Available only in PRO Edition
RangeChart
Since 3.2
Компонент доступен для пользователей Webix Pro.
Справочник по API
Обзор
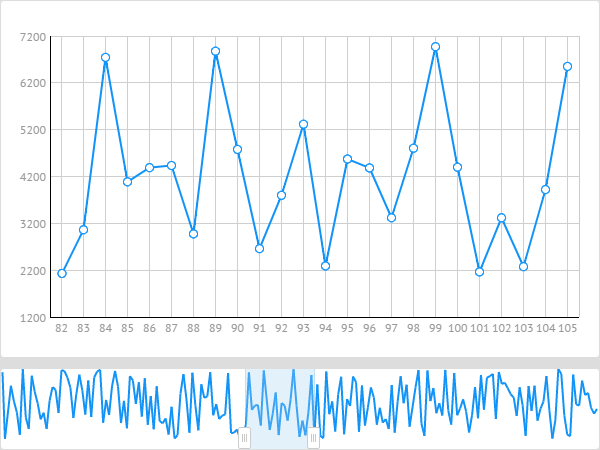
RangeChart - это компонент, который позволяет детально визуализировать данные. Компонент полезен при работе с большими объемами данных, когда нужно проанализировать отдельные их части.

RangeChart основан на компоненте Chart и наследует его API.
RangeChart можно использовать с любой из диаграмм Webix, которая используют горизонтальную шкалу, такими как Line, Spline,
Area и StackedArea, Bar и StackedBar.
При этом инициализация шкалы обязательна.
RangeChart визульно ограничивает определенный участок данных для дальнейшего анализа и работы с ним. Значение ограниченных данных всегда округляются до следующего большего значения. Например, если вы установите ограничитель в промежутке значений шкалы, ограничитель будет перемещен в сторону ближайшего большего значения.
Related sample: Chart Frame: Basic usage
Инициализация Range Chart
Для инициализации RangeChart, задайте основные параметры его конфигурации, как в коде ниже:
webix.ui({
view:"rangechart",
height: 80,
id:"range",
type:"line",
value:"#sales#",
frameId:"time",
item: { radius :0 },
range:{ start:30, end:50 },
data: data
});
В основном для RangeChart вы можете использовать те же свойства, что и для chart, например:
- height - задает высоту компонента;
- id - ID компонента;
- type - задает тип диаграммы;
- value - определяет поле данных, значения из которого будет показано на вертикальной оси;
- item - задает вид пунктов на диаграмме;
- data - данные для компонента (массив, типизированный массив, XML или CSV).
Два специфических свойства RangeChart:
- frameId - указывает на свойство в элементе данных, которое будет использовано для ограничения (по умолчанию ID);
- range - задает диапазон данных, который будет ограничен.
В объекте диапазона нужно указать ID или индексы первого и последнего элементов данных диапазона.
Кроме того, вы можете задать ID первого элемента и индекс последнего, и наоборот. Важно, чтобы всегда было только одно начальное и только одно конечное значение диапазона. Таким образом, вы можете установить диапазон как:
range:{ sindex:29, end:50 }
Установление границ диапазона
Границы не устанавливаются автоматически и зависят от данных. Таким образом, ограничение может быть установлено только после того, как данные загружены в RangeChart.
Например, вы можете задать диапазон данных обработчику ready. Ограничение указывается в методе setFrameRange.
webix.ui({
view: "rangechart",
...
ready:function(){
this.setFrameRange({
start:30,
end:40
})};
});
Метод setFrameRange() принимает в качестве параметров как ID, так и индексы первого и последнего элементов диапазона.
Обратите внимание что приоритет ID выше, чем у индекса. Это значит, что если разница между значениями будет большой, положение диапазона будет подсчитано используя значения ID.
Чтобы получить заданный диапазон, используйте метод getFrameRange. Метод вернет объект ограниченного диапазона данных.
var range = rangechart.getFrameRange();
Конфигурация возвращаемого объекта выглядит следующим образом:
{
start: 30,
sindex:29,
end: 40,
eindex:39
}
Вы также можете получить данные, включенные в диапазон. Для этого используйте метод getFrameData.
Метод вернет массив объектов данных включенных в диапазон.
var data = rangechart.getFrameData();
Related sample: Chart Frame: Basic usage
Работа с RangeChart
RangeChart можно использовать для контроля данных, отображаемых внутри другого компонента данных, например Chart. И тогда каждый раз когда данные будут меняться в главном компоненте (RangeChart), изменения будут применены и к связанному компоненту.
Давайте рассмотрим пример с двумя диаграммами. Для начала используем свойство on и зададим обработчик событию onAfterRangeChange.
Внутри функции обработчика удалим все элементы данных из связанной диаграммы, используя метод clearAll(). И наконец, вызовем метод getFrameData() для RangeChart, чтобы получить вложенные данные, и метод parse() для связанной диаграммы, чтобы заполнить ее новым набором данных.
var chart = {
view:"chart",
id:"dchart",
type:"line",
value:"#sales#",
xAxis:{ template:"#time#" },
yAxis:{},
item:{
borderColor: "#1293f8",
color: "#ffffff"
}
};
var range = {
view:"rangechart",
height: 80,
id:"range",
type:"line",
value:"#sales#",
frameId:"time",
data: data,
on: {
onAfterRangeChange:function(){
$$("dchart").clearAll();
$$("dchart").parse(this.getFrameData());
}
},
ready:function(){
this.setFrameRange({start:30, end:40});
}
};