RangeSlider CSS
Range Slider - это расширенная версия контрола Slider, которая позволяет выбирать диапазон значений с помощью двух слайдеров.

| Класс CSS | Элемент |
|---|---|
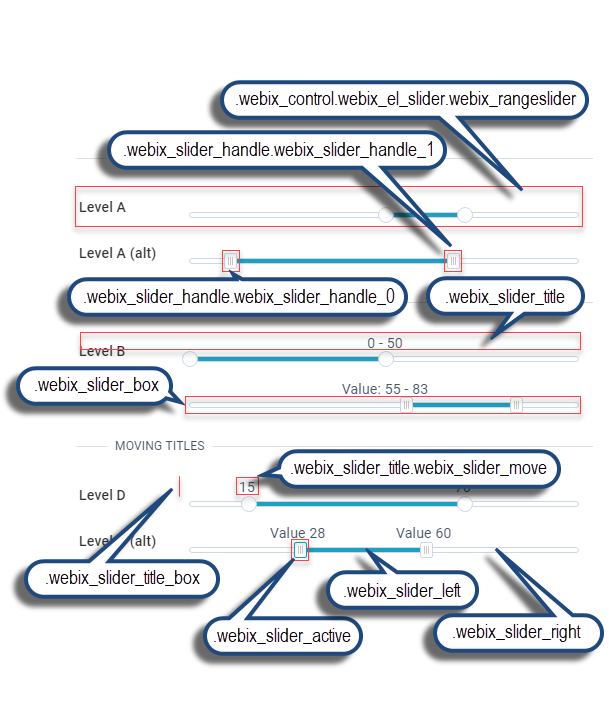
| .webix_control.webix_el_slider.webix_rangeslider | контрол RangeSlider |
| .webix_slider_box | контейнер контрола |
| .webix_slider_handle.webix_slider_handle_0 | левый маркер горизонтального слайдера / нижний маркер вертикального слайдера |
| .webix_slider_handle.webix_slider_handle_1 | правый маркер горизонтального слайдера / верхний маркер вертикального слайдера |
| .webix_slider_active | активный слайдер |
| .webix_slider_title | заголовок слайдера |
| .webix_slider_title.webix_slider_move | подвижный заголовок слайдера |
| .webix_slider_title_box | контейнер подвижного заголовка слайдера |
| .webix_slider_left | цветное пространство между маркерами слайдера (определяет значения, включенные в диапазон) |
| .webix_slider_right | не выделенное цветом пространство (вся шкала слайдера) |
Подробнее о контроле RangeSlider
Наверх