Работа с датами
Даты в UI компонентах
Загрузка и форматирование
Даты загружаются в компонент согласно правилам загрузки дат.
Вы можете хранить даты в базе данных или файлах с данными в двух форматах: как объекты DateTime или как строки.
- Объекты DateTime необходимо форматировать, иначе даты будут отображаться в таком виде "Tue Nov 30 2010 00:00:00 GMT+0200";
- Строки можно показать в том виде, в котором они храняться или же конвертировать их в объекты и затем отформатировать.
Только те объекты DateTime, которые созданы с помощью метода new Date(); могут быть отформатированы, т.к. подразумевается строковое форматирование. Строки необходимо отформатировать заранее.
Пре-форматирование: конвертация строк в объекты
Существует два метода для конвертации строк в объекты:
- Встроенный. Только для Datatable.
Конвертация происходит с помощью свойства map, которое применяется к самому столбцу, а не его ID. Map ссылается на необходимый элемент данных и разрешает форматирование:
webix.ui({
view:"datatable",
columns: [
{ map:"(date)#enddate#",editor:"date",header:"End date", width:120}
],
data: [
{id:"1", startdate:"2013-09-26", enddate:"2011-05-15"},
{..}
]
})
- Пользовательский (используя webix.Date).
Применим ко всем компонентам данным, включая datatable.
Здесь мы создаём необходимый шаблон конвертации и затем определяем его как scheme для загруженный данных.
var my_format = webix.Date.strToDate("%Y-%m-%d");
// значения, разделённый дефисом интерпретируются как объект year-month-date
webix.ui({
view:"datatable",
// конфиг
scheme:{
$init:function(obj){
obj.startdate = my_format(obj.start);
}
}
})
Related sample: Converting Strings to Dates
Теперь наши объекты DateTime готовы к форматированию.
Как определить методы для форматирования
В библиотеке есть два объекта, которые работают с датами - webix.Date и webix.i18n. Обма умеют форматировать и обрабатывать даты, а последний ещё и за локализацию дат (также чисел и валют).
webix.i18n
Локализация подразумевает реализацию локалей. Локаль это коллекция методов форматирования и шаблонов данных определённой области. По умолчанию, если вы форматируете даты с помощью объекта i18n, все даты и числа будут отформатированы по правилам, принятым на территории Северной Америки.
Локализация дат и чисел описана в соответствующей статье.
webix.Date
Объект дат позволяет форматировать даты вне зависимости от локалей с помощью метода dateToStr. Метод принимает шаблон формата в качестве параметра.
{
header:"m/d/Y",
sort:"date",
id:"start",
format:webix.Date.dateToStr("%m/%d/%y")
}
Столбец datatable показывают даты в формате "номер месяца/номер дня/год (двухзначное число)"
Возможные форматы собраны в этой статье.
Как применить методы форматирования
Только у столбцов Datatable есть свойство format, в то время, как другие компоненту требуют темплейт-функцию.
Форматируем данные Datatable
webix.ui({
view:"datatable", columns:{
[
{ header:"WeekDay", id:"start", format:webix.i18n.longdateFormatStr},
{...}
]}
});
Форматируем данные других компонентах
// формат определяется локалью
webix.ui({
view:"list",
template:function(obj){
return webix.i18n.longDateFormatStr(obj.start);
}
});
// указывает формат отдельно
var myformat = webix.Date.dateToStr("%m/%d/%y");
webix.ui({
view:"list",
template:function(obj){
return myformat(obj.start);
}
});
Редактирование
Даты внутри компонентов редактируются с помощью специальных редакторов (читайте Редактирование данных).
Требования к редактированию дат:
- у компоненто должно быть активно свойство editable;
- необходимо задать тип для editor. В нашем случае это "date";
- editValue - редактируемый элемент данных. За исключением datatable. Т.к. у компонентов может быть более одного элементов данных в ячейке;
- необязательный параметр editaction (click по умолчанию).
Читайте подробнее об этих опциях в справочнике API для миксина EditAbility.
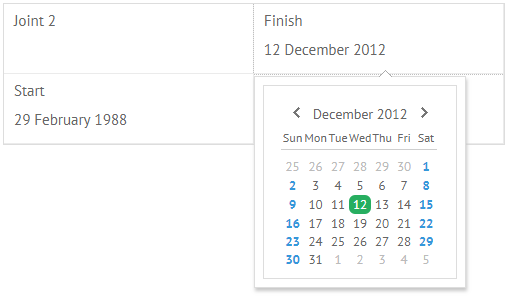
В примере ниже редактор используется как datepicker и вызывает calendar:

webix.ui({
view:"dataview",
// конфиг
editable:true,
editor:"date",
editValue:"start", // ссылается на элемент данных
data:[
{ text:"Joint 2", start:new Date(2011,1,14)},{...}
]
});
Related sample: Dataview Formatting
При работе с сервером, инициализируйте dataProcessor для компонента и изменения будут сохраняться на сервер автоматически.
Сортировка
Несмотря на то, что даты представлены как строки, сортируются они как объекты. Поэтому в случае, если они сортируются как строки, не забудьте конвертировать их в объекты DateTime (читайте выше)
Сортировка может проходит в двух направлениях: "asc" (восходящая) и "desc" (нисходящая).
- Встроенная сортировка. Только Datatable.
У Datatable есть специальное свойство sort для столбцов.
- Пользовательская сортировка. Применима ко всем компонентам.
Здесь мы можем обратиться к функции sort, которая принимает:
a) темплейт элемента данных для сортировки;
b) направление сортировки;
c) режим сортировки ("int", "date", "string", "string_strict", "text", "server", "raw" или пользовательский).
HTML кнопка, которая вызывает сортировку
<input type='button' value='Sort "Asc"'
onclick='grid.sort("#start#", "asc", "date");'>
Related sample: Using Date Templates
Поля для дат в формах
Формы, которые требуют даты от пользователей для удобства должны быть оснащены calendar.
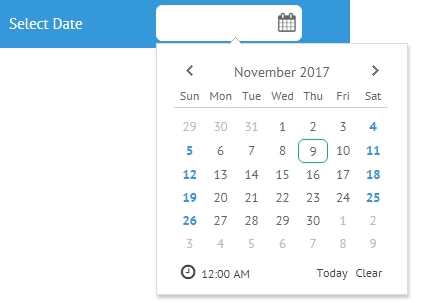
Существует специальный контрол datepicker, который выглядит, как обычное текстовое поле с иконкой календаря.
При клике контрола появляется календарь. После того, как пользователь выбрал необходимую дату, она появится в текстовом поле. По умолчанию формат дат такой "%Y-%m-%d", а хранятся они как DateTime объекты.

Related sample: Date Picker in Calendar
Кастомизация
С помощью объекта webix.editors вы можете кастомизировать или локализировать календарь в соответствии с общими правилами.
Дата по умолчанию, которая показывается в календаре - текущая дата. Вы можете изменить шаблон, установив необходимое значение в конструктор datepicker:
{
view:"datepicker",
value:new Date(2011,1,12)
}
Вы также можете изменить форматирование по умолчанию. Правила форматирования описаны выше и могут применятся к контролу как значение свойства format.
{
view:"datepicker",
format: webix.Date.dateToStr("%d/%m/%y")
}
Related sample: Date Picker in Calendar
Если форма привязана к компоненту, она загружает даты в формате, заданном этому компоненту. Например, если для datepicker задан пользовательский формат, форма также получит этот формат.
Наверх