Работа со скрытыми полями
Обычно у скрытые поля помещены в форму и у них есть значения по умолчанию. Такие поля не видны пользователям, однако необходимы для передачи дополнительной информации на сервер. Они используются для сохранения состояния в формах с несколькими шагами. Такие поля собирают куки или просто хранят дополнительные данные.
Например, в рамках HTML разработчики используют свойство hidden у тэга <input/>. Webix позволяет опустить некоторые действия и работать непосредственно с данными.
Нет необходимости создавать скрытые поля, потому что всё, что вам нужно – только их значения.
Для начала создайте форму с необходимыми контролами и полями.
webix.ui({
view: "form",
id: "my_form",
elements: [
{
view: "text",
label: "Login",
name: "field_a",
width: 150,
labelAlign: "right",
},
{
view: "text",
label: "Email",
name: "field_b",
width: 200,
labelAlign: "right",
},
],
});
Все поля видимы для пользователя и он может их заполнить.
Теперь давайте укажем значения для невидимых полей не инициализируя эти поля. Они автоматически создаются при выставлении им значений:
$$("my_form").setValues({ field_d: "Hidden Info" });
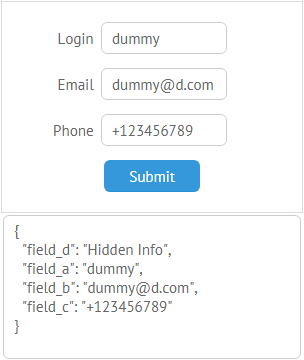
При сборе значений с полей форм, функция соберет все значения вне зависимости от видимости полей.
Давайте скопируем их в текстовое поле, чтобы убедиться, что всё работает:
{
view:"button", click:function(){
values = JSON.stringify($$("my_form").getValues(), null, 2);
$$("log").setValue(values);
}
}