Работа с буфером обмена
Webix поддерживает все операции с буфером обмена во всех компонентах с данными. Для этих целей у библиотеки есть миксин CopyPaste.
По умолчанию, поддержка отключена. Чтобы включить её укажите свойству clipboard значение true:
Включаем поддержку буфера
webix.ui({
view:"list",
// конфиг списка
clipboard: true,
});
Related sample: List: Work with Clipboard
Этот миксин уже включён в следующие 3 компонента:
- DataTable (есть расширенная поддержка. Смотрите подробности);
- Tree (есть расширенная поддержка. Смотрите подробности);
- List.
Если вам необходимо работать с буфером обмена в других компонентах с данными, расширьте функциональность желаемого компонента с помощью класса CopyPaste. Например так можно добавить поддержу для DataView:
webix.ui({
view:"dataview",
id:"myview",
// dataview конфиг
clipboard: true,
});
webix.extend($$("myview"),webix.CopyPaste);
Произвольная функция для копирования
Чтобы настроить то, как данные будут сохранены в буфер обмена (когда пользователь нажимает Ctrl+C), используйте свойство templateCopy. В этом случае перед тем, как попасть в буфер, скопированные данные будут модифицированы в соответствии с указанным темплейтом.
Чтобы у вас была возможность использовать свойство templateCopy, укажите свойству clipboard значение "custom".
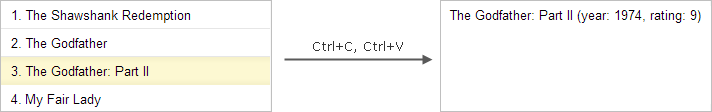
Давайте рассмотрим простой пример. У вас есть список, который показывает названия ваших любимых фильмов. Предположим, что помимо названий вы хотите хранить в буфере обмена года выпуска и рейтинги.
Как это сделать:
- Указать свойству clipboard значение "custom";
- Описать свойство templateCopy (функция принимает объект элемента данных в качестве параметра):
var films_set = [
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790, rating:9.2},
{ id:2, title:"The Godfather", year:1972, votes:511495, rating:9.2},
{ id:3, title:"The Godfather: Part II", year:1974, votes:319352, rating:9.0},
{ id:5, title:"My Fair Lady", year:1964, votes:533848, rating:8.9}
];
webix.ui({
container:"box",
view:"list",
data:films_set,
template:"#title#",
clipboard: "custom",
templateCopy: function(item) {
return item.title+" (year: "+ item.year+", rating: "+item.rating+")";
}
});

Related sample: List: Work with Clipboard
Произвольная функция для вставки
Чтобы настроить то, как данные будут взяты из буфера обмена в компонент Webix, вам необходимо использовать событие onPaste.
Событие срабатывает, когда пользователь нажимает сочетание клавиш Ctrl+V. Функция-обработчик принимает текст из буфера обмена в качестве параметра.
Чтобы у вас была возможность использовать событие onPaste, укажите свойству clipboard значение "custom".
var films_set = [
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790, rating:9.2},
{ id:2, title:"The Godfather", year:1972, votes:511495, rating:9.2},
{ id:3, title:"The Godfather: Part II", year:1974, votes:319352, rating:9.0},
{ id:5, title:"My Fair Lady", year:1964, votes:533848, rating:8.9}
];
webix.ui({
view:"list",
id:"mylist",
// конфиг списка
clipboard: "custom"
});
$$("mylist").attachEvent("onPaste", function(text) {
text = text.split(" , ");
var sel = this.getSelectedId(true);
for (var i = 0; i < sel.length; i++) {
var item = this.getItem(sel[i]);
item.title = text[0];
item.year = text[1];
item.votes = text[2];
item.rating = text[3];
this.refresh(sel[i]);
}
});
Related sample: List: Work with Clipboard
События буфера обмена
- onPaste - срабатывает при нажатии Ctrl+V:
tree.attachEvent("onPaste", function(text) {
webix.message("Node is pasted: " + text);
});
Related sample: Custom Clipboard Operations with Tree
Наверх