Стилизация в DataTable
Вы можете использовать CSS, чтобы достичь желаемого внешнего вида Datatable.
Вы можете настроить внешний вид:
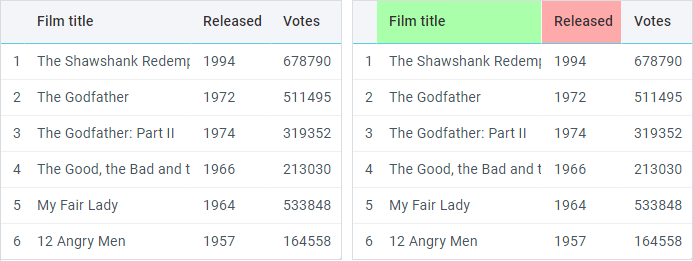
Вся таблица
Чтобы применить определенные стили ко всей таблице, используйте параметр css. В качестве значения параметра укажите имя нужного класса CSS.

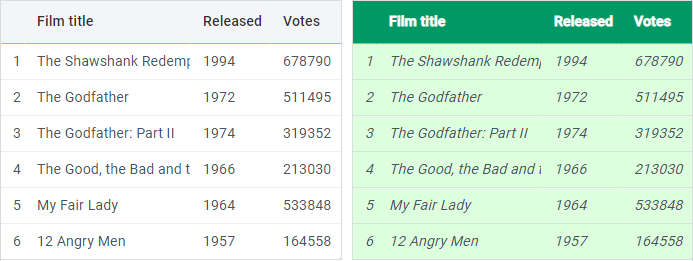
Стилизация всей таблицы
<style> .my_style .webix_hcell{
background:#009966;
color:white;
font-weight:bold;
}
.my_style .webix_column{
font-style:italic;
background:#ddFFdd;
}
.my_style .webix_column > div{
border-color:#ddd;
}
</style>
<script>webix.ui({
view:"datatable",
css:"my_style"
});
</script>
Столбцы
Чтобы применить определенные стили к столбцам таблицы, укажите атрибут css внутри параметра columns.
В качестве значения атрибута вы можете указать:
- имя нужного класса CSS;
- объект, содержащий свойства CSS.

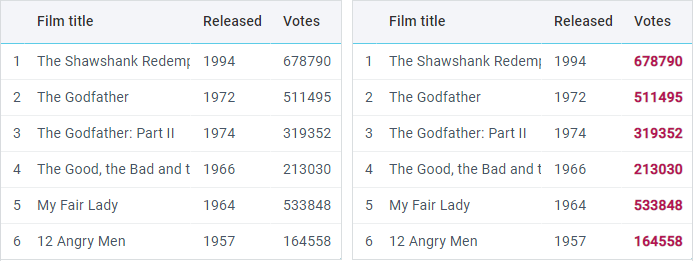
Стилизация столбца
<style> .my_style {
font-weight:bold;
color:#B51454;
}
</style>
<script>webix.ui({
view:"datatable",
columns:[
// отдельный класс CSS
{ id:"title", header:"Film title", css:"my_style" },
// объект со свойствами CSS
{ id:"votes", header:"Votes", css:{"text-align":"right"}}
],
...
});
</script>
Related sample: Columns Styling
Скин Material и границы столбцов
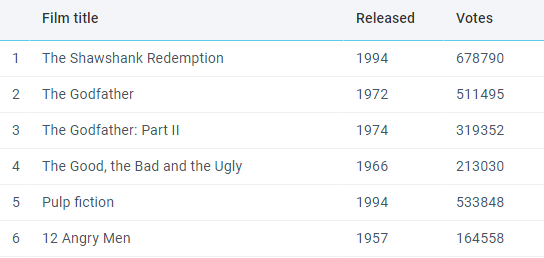
Если вы используете скин по умолчанию (Material) или его компактную версию Mini, таблицы представлены без границ между столбцами:

Если вы хотите получить видимые границы, добавьте их с помощью соответствующих классов CSS:
wbix.ui({
view:"datatable",
id:"datatable",
css:"webix_header_border webix_data_border", columns:[
{ id:"rank", header:"", width:30 },
{ id:"title", header:"Film title", fillspace:true },
{ id:"year", header:"Released" },
{ id:"votes", header:"Votes" }
],
scroll:false,
data:small_film_set
});
Related sample: Datatable with column borders in Material and Mini skins
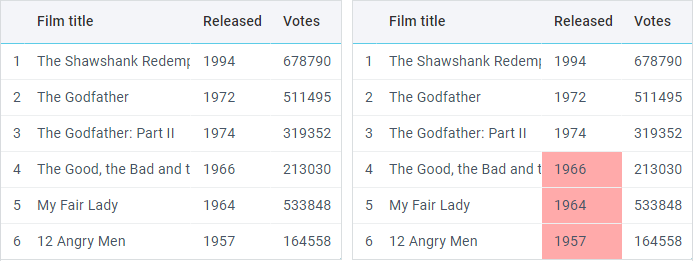
Строки
Чтобы применить стили для определенной строки, вы можете использовать ключ $change параметра scheme. Ключ - это функция, которая выполняется каждый раз, когда данные изменяются в таблице. В качестве параметра функция принимает объект элемента данных.

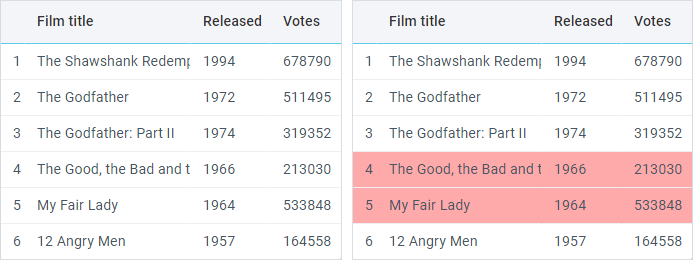
Стилизация строк
<style> .highlight{
background-color:#FFAAAA;
}
</style>
<script>webix.ui({
view:"datatable",
scheme:{
$change:function(item){
if (item.year > 1980)
item.$css = "highlight";
}
},
columns:[
{ id:"title", header:"Film title"},
{ id:"votes", header:"Votes"}
]
});
</script>
Если вы указываете данные внутри конструктора DataTable, существует еще один способ задать стили для строки.
Вы можете использовать атрибут $css внутри параметра data.
Мы не рекомендуем изменять атрибуты с префиксом '$' (например $css, $cellCss) динамически. Используйте вместо этого методы addCellCss, addRowCss.
Указание стилей строки прямо в наборе данных
<style> .my_style{
background-color:#FFAAAA;
}
</style>
<script>webix.ui({
view:"datatable",
columns:[
{ id:"title", header:"Film title"},
{ id:"votes", header:"Votes"}
],
data:[
{
id:1,
$css:"my_style",
title:"The Shawshank Redemption",
votes:678790
},
{
id:2,
$css:{ "text-align":"right" },
title:"The Godfather",
votes:511495,
}
]
});
</script>
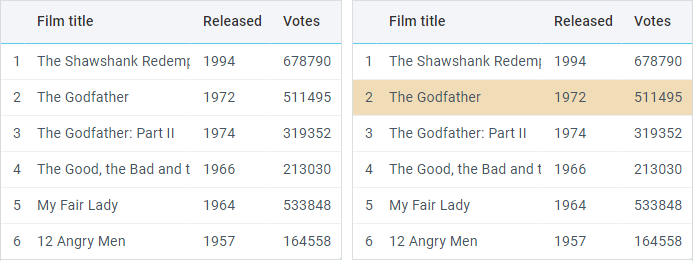
Стили для ховера
Вы можете применить пользовательские стили для выделения строки в момент наведения на нее указателя мыши.

Для этого определите нужный вам стиль CSS в свойстве hover:
<style> .myhover{
background: #F0DCB6;
}
</style>
<script>webix.ui({
view:"datatable",
columns:[
{ id:"title", header:"Film title", width:200},
{ id:"year", header:"Released", width:80},
{ id:"votes", header:"Votes", width:100}
],
hover:"myhover"
});
</script>
Ячейки
Применить метод cssFormat
В общем случае, чтобы применить стили к определенным ячейкам, вам нужно указать атрибут cssFormat внутри параметра columns. Этот атрибут задает функцию, которая определяет, какие ячейки будут окрашены. Функция принимает следующие параметры:
- cell value (обязательный) - текущее значение ячейки;
- row item object - все значения для текущей строки;
- row ID - ID рассматриваемой строки;
- column ID - ID рассматриваемого столбца.

Общая стилизация ячеек
function mark_votes(value, config){
if (value > 400000)
return { "text-align":"right" };
};
webix.ui({
view:"datatable",
columns:[
{ id:"title", header:"Film title"},
{ id:"votes", header:"Votes", cssFormat:mark_votes }
],
});
Стили ячеек внутри конфигурации
Если вы указываете данные внутри конструктора DataTable, существует еще один способ задать стили для ячейки - свойство $cellCss.
Мы не рекомендуем изменять атрибуты с префиксом '$' (например $css, $cellCss) динамически. Используйте вместо этого методы addCellCss, addRowCss.
Указание стилей ячеек прямо в наборе данных
<style> .my_style{
background-color:#FFAAAA;
}
</style>
<script>webix.ui({
view:"datatable",
columns:[
{ id:"title", header:"Film title"},
{ id:"votes", header:"Votes"}
],
data:[
{
id:1,
title:"The Shawshank Redemption",
votes:678790,
$cellCss:{
votes:"highlight"
}
},
{
id:2,
title:"The Godfather",
votes:511495,
$cellCss:{
votes:{ "text-align":"right" }
}
}
]
});
</script>
Хедер
Чтобы применить стили для определенной ячейки хедера, используйте следующую технику:

Применение стилей для хедера
<style> .my_style{
background-color:#FFAAAA;
}
</style>
<script>webix.ui({
view:"datatable",
columns:[
{ id:"title", header:{ text:"Film title", css:{ "background":"#AFA"}} },
{ id:"votes", header:{ text:"Votes", css:"my_style"} }
]
});
</script>
Related sample: Header Styling
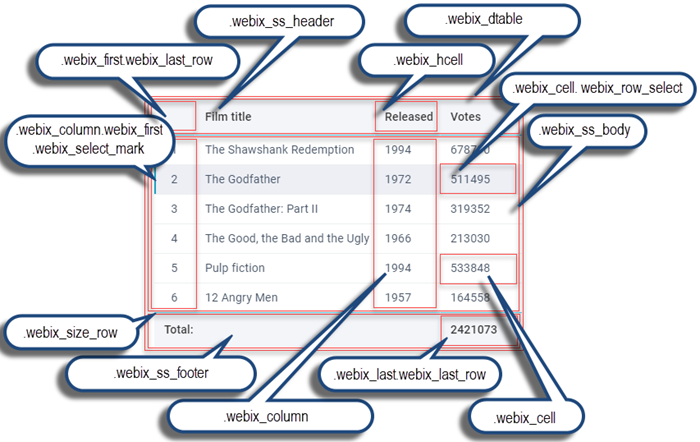
CSS Maps

Список классов CSS с описанием:
- .webix_dtable - контейнер с DataTable
- .webix_ss_header - контейнер с хедером
- .webix_ss_header .webix_hcell - ячейка хедера
- .webix_ss_header .webix_hcolumn - столбец хедера
- .webix_ss_header .webix_first - первая ячейка хедера
- .webix_ss_header .webix_last - последняя ячейка хедера
- .webix_ss_footer - контейнер с футером
- .webix_ss_footer .webix_hcell - ячейка футера
- .webix_ss_footer .webix_first - первая ячейка футера
- .webix_ss_footer .webix_last - последняя ячейка футера
- .webix_ss_body - контейнер с телом таблицы
- .webix_column - столбец таблицы
- .webix_column .webix_last - последний столбец таблицы
- .webix_column .webix_first - первый столбец таблицы
- .webix_column .webix_cell - ячейка таблицы