Продвинутая настройка селекторов
Combo, richselect, multiselect и multicombo весьма гибки в настройках, т.к. наследуются от:
- Webix text – инпут, который может быть редактируемым (для комбо-боксов) или нередактируемым (для селекторов)
- Webix list – из него берется правила шаблонизации и загрузки, размеры, внешний вид и поведение компонентов
- Webix popup – определяет размеры и поведение всплывающих окон.
Комбинация list и popup называется саджест (suggest list). Более подробно о саджесте читайте здесь В этой же статье мы посмотрим на продвинутые возможности настройки контролов на основе саджеста.
Продвинутая настройка
Обычно опции для селекта указываются в виде массива или удаленного источника с данными:
Короткая запись
{ view:"combo", options:[/* данные */] }
// или
{ view:"combo", options:"mydata.php"}
Но вы также можете добавить саджест. Шаблон, размеры и фильтрация у такого саджеста будут указаны по умолчанию (для редактируемых инпутов).
Если же вы хотите кастомизировать эти свойства, вам необходимо расширить возможности настройки.
Расширенные настройки
{ view:"combo", options:{
view:"suggest", // необязательно
filter:function(item, value){ ...},
body:{ // первая конфигурация
view:"list", // необязательно
data:[..data..],
template:"#value#",
yCount:7
}
}}
Related sample: Advanced Options for Select Controls ('combo' and 'richselect')
Как видно из примера, свойство options может быть объектом, который содержит настройки для suggest и list в своём свойстве body.
Как изменить шаблон отображения опций
Данные опции могут содержать любые свойства вместо пары id: значение (однако поле id всё же обязательно.)
{ view:"combo",
value:2,
options:{
body: {
template:"#name#"
},
data:[
{ id:1, name:"Banana" },
{ id:2, name:"Papaya" }
]
}
}
Вы также можете добавить дополнительные текст или HTML:
{ view:"combo",
value:2,
options:{
body: {
template:"Extra #value#"
},
data:[
{ id:1, value:"Banana" },
{ id:2, value:"Papaya" }
]
}
}
Как изменить шаблон фильтрации
По умолчанию элементы фильтруются по свойству value (значение этого свойства отображается в интерфейсе). Если вы меняете шаблон отображения, (напр., на name), шаблон фильтрации необходимо поменять соответственно.
Объект options содержит настройки для suggest list, а объект body – настройки для выпадающего списка:
view:"combo", value:1, options:{
filter:function(item, value){
if(item.name.toString().toLowerCase().indexOf(value.toLowerCase())===0)
return true;
return false;
},
body:{
template:"#name#",
data:[
{ id:1, name:"Banana"},
{ id:2, name:"Papaya"}
]
}
}
Фильтрация применяется только в том случае, если саджест работает внутри редактируемых инпутов:
Загрузка опций с сервера
Самый простой способ загрузить опции с сервера – указать ссылку на этот сервер в качестве значения свойства options:
view:"richselect", value:"2", options: "server/data.json"
Если вам необходима более гибкая кастомизация, ниже мы рассмотрим, как определять опции динамически.
Как получить объекты всплывающего окна и списка
У контролов есть специальное API для работы с их конкретными частями:
var popup = richselect.getPopup(); // объект popup
var list = richselect.getPopup().getList(); // объект list
Как определить опции динамически
С помощью метода define()
Вы можете переопределить опции, как и любые другие свойства:
combo.define("options", [ {id:1, value:"Apple"}, {id:2, value:"Banana"} ]);
combo.refresh();
Парсинг опций в всплывающий список
Опции парсятся в всплывающий список согласно правилам парсинга данных:
var list = $$("combo1").getPopup().getList();
var new_options = [
{ id:1, name:"Germany"},
{ id:2, name:"Great Britain"}
];
list.clearAll();
list.parse(new_options);
Также вы можете загрузить опции по Ajax:
webix.ajax().get("server/data.php", function(text, data){
var options = data.json();
var list = $$("combo1").getPopup().getList();
list.clearAll();
list.parse(new_options);
});
Загрузка опций в всплывающий список
Опции загружаются в всплывающий список согласно правилам загрузки данных:
var list = $$("richselect2").getPopup().getList();
list.clearAll();
list.load("server/data.json");
Синхронизация опций с DataCollection
Вы можете синхронизировать опции с данными компонента или коллекцией данных
// добавляем данные в richselect
$$("my_richselect").getPopup().getList().sync($$("list1"));
Related sample: Get Popup View
Синхронизация данных описана в отдельной статье.
События для Suggest
Вы можете добавить списку обработчики, следуя шаблону обработки событий в Webix:
view:"combo", value:1, options:{
body:{
data:[
{ id:1, value:"Banana"},
{ id:2, value:"Papaya"},
{ id:3, value:"Apple"}
],
on:{
'onItemClick':function(id){
webix.message("Clicked: "+this.getItem(id).value);
}
}
}
}
Однако для отслеживания изменений в combo/richselect лучше использовать событие onChange.
Размер и позиционирование
Вы можете кастомизировать размеры и позиционирование всплывающего списка через объект настроек suggest/options.
view:"combo", options:{
fitMaster:false,
body:{
yCount:7
}
}
Более подробную информацию об этом читайте в соответствующей статье документации.
Как изменить тип Suggest
Обратите внимание, что у разных типов разная функциональность.
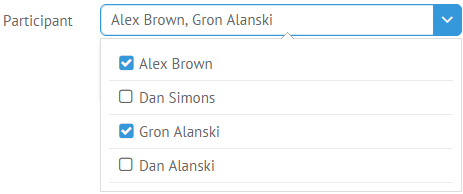
По умолчанию контролы для множественного выбора, напр. multiselect используют checksuggest для хранения опций:

{ view:"multiselect", options:[
{ id:1, value:"Alex Brown" },
{ id:2, value:"Dan Simons" }
]}
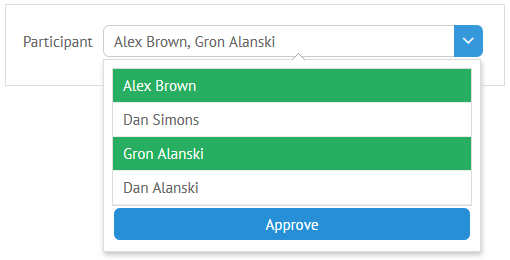
Если же вы хотите использовать multisuggest для этих целей, вам необходима расширенная кастомизация, поэтому укажите название компонента:

{ view:"multiselect", options:{
button:true,
buttonText:"Approve", // "Select" by default
view:"multisuggest", data:[
{ id:1, value:"Alex Brown" },
{ id:2, value:"Dan Simons" }
]
}}
Related sample: Multi-select Input
Далее о продвинутых настройках всплывающих списков.
Наверх