Carousel CSS
Компонент Carousel помогает отображать несколько компонентов Webix на одном экране и переключаться между ними используя стандартные контролы. Информация представленная на этой странице поможет вам разобраться со стилизацией элементов карусели.

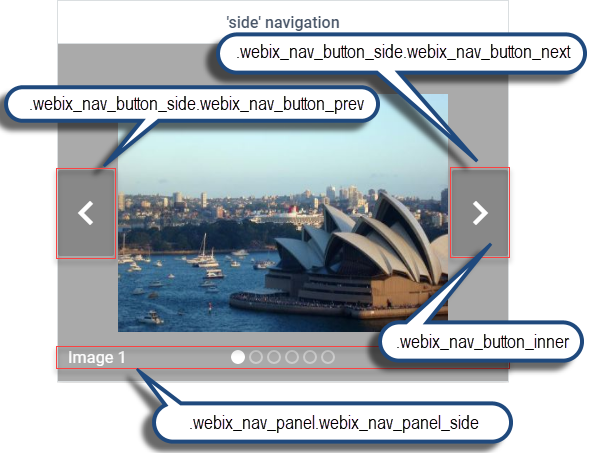
{ navigation:{ type:"side" } }

| Класс CSS | Элемент |
|---|---|
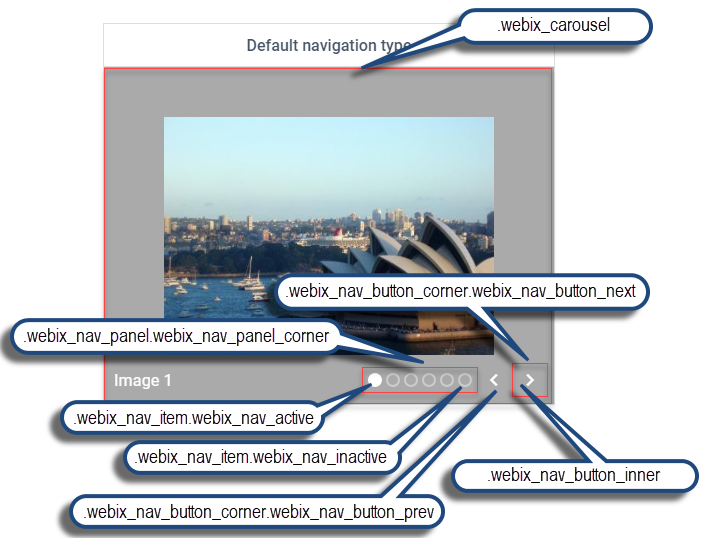
| .webix_carousel | объект карусели |
| .webix_item.webix_carousel_active | активный элемент карусели (который отображается в текущий момент времени) |
| .webix_item.webix_carousel_inactive | скрытый (в текущий момент времени) элемент карусели |
| .webix_nav_panel.webix_nav_panel_corner | навигационная панель (тип по умолчанию) |
| .webix_nav_button_corner.webix_nav_button_prev | кнопка "предыдущий слайд" (тип по умолчанию) |
| .webix_nav_button_corner.webix_nav_button_next | кнопка "следующий слайд" (тип по умолчанию) |
| .webix_nav_button_inner | внутренний элемент навигационных кнопок |
| .webix_nav_panel.webix_nav_panel_side | навигационная панель, тип "side" |
| .webix_nav_button_side.webix_nav_button_prev | кнопка "предыдущий слайд", тип "side" |
| .webix_nav_button_side.webix_nav_button_next | кнопка "следующий слайд", тип "side" |
Подробнее о компоненте Carousel
НаверхIf you have not checked yet, be sure to visit site of our main product Webix popular javascript framework and page of javascript carousel product.