Chart CSS

| Класс CSS | Элемент |
|---|---|
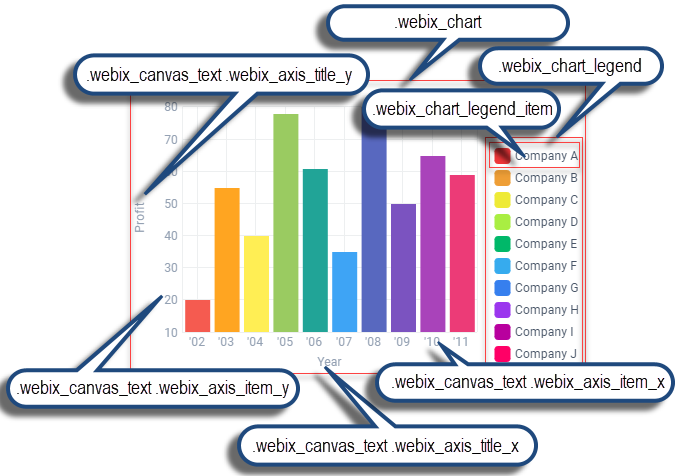
| .webix_chart | зона диаграммы (включая элементы осей Y и X, заголовки, изображение и легенду) |
| .webix_chart_legend | зона легенды |
| .webix_chart_legend_item | элемент легенды |
| .webix_canvas_text.webix_axis_item_y | ярлык элемента оси Y |
| .webix_canvas_text.webix_axis_title_y | заголовок оси Y |
| .webix_canvas_text.webix_axis_item_x | ярлык элемента оси X |
| .webix_canvas_text.webix_axis_title_x | заголовок оси X |
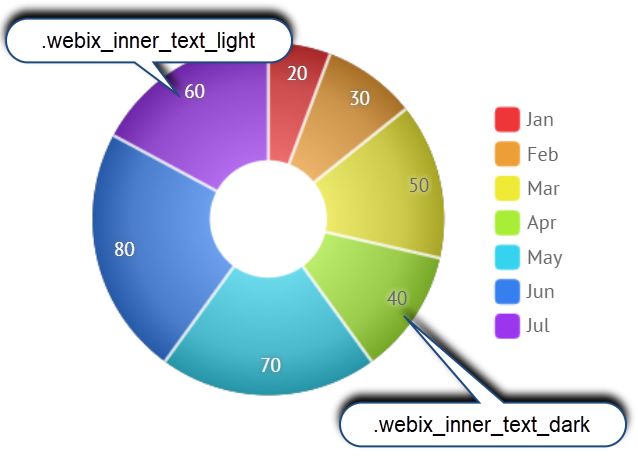
Для диаграмм Pie :

| CSS class | Element |
|---|---|
| .webix_inner_text_light | light pie inner labels |
| .webix_inner_text_dark | dark pie inner labels |
Подробнее о компоненте Chart
Наверх