Стилизация виджетов
Основные принципы стилизации
Стилизация для каждого из компонентов библиотеки описана во внешнем CSS файле "webix.css" / "webix.min.css". Библиотека требует подключения этого файла вместе с файлом "webix.js".
После этого, вы можете стилизовать компоненты двумя способами:
- Глобально, в "head" документа между тэге <style>.
<style>
.my_style {
font-style: italic;
}
</style>
<script>
webix.ui({
view:"dataview",
css:"my_style",
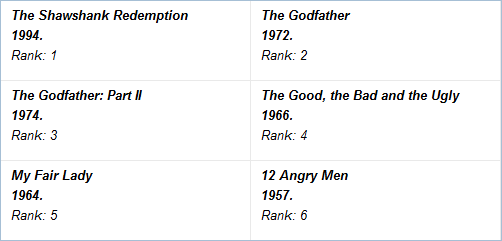
template: "#title#<br/> Year: #year#, rank: #rank#",
});
</script>

Related sample: Dataview Italic
- С помощью инлайн стилей, когда вы вставляете CSS в HTML тэги при описании темплейта для отрисовки данных.
Указываем CSS класс:
webix.ui({
view:"dataview",
template:"<div class='my_style'>#title#<br/> Year: #year#, rank: #rank#</div>",
data:"..."
});
Результат тот же, что и выше.
Добавляем стили
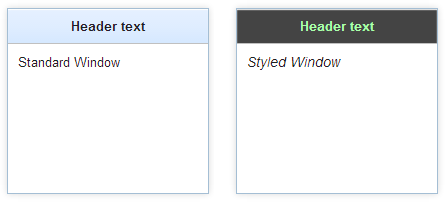
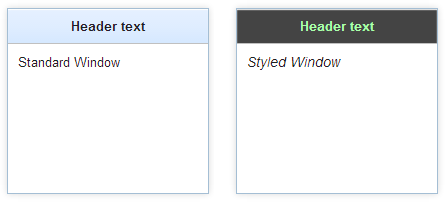
view:"window",
body:{
template:"<span style='font-size:14px;font-style:italic'>Styled Window</span>"
}

В каких случаях можно и нельзя использовать CSS
CSS открывает широкие возможности стилизации виджета, однако существуют некоторые вещи, которые мы не рекомендуем делать со стилями.
Что можно делать с CSS
Вы можете изменять цвета, шрифты, внутренние отступы элементов данных и др. Примеры рассмотрим ниже.
Что нельзя делать с CSS
В большинстве случаев размеры и позиционирование в Webix контролируется с помощью JS. Внутренние и внешние отступы, ширина и высота высчитываются в JavaScript коде, который не может получить их из CSS файла. Поэтому следующие параметры вам необходимо указывать через JS - не CSS:
- ширина и высота компонентов
webix.ui({
view:"button", value:"Button",
width:70, height:50
});
- внутренние и внешние отступы в лейаутах
webix.ui({
rows:[
{ padding:10, margin:2, cols:[
{ template:"Column 1" },
{ template:"Column 2" }
]}
]
});
- размеры элементов в компонентах данных
webix.ui({
view:"list", data:grid_data,
type:{
height:70,
template:"#rank#. #title#<br>#votes#"
}
});
Если вы попытаетесь изменить эти параметры через CSS, они будут проигнорированы или же сломается позиционирование компонента.
Динамические стили
Вы можете добавлять CSS классы компонентам динамически с помощью переопределения свойств:
.mycss{
color:red;
}
//"datatable" - ID компонента
$$("datatable").define("css", "mycss");
или используя хелпер webix.html:
//getNode() возвращает самый верхний узео компонента
webix.html.addCss( $$("datatable").getNode(), "mycss");
Преимущества метода addCss, в том, что есть обратный метод removeCss, который используется для снятия CSS класса с компонента:
webix.html.removeCss( $$("datatable").getNode(), "mycss");
СТилизация внутри параметра Type
Когда вы указываете размеры элементов компоненты, вы используете свойство type, которое содержит объект с шириной и высотой элемента. Вы можете добавить туда и другие параметры, включая темплейт и CSS.
webix.ui ({
view:"dataview",
type:{
height: 45,
width: 300,
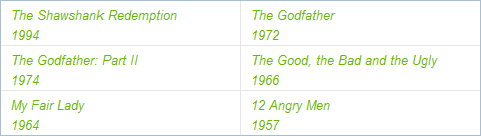
template:"<span style='color:#67B802; font-style:italic'>#name#</span>"
}
// ...
})
Type можно создавать отдельно с помощью класса webix.type.
webix.type(webix.ui.dataview,{
name:"custom",
template:"<span style='color:#67B802; font-style:italic'>#name#</span>",
height: 45,
width: 300
});
webix.ui ({
view:"dataview",
type: "custom",
// ...
})

Related sample: Dataview Type Styling
Как добавлять встроенные CSS классы
Вы можете использовать встроенный CSS:
webix.ui({
view:"dataview",
template:"<div class='webix_strong'>#title#</div> Year: #year#, rank: #rank#",
// ...
});
Related sample: Controlling a Number of Displayed Items
Или переопределить CSS по умолчанию для этого документа:
.mywin .webix_win_head>.webix_view>.webix_template{
background: #444; color:#AFA;
}

Вероятно, вы заметили, что встроенные CSS классы промаркированы префиксом "webix_". Более того, у каждой части компонента есть свой собственный CSS класс, который можно переопределить. Читайте об этом ниже.
Стилизация отдельных элементов данных
Кроме того, что вы можете добавлять CSS классы всему компоненту, можно делать это и для его элементов данных. Добавьте свойство $css в объект данных. Свойство может содержать имя CSS класса или хэш CSS правил.
Задаём стили прямо в наборе данных
<style>
.my_style{
background-color:#FFAAAA;
}
</style>
<script>
webix.ui({
view:"list",
data:[
{ id:1,
value:"The Shawshank Redemption",
$css:"highlight"
},
{ id:2,
value:"The Godfather",
$css:{ "text-align":"right" }
}
]
});
</script>
Если вам нужно менять стили динамически, вы можете использовать методы addCss и removeCss после загрузки страницы.
Стилизация отдельных частей компонента (CSS карты)
CSS карты помогают стилизовать отдельные части компонента. Вам необходимо обратиться к CSS карте нужной части, выбрать CSS класс и определить стили в шапке документа.
Ниже стили применены к хедеру компонента UnitList:

<style>.webix_unit_header{
color:#cb4c26;
font-style:italic;
}
</style>
CSS классы для каждого компонента описаны части о CSS картах
Стилизация экземпляров объекта
Контролы используются чаще всего. Один и тот же тип контрола, (например, "button") как правило, появляется на странице несколько раз.

К примеру, возьмём кнопки. Если вам нужно стилизовать каждую кнопку по-разному - определите отдельные CSS классы для каждой кнопки:
.bt_1 input{
border-radius:12px; -moz-border-radius:12px; -webkit-border-radius:12px;
background: #396D9E;
...
}
.bt_2 input{
border-radius: 4px; -webkit-border-radius: 4px;-moz-border-radius: 4px;
border: 1px solid #3D7113;
...
}
Имена классов .bt1 и bt2 предназначены для разных кнопок, а input указывает на то, что поля вода кнопок должны быть тоже стилизованы.
Related sample: Buttons: Styling
Как изменить иконки по умолчанию
Иконки, которые используются в разных контролах можно заменить на другие. Процесс подробно описан здесь.
Наверх