Available only in PRO Edition
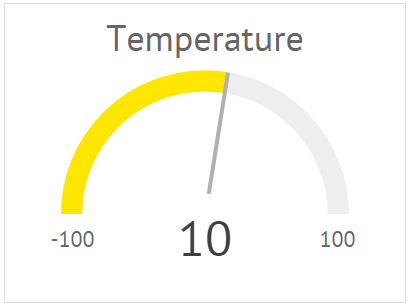
Gage
Since 4.1
Компонент доступен для пользователей Webix Pro.
Справочник по API
Обзор
Компонент Gage позволяет визуализировать изменение значений данных с помощью цветовой шкалы.

Инициализация
Базовая конфигурация Gage выглядит следующим образом:
webix.ui({
view: "gage",
id: "gage1",
value: 60,
minRange: 0,
maxRange: 100,
label: "Speed",
placeholder: "km/hour",
smoothFlow: false,
scale:5,
stroke:10
});
Основные свойства
- value - (number) начальное значение компонента. Должно быть установлено в диапазоне значений minRange и maxRange или равно одному из них.
- minRange - (number) минимальное значение диапазона шкалы, по умолчанию
0; - maxRange - (number) максимальное значение диапазона шкалы, по умолчанию
100; - label - (string) текстовый заголовок компонента;
- placeholder - (string) задает единицы измерения;
- smoothFlow - (boolean) определяет анимацию для процесса изменения значений, по умолчанию
true; - stroke (number) - определяет ширину шкалы;
- scale (number) - определяет размер шкалы.
Полный список свойств вы найдете в Справочнике API.
Настройка цвета
Используя свойство color вы можете изменять цвет компонента одним из способов:
- применить фиксированный цвет, задав значение строкой
webix.ui({
view: "gage",
minRange: 0,
maxRange: 100,
color:"green" // принимает RGB, HEX, HSL...
});
- задать динамически изменяющиеся цвета в зависимости от текущего значения
var color = function(val){
if (val < 40) return "green";
if (val < 80) return "orange";
return "red";
};
webix.ui({
view: "gage",
minRange: 0,
maxRange: 100,
color:color,
label: "Pressure"
});
Related sample: Gage Chart - Custom Colors
Особенности загрузки данных
Вы можете загружать данные в Gage из внешних источников, а также получать данные из Gage.
Загрузка данных из внешних источников
Вы можете выбрать один из двух способов загрузки (задания value) данных в Gage:
- использовать Gage как элемента Form и применить метод load() как показано ниже:
webix.ui({
view:"form",
id:"form1",
width: 500,
elements:[
{ view:"gage", name:"value"}
]
});
$$("form1").load(url);
- использовать webix.ajax и затем метод setValue
webix.ui({
view:"gage",
id: "gage2"
});
webix.ajax(url).then(function(data){
// console.log(data.json());
$$("gage2").setValue(data.json().value)
});
Получение данных Gage
Чтобы получить данные Gage (заданное value), вы можете использовать метод getValue:
webix.ui({
view:"gage",
id: "gage3"
});
webix.ajax(url).then(function(data){
$$("gage3").setValue(data.json().value)
var gageValue = $$("gage3").getValue(data.json().value);
// console.log("gage value это " + gageValue);
});
Настройка скорости анимации
Чтобы изменить скорость анимации, используйте эти классы CSS:
- .webix_gage_gradient_point_animated - это стрелка указателя, показывающая изменение значений. Для настройки используйте свойство transition.
.webix_gage_gradient_point_animated {
transition: transform 1.3s linear;
}
- .webix_gage_animated - это цветная линия. Для настройки используйте свойства transition и animation.
.webix_gage_animated {
animation: gage_dash 1.3s linear forwards;
transition: stroke 1.3s linear, stroke-dasharray 1.3s linear;
}
@keyframes gage_dash {
to {
stroke-dashoffset: 0;
}
}
Value Formatting
If you need to format gage values, you can use the "format" attribute. For example, you can minimize a value:
webix.ui({
view:"gage",
format: value => Math.round(value /1000),
...
});
Adding additional characters, like "%" or "$", is also possible:
webix.ui({
view:"gage",
format: v => v+"%",
...
});
Note that if gage values are too long, a small font size will be applied to the gage text. And if "webix_gage_small_font" class name is set as "css" attribute, a small font size will be applied regardless of values:
webix.ui({
view:"gage",
css: "webix_gage_small_font",
...
});