TimeBoard
Since 8.0
Справочник API
Обзор
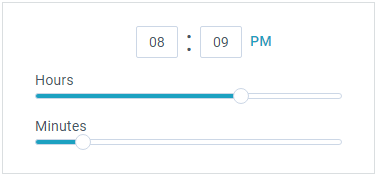
Webix TimeBoard - это инструмент для более точного и удобного выбора времени. Вы можете использовать виджет изолированно или же в связке с DatePicker.

Инициализация
Чтобы инициализировать TimeBoard на странице, используйте код ниже:
webix.ui({
view:"timeboard"
});
Related sample: Timeboard: Initialization
Основные свойства
- hours (boolean) - определяет показывать ли часы. По умолчанию true;
- seconds (boolean) - определяет показывать ли секунды. По умолчанию false;
- twelve (boolean) - показывает селектор AM/PM. Зависит от текущей локали;
- value (string, object) - значение времени в виде "10:15", или объект Date;
- button (boolean) - если true, показывает кнопку "Done" под контролом. По умолчанию false;
- stringResult (boolean) - если true, возвращает отформатированную строку с датой. По умолчанию false;
- width (number) - ширина виджета;
- height (number) - высота виджета.
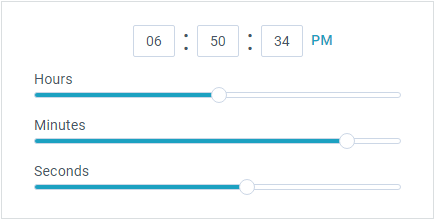
Как показывать секунды
По умолчанию, у свойство seconds значение false. Если вы хотите отображать контролы для выбора секунд, задайте свойству значение true:
webix.ui({
view:"timeboard",
seconds: true
});

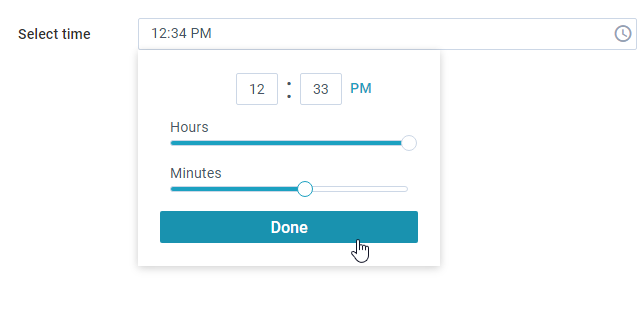
Использование TimeBoard с DatePicker
Вы можете интегрировать таймборд с другими виджетами, например, с DatePicker, и обеспечить удобный выбор времени для пользователя.

Определите дейтпикер и внутри его объекта suggest, укажите timeboard в качестве значения для поля type. Чтобы была возможность подтвердить выбранное время, добавьте кнопку внутри объекта body с помощью свойства button: true.
view:"datepicker",
type:"time",
name:"start",
label:"Select time",
stringResult:true,
suggest:{
type:"timeboard", body: {
button: true
}
}
Related sample: TimeBoard: Using with DatePicker
Наверх