GoogleMap
Since 4.0
Справочник по API
Обзор
Компонент GoogleMap позволяет работать с географическими данными с помощью Webix и Google Map API. GoogleMap основан на Природа Webix компонента и наследует API от DataStore.

Инициализация
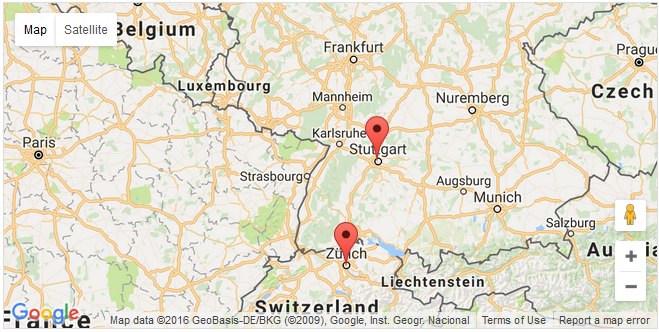
Вы можете инициализировать базовый GoogleMap, используя код ниже:
webix.ui({
// укажите свой ключ API Google
key:"AIzaSyAi0oVNVO-e603aUY8SILdD4v9bVBkmiTg",
view:"google-map",
id:"map",
zoom:6,
center:[ 48.724, 8.215 ]
});
Обратите внимание, что перед работой с Webix GoogleMap вам необходимо получить личный ключ API Google.
Related sample: GoogleMap::Basic
Основные свойства
- key - ваш личный ключ API Google
Следующие свойства определяют конфигурацию компонента GoogleMap:
- id - (string) определяет уникальный ID компонента;
- zoom - (number) определяет разрешение для отображения объектов карты;
- center - (array) определяет центр карты. Это массив двух элементов (широта и долгота) через запятую.
- mapType - (string) определяет тип карты Google. Существует 4 типа карт (прописью!): "ROADMAP","SATELLITE","HYBRID","TERRAIN".
- layerType - (string) типы слоев карты. Существует два типа слоев, которые вы можете использовать для компонента GoogleMap:
- "marker" - позволяет задавать маркеры для определенных точек Related sample: GoogleMap:Markers
- "heatmap" - выделяет определенные значения цветом Related sample: GoogleMap:HeatMap
- mapId - (string) a unique identifier that represents Google Map styling and configuration settings that are stored in Google Cloud. Map IDs are used to enable features or manage or style maps on your websites and in your applications. The map ID is required for using such feature as Advanced Markers. Check details
- template - (function) a template function used for markers customization
Загрузка данных в GoogleMap
GoogleMap - это компонент основанный на DataStore, поэтому вы можете работать с ним также, как и с любым другим компонентом данных Webix.
Каждая точка на карте это отдельный элемент данных. Вы можете хранить точки в наборе данных и использовать все распространенные способы загрузки для работы с данными карты.
Например, вы можете задать данные на клиенте с помощью параметра data:
webix.ui({
// укажите свой ключ API Google
key:"AIzaSyAi0oVNVO-e603aUY8SILdD4v9bVBkmiTg",
view:"google-map",
id:"map",
zoom:6,
center:[ 48.724, 8.215 ],
data:[
{ id:1, lat:48.782, lng:9.177, label:"A", draggable:true },
{ id:2, lat:47.366, lng:8.55, label:"B", draggable:true },
{ id:3, lat: 48.137, lng: 11.575, label:"C", draggable:true }
]
});
Все объекты данных будут отображаться в виде маркеров или тепловой карты, в зависимости от указанного типа слоя.
Обязательные параметры
Два обязательных свойства объекта данных географической точки:
- lat - координата широты
- lng - координата долготы
Полный список доступных свойств можно найти в Справочнике Google API.
Получение объекта GoogleMap
Для получения объекта GoogleMap используйте метод getMap:
var mapObj = $$("map").getMap();
Метод принимает параметр waitMap. Если параметр передан, метод вернет промис, который разрешится при отображении карты.
$$("map").getMap("waitMap").then(function(mapObj){
// ваш код
});
Отображение данных на карте
Метод drawData() используется для отрисовки данных на карте:
$$("map").drawData();
Работа с маркерами
Получение объекта маркера
Since v11.2 the GoogleMap widget uses the API of the Google Maps Advanced Markers instead of Markers.
Для получения объекта маркера используйте метод getItem():
$$("map").getItem(id).$marker;
Управление видимостью маркеров
Вы можете скрыть/показать маркер (объект данных) используя свойство hidden:
{ id:1, lat:48.782, lng:9.177, hidden:true}
Показать маркер
Чтобы показать маркер, используйте метод showItem(). Метод прокручивает карту к месту, где расположен указанный маркер. Метод принимает ID маркера в качестве параметра:
$$("map").showItem(1);
Срабатывание клика по маркеру
Чтобы отловить клик по маркеру, задайте обработчик событию onItemClick:
$$("map").attachEvent("onItemClick", function(id, marker){
// ваш код
});
Обработчик события получает два параметра:
- id - (number) ID маркера
- marker - (object) объект маркера
Обнаружение драг-н-дроп
Существует два связанных с ДнД события. События доступны для маркеров с включенным свойством draggable:
{ id:1, lat:48.782, lng:9.177, draggable:true}
1) onAfterDrop событие срабатывает после того как перетаскивание совершено. Обработчик функции получает два параметра:
- id - (number) ID маркера
- item - (object) объект данных
$$("map").attachEvent("onAfterDrop", function(id, item){
// ваш код
});
1) onDrag событие срабатывает когда перетаскивание началось:
$$("map").attachEvent("onDrag", function(id, item){
// ваш код
});
Обработчик функции получает два параметра:
- id - (number) ID маркера
- item - (object) объект данных
Related sample: GoogleMap:Draggable Markers
Customizing a marker
Since v11.2 the GoogleMap widget uses the API of the Google Maps Advanced Markers, which provides wide customization possibilities.
Note that you should specify the Map ID via the mapId option in the GoogleMap widget configuration for using the Advanced Markers functionality.
To be able configuring the markers, make use of the template property. It is a function that takes two parameters:
- item - (object) the data object
- PinElement - (object) the PinElement object for customization of the default pin
The template function returns the HTML element.
In the example below the default pin size is customized:
webix.ui({
// provide your own Google API key
key:"AIzaSyAi0oVNVO-e603aUY8SILdD4v9bVBkmiTg",
// Map ID is required for advanced markers
mapId:"DEMO_MAP_ID",
view:"google-map",
zoom:6,
center:[ 48.724, 8.215 ],
template: function(item, PinElement){
return new PinElement({
scale: item.id
}).element;
},
data:[
{ id:1, lat:48.782, lng:9.177 },
{ id:2, lat:47.366, lng:8.55 },
{ id:3, lat: 48.137, lng: 11.575 }
]
});
Related sample: GoogleMap: Scale Markers
Other common examples for markers customization include:
- using HTML content for markers, as in:
webix.ui({
// provide your own Google API key
key:"AIzaSyAi0oVNVO-e603aUY8SILdD4v9bVBkmiTg",
// Map ID is required for advanced markers
mapId:"DEMO_MAP_ID",
view:"google-map",
template: function(item, PinElement){
let element;
switch(item.id){
case 1:
element = webix.html.create("img", {
src:"https://docs.webix.com/samples/common/imgs/32/undo.gif"
});
break;
case 2:
element = webix.html.create("div", {class:"price-tag"}, "$2.5M");
break;
case 3:
element = new PinElement({
glyph: webix.html.create("span", {class:"webix_icon wxi-eye"}),
glyphColor: "#ff8300",
background: "#FFD514",
borderColor: "#ff8300",
}).element;
break;
}
return element;
}
});
Related sample: GoogleMap: Markers with Custom HTML Content
- making markers interactive, like this:
webix.ui({
// provide your own Google API key
key:"AIzaSyAi0oVNVO-e603aUY8SILdD4v9bVBkmiTg",
// Map ID is required for advanced markers
mapId:"DEMO_MAP_ID",
view:"google-map",
template: function(item){
const element = webix.html.create("div", {class:"user"},
`<span class='webix_icon wxi-user'></span><span class='name'>${item.name}</span>`);
element.onclick = function(){
this.classList.toggle("active");
};
return element;
}
});
Related sample: GoogleMap: Interactive Markers
Animating markers
You can animate markers, using some custom code. For example, you can apply a function provided below:
webix.ui({
// provide your own Google API key
key:"AIzaSyAi0oVNVO-e603aUY8SILdD4v9bVBkmiTg",
// Map ID is required for advanced markers
mapId:"DEMO_MAP_ID",
view:"google-map",
id:"map",
zoom:6,
center:[ 48.724, 8.215 ],
data:[
{ id:1, lat:48.782, lng:9.177, title:"Stuttgart" },
{ id:2, lat:47.366, lng:8.55, title:"Zurich" }
]
}
});
let isAnimating = false;
let animationStyles;
function animateMarker(){
const item = $$("map").getItem(1);
if(!item) return;
const markerDiv = item.$marker.content;
if (!isAnimating){
markerDiv.style.animation = "marker-bounce 0.5s infinite ease-in-out";
if(!animationStyles){
animationStyles = document.createElement("style");
animationStyles.textContent = `
@keyframes marker-bounce {
0%, 100% { transform: translateY(0); }
50% { transform: translateY(-20px); }
}`;
markerDiv.appendChild(animationStyles);
}
}
else
markerDiv.style.animation = "";
isAnimating = !isAnimating;
}
Related sample: GoogleMap: Markers
Работа с тепловой картой
Получение объекта тепловой карты
Чтобы получить объект тепловой карты, используйте метод getHeatmap:
var heatmapObj = $$("map").getHeatmap();
Тепловая карта непрерывно обновляется. Чтобы получить актуальный объект тепловой карты, используйте событие onHeatMapRender. Событие сработает при (пере-)отрисовке тепловой карты.
$$("map").attachEvent("onHeatMapRender", function(heatmapObj){
// ваш код
});
Обработчик события получает в качестве параметра объект тепловой карты.
Настройки тепловой карты
Вы можете настроить отображение тепловой карты с помощью свойства heatmapConfig. Это объект, который может содержать различные свойства API Google для тепловой карты, например затемнение (opacity) и т.п.
webix.ui({
// укажите свой ключ API Google
key:"AIzaSyAi0oVNVO-e603aUY8SILdD4v9bVBkmiTg",
view:"google-map",
id:"map",
zoom:13,
center:[ 37.774546, -122.433523 ],
layerType:"heatmap",
heatmapConfig:{ opacity:"0.4" }, url:"data/heatmap.json"
});
Полный список свойств в Справочнике Google API.
Работа с источниками данных
В настройках Google Map по умолчанию задан следующий путь к источнику карты: //maps.google.com/maps/api/js. Используемый в вашем приложении протокол будет зависеть от пути, который вы укажите.
Если вы хотите задать свой протокол для URL карты, используйте параметр src:
webix.ui({
// укажите свой ключ API Google
key:"AIzaSyAi0oVNVO-e603aUY8SILdD4v9bVBkmiTg",
src:"https://maps.google.com/maps/api/js",
view:"google-map",
id:"map",
zoom:6,
center:[ 48.724, 8.215 ]
});