или использовать методы load и parse.
Использовать данные, доступных на клиенте
Чтобы загрузить данные, доступные на клиентской стороне в момент создания вложенного компонента, используйте событие onSubViewCreate с двумя параметрами:
- view - вложенный компонент;
- item - строка таблицы, для которой создан вложенный компонент.
В обработчике события примените метод parse и передайте в него свойство элемента данных с данными вложенного компонента:
webix.ui({
view:"datatable",
subview:{
view:"datatable",
columns:[
{ id:"Outlet", sort:"string", fillspace:true },
{ id:"January" },
{ id:"February" },
{ id:"March" }
],
},
on:{
onSubViewCreate:function(view, item){
view.parse(item.outlets);
}
},
columns:[
// столбцы основной таблицы
],
data:[
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790, outlets:[
{ Outlet:"North", January:100, February:230, March:180 },
{ Outlet:"West", January:70, February:120, March:160 },
]},
// элементы данных
]
});
Related sample: Sub-Grid in a DataTable: Inline Data
Загрузить данные из внешнего источника
Чтобы загрузить данные из внешнего источника, используйте метод load, который принимает путь к нужному файлу или скрипту, возвращающему данные для вложенного компонента.
{
view:"datatable",
subview:{
view:"datatable",
columns:[
// столбцы вложенной таблицы
],
},
on:{
onSubViewCreate:function(view, item){
view.load("../../../15_datatable/16_dyn_loading/data/data_dyn.php?for="
+ item.id);
}
},
columns:[
// master datatable columns
],
data:[
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790 },
]
}
Related sample: Sub-Grid in a DataTable: Loading Data
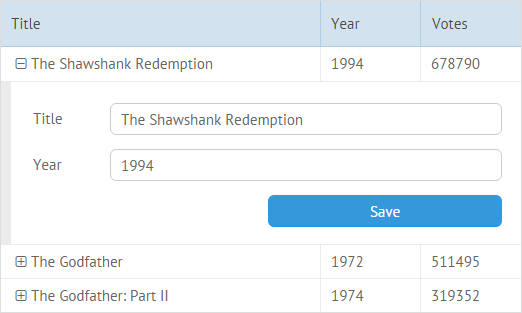
Вложенная форма

Также как и таблицу, вы можете добавить в DataTable форму.
Инициализируйте форму внутри свойства subview и определите конфигурацию ее элементов. Обратите внимание что атрибуты name полей формы должны совпадать со свойствами элементов данных, чтобы обеспечить простой и ясный способ двусторонней привязки.
Чтобы добавить значения во вложенную форму, когда она будет создана, используйте событие onSubViewCreate с двумя параметрами:
- view - созданный вложенный компонент;
- item - строка таблицы, для которой создан вложенный компонент.
Вв обработчике события используйте метод setValues с объектом элемента в качестве параметра.
webix.ui({
view:"datatable",
subview:{
view:"form",
elements:[
{ view:"text", name:"title", label:"Title"},
{ view:"text", name:"year", label:"Year"},
{ cols:[
{ }, { view:"button", value:"Save", click:function(){
var form = this.getFormView();
var values = form.getValues();
var changed = form.getDirtyValues();
// получить основную таблицу
var master = form.getMasterView();
master.updateItem(values.id, changed);
// закрыть вложенную форму
master.closeSub(values.id);
}}
]}
]
},
on:{
onSubViewCreate:function(view, item){
view.setValues(item);
}
},
columns:[
// столбцы datatable
],
data:[
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790 },
// еще элементы данных
]
});
Related sample: Sub-Form in a DataTable
Получить основной компонент
Вы можете получить основной компонент, вызвав метод getMasterView() для вложенного компонента. Например, давайте рассмотрим пример выше с вложенное в таблицу формой:
webix.ui({
view:"datatable",
subview:{
view:"form",
elements:[
{ view:"text", name:"title", label:"Title"},
{ view:"text", name:"year", label:"Year"},
{ cols:[
{ }, { view:"button", value:"Save", click:function(){
var form = this.getFormView();
var values = form.getValues();
var changed = form.getDirtyValues();
// получить основную таблицу var master = form.getMasterView();
master.updateItem(values.id, changed);
// закрыть подформу
master.closeSub(values.id);
}}
]}
]
},
// добавить значения в подстроку
// конфигурация datatable
});
form.getMasterView() возвращает компонент-владелец для вложенного компонента (формы). Полученный объект основной таблицы используется для обновления данных таблицы после изменений, совершенных с помощью вложенной формы. Когда форма больше не нужна, используется master.closeSub(), чтобы ее закрыть.