Available only in PRO Edition
TreeMap
Since 3.1
Компонент доступен для пользователей Webix Pro.
Справочник по API
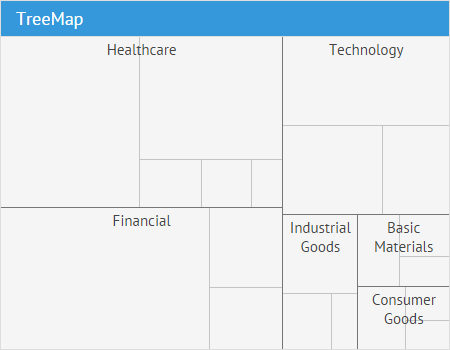
Обзор
TreeMap - это наследуемый от view компонент для визуализации иерархических структур в виде системы вложенных прямоугольников в ограниченном пространстве. Большую часть своего API TreeMap наследует от TreeStore.

Инициализация
Для инициализации TreeMap, укажите необходимые параметры конфигурации как на примере ниже:
webix.ui({
view:"treemap",
select: true,
template: function(item){
return item.label||"";
},
value: "#value#",
data: [
{ id:"1", label: "Technology", data:[
{ id:"1.1", value:"50" },
{ id:"1.2", value:"30" },
{ id:"1.3", value:"20" }
]},
{ id:"2", label: "Healthcare", data:[
{ id:"2.1", value:"80" },
{ id:"2.2", value:"10" },
{ id:"2.3", value:"60" },
...
]},
...
]
});
Related sample: TreeMap Initialization
Настройки конфигурации
Чтобы настроить TreeMap нужным вам способом, воспользуйтесь основными параметрами:
- template - (function) определяет содержимое HTML для отображения в прямоугольниках компонента
webix.ui({
view:"treemap",
template: function(item){
return item.category|| "";
}
});
- value - (string, function) темплейт определяющий площадь элемента прямоугольника
webix.ui({
view:"treemap",
value: "#value#"
});
- type - (object) определяет особенности отображения TreeMap
Например, вы можете задать функцию cssClass или темплейт внутри свойства type:
webix.ui({
view:"treemap",
type:{
cssClass: function(item){
// ваша конфигурация css
},
template: function(item){
return item.category|| "";
}
}
});
- activeItem - (boolean) определяет отображение вложенных элементов TreeMap, по умолчанию
false:
webix.ui({
view:"treemap",
activeItem:true
});
- subRender - (boolean) определяет должны ли отображаться подэлементы для ветвей первого уровня, по умолчанию
true:
webix.ui({
view:"treemap",
subRender: false
});
- headerTemplate - (string) задает темплейт для заголовка хедера:
webix.ui({
view:"treemap",
headerTemplate: "#category#"
});
- branch - (string) задает ID для подветки, которая будет раскрываться для отображения подэлементов:
webix.ui({
view:"treemap",
branch: "2.1"
});
Внешний вид TreeMap
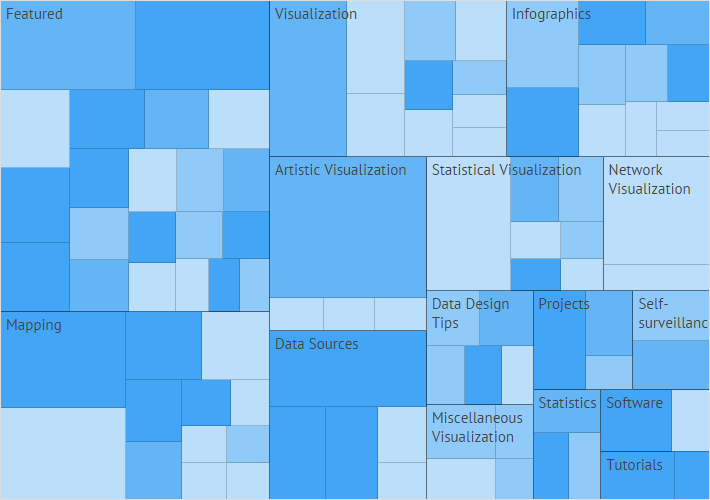
Помимо соотношения размеров прямоугольников, вы также можете визуализировать разницу значений данных с помощью цвета.

Например, вы можете установить цветовую градацию для элементов TreeMap, в зависимости от количества комментариев, которые они содержат. Задайте метод cssClass в свойстве type, чтобы указать зависимость стилей от количества комментариев:
webix.ui({
view:"treemap",
value: "#views#",
type:{
cssClass: function(item){
var css,
comments = item.comments;
if(!this.isBranch(item.id)){
if(comments > 30)
css = "item3";
else if(comments > 20)
css = "item2";
else if(comments > 10)
css = "item1";
else
css = "item0";
}
return css;
},
},
url: "data/data_colors.json"
});
В коде выше метод cssClass задает функцию, принимающую объект элемента в качестве параметра. Мы хотим окрашивать только элементы и подэлементы, поэтому мы проверяем не является ли элемент ветвью.
Элементы окрашиваются согласно следующей логики: чем больше комментариев содержит элемент, тем насыщеннее будет его цвет.
Цвета соответствуещие тому или иному правилу заданы в стилях СSS:
<style>
.item0{ background: #bbdefb; }
.item1{ background: #90caf9; }
.item2{ background: #64b5f6; }
.item3{ background: #42a5f5; }
</style>
Related sample: Coloring TreeMap
Одноуровневое отображение
Вы можете задать режим при котором в TreeMap будут отображаться только ветви первого уровня. Но если значения заданы только для элементов листьев, вам нужно рассчитать их для ветвей, чтобы определить стиль прямоугольников.
Для этого нам нужно посчитать среднее количество комментариев в нашем примере. Определим функцию getCss с соответствующей конфигурацией:
function getCss(item){
var color = "",
comments = item.comments,
id = item.id,
num = 0, sum = 0;
if(this.isBranch(id)){
// среднее число комментариев в ветке
this.data.eachLeaf(id,function(item){
sum += item.comments*1;
num++;
});
comments = sum/num;
}
if(comments > 30)
color ="#26a69a";
else if(comments > 20)
color ="#4db6ac";
else if(comments > 10)
color ="#80cbc4";
else
color ="#b2dfdb";
return { background: color};
}
Метод isBranch() проверяет, является ли элемент веткой. А метод eachLeaf() позволяет перебрать все листья, чтобы получить сумму комментариев элементов и вывести среднее число в результате.
Таким образом мы получаем среднее число комментариев в ветке и можем использовать его в темплейте параметра value.
Метод getCss() должен быть установлен как свойство cssClass, чтобы применить стили CSS к прямоугольникам:
webix.ui({
view:"treemap",
type:{
cssClass: getCss
},
activeItem: true,
subRender: false,
headerTemplate: "#category#",
template: function(obj){
return obj.$level == 1? obj.category: "";
},
value: "#views#",
url: "data/data.json"
});
Related sample: TreeMap: One-Level Rendering
Обработка событий
TreeMap наследует API от TreeStore, поэтому поддерживает большинство его событий. Полный список событий в Справочнике API.
События TreeMap позволяют вам определять и задавать нужное поведение для вашей диаграммы.
Существует два способа задать обработчик событию:
- с помощью метода attachEvent();
- с помощью параметра on.
Имена событий не чувствительны к регистру.
Метод attachEvent()
Вы можете задавать несколько обработчиков одному событию и удалять их используя два соответствующих метода:
Общий способ задать/удалить обработчик события
// задать обработчик
var myEvent = $$("treemap").attachEvent("onItemClick", function () {
// код обработчика
})
// удалить обработчик события
$$("treemap").detachEvent(myEvent);
Параметр 'on'
Чтобы задать обработчик событию в объекте TreeMap вы также можете использовать параметр on. Но в отличие от метода attachEvent, вы не сможете удалить заданный с помощью параметра обработчик.
Задать обработчик событию с помощью 'on'
webix.ui({
view:"treemap",
...
on: {
onitemClick: function (id) {
alert("item has just been clicked");
}
}
});
Отменяемые события
Все события с префиксом 'onBefore' можно отменить.
Чтобы отменить определенное событие, нужно чтобы обработчик этого события вернул false.
Canceling the event handler
var myEvent = $$("treemap").attachEvent("onBeforeSelect", function (id) {
... // код обработчика
return false;
})
Доступные объекты и данные
Внутри обработчика событий вы можете обратиться к компоненту отправившему запрос через ключ this. Кроме того, большинство обработчиков событий получают входящий аргумент (аргументы), например ID элемента данных (чтобы узнать, какие именно аргументы передаются внутри обработчика, смотри события TreeMap).
Используя ID элемента данных вы также можете получить доступ к самому элементу и всем его свойствам, например:
Обращение внутри обработчика события
$$("treemap").attachEvent("onAfterSelect",function(id){
var level = this.getItem(id).$level;
})
Related sample: TreeMap: Events
Настройки хедера
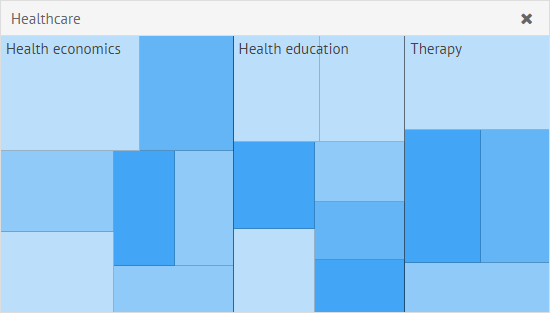
Вы можете настроить отображение заголовков веток в хедере TreeMap. Заголовки устанавливаются с помощью свойства headerTemplate:
webix.ui({
view:"treemap",
headerTemplate: "#category#"
});
В примере выше категория элемента берется в качестве значения свойства headerTemplate. Таким образом, TreeMap с развернутыми ветками первого уровня будет выглядеть как на изображении ниже:

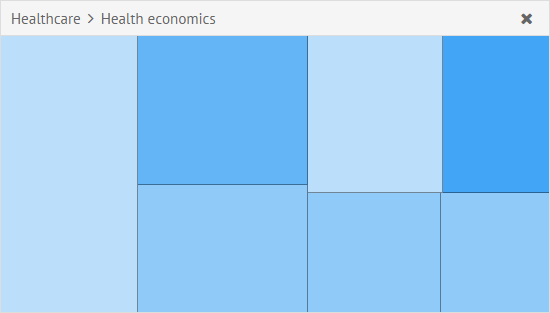
Теперь по клику на подкатегорию "Health Economics" раздела "Healthcare" заголовок будет отображаться как "Main Category> Subcategory":

Related sample: TreeMap: Header
Наверх