Button CSS
Для иконок по умолчанию используются коллекции Font Awesome и Material Design, в зависимости от скина. Вы также можете использовать любые другие иконки. Подробнее о правилах работы с иконками.

| Класс CSS | Элемент |
|---|---|
| .webix_button | любая кнопка |
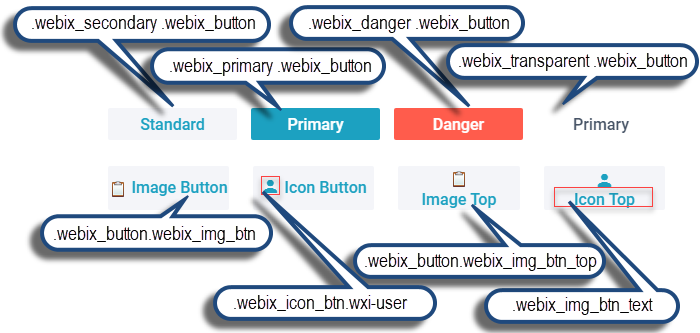
| .webix_secondary .webix_button | кнопка по умолчанию |
| .webix_primary .webix_button | бирюзовая/зеленая кнопка, в зависимости от скина |
| .webix_danger .webix_button | красная кнопка |
| .webix_transparent .webix_button | прозрачная кнопка |
| .webix_image | изображение для кнопки с типом "Image" |
| .webix_img_btn_text | текстовое значение кнопки |
| .webix_button.webix_img_btn | кнопка с типом "Image" и "Icon" |
| .webix_button.webix_img_btn_top | кнопка с типом "ImageTop" и "IconTop" |
| .webix_icon.wxi-user | иконка для кнопки с типом "IconTop" |
| .webix_icon_btn.wxi-user | иконка для кнопки с типом "Icon" |
Подробнее о контроле Buttons.
Наверх