Available only in PRO Edition
Фиксирование строк в DataTable
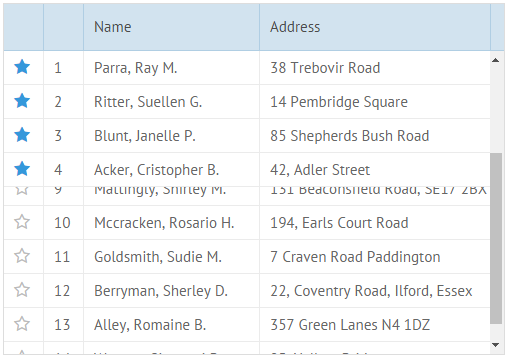
Вы можете закрепить несколько строк в верхней части таблицы.
В этом режиме верхние строки зафиксированы и неподвижны, а нижние можно прокрутить.

Related sample: Freeze/Unfreeze Selected
Чтобы зафиксировать строки, используйте параметр topSplit, в котором укажите количество строк, которые хотите зафиксировать.
webix.ui({
view:"datatable",
...
topSplit:2, // будут закреплены 2 строки сверху
});
Related sample: Frozen Top Rows
Динамическое фиксирование строк
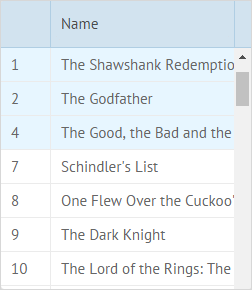
Если вы хотите зафиксировать строку и поместить ее сверху зафиксированного блока, используйте метод freezeRow. Передайте методу два параметра:
- id - (number/string) - ID строки
- state - (boolean) -
true- перемещает строку в зафиксированный блок
$$("grid").freezeRow(id, true);

Если вы хотите "освободить" строки, задайте методу freezeRow() значение false:
$$("grid").freezeRow(id, false);
Related sample: Freeze Row on the Fly
Сортировка и фильтрация с закрепленными строками
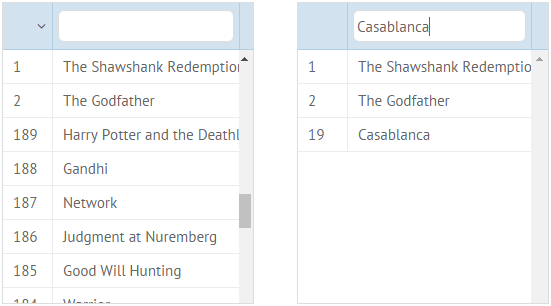
Зафиксированные строки игнорируют сортировку и фильтрацию. Это означает, что данные зафиксированных строк исключаются из сортировки и фильтрации.

Related sample: Sorting and Filtering with Frozen Rows
Внешний вид закрепленных строк
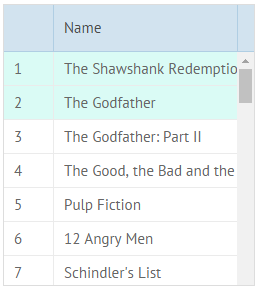
Вы можете настраивать внешний вид зафиксированных строк. Каждая строка в зафиксированном состоянии содержит CSS класс webix_topcell. Вы можете переопределить нужный атрибут внутри него.
.webix_topcell {
background: #e7f6ff;
}
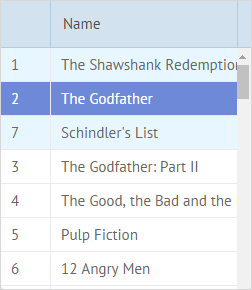
В примере выше мы переопределили цвет фона для всех ячеек зафиксированных строк. Результат на изображении:

Вы также можете изменить стиль выделения строк:
.webix_cell.webix_topcell.webix_row_select{
background: #6d89d8;
}

Related sample: Datatable: Freeze Row on the Fly
Наверх