Типы Chart
В этой статье мы рассмотрим предлагаемые библиотекой Webix типы диаграмм. Для того чтобы установить нужный тип, необходимо указать соответствующее значение в свойстве type.
Диаграммы "Pie", "3D Pie", "Donut" и "3D Donut"

Инициализация
webix.ui({
view: "chart",
type:"pie", //или "pie3D", "donut", "donut3D"
...
})
Если вы хотите сделать многоуровневую Pie диаграмму, используйте свойство multilevel.
Related sample: Pie Chart: Basic Initialization
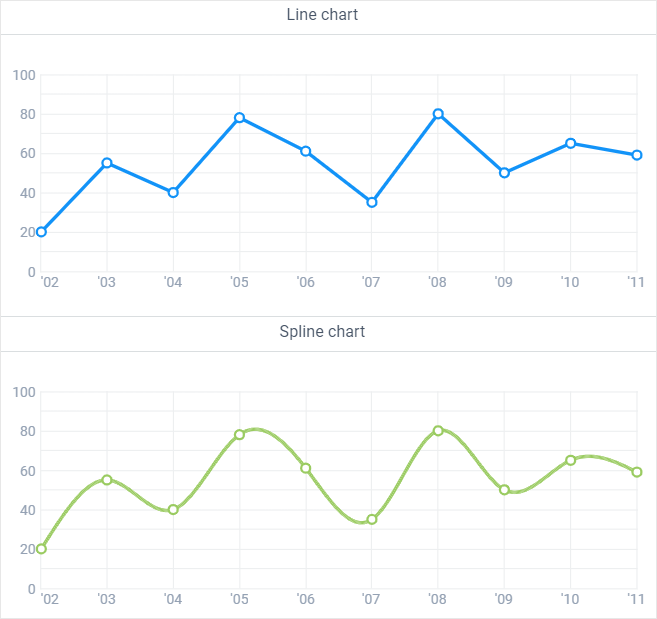
Диаграммы "Line" и "Spline"

Диаграмма "Line" (линейная) - это соединяющая точки ломанная линия, в то время как "Spline" - соеденяет точки плавной линией.
Инициализация
webix.ui({
view:"chart",
type:"line" // или "spline"
...
})
Related sample: Line Chart: Basic Initialization
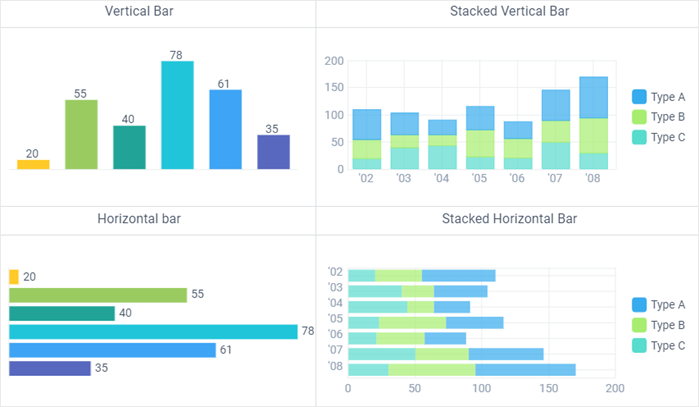
Диаграммы "Bar", "BarH", "StackedBar" и "StackedBarH"

Инициализация
webix.ui({
view:"chart",
type:"bar" // или "barH", "stackedBar", "stackedBarH"
...
})
Related sample: Bar Chart: Basic Initialization
Диаграммы "Area" и "stackedArea"

Инициализация
webix.ui({
view:"chart",
type:"area", // или stackedArea
...
})
Related sample: Area Chart: Basic Initialization
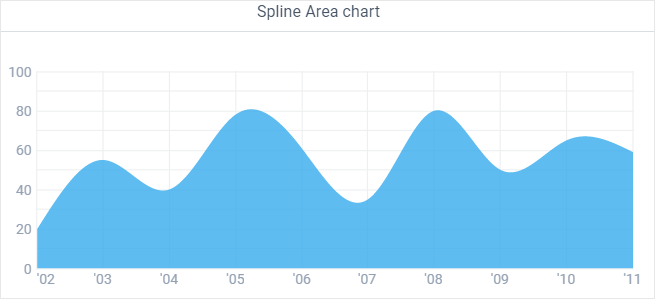
Диаграмма "SplineArea"

Инициализация
webix.ui({
view:"chart",
type:"splineArea",
...
})
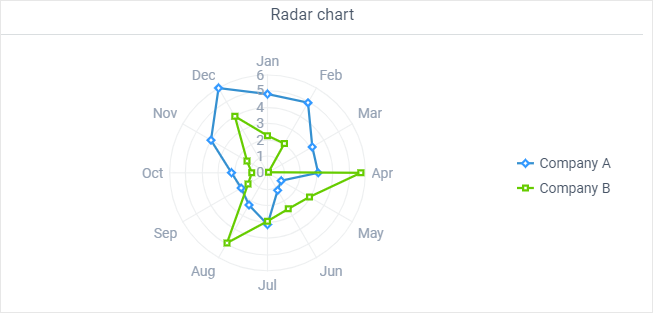
Диаграмма "Radar"

Инициализация
webix.ui({
view:"chart",
type:"radar",
...
})
Related sample: Radar Chart: Points
Диаграмма "Scatter"

Инициализация
webix.ui({
view:"chart",
type:"scatter",
...
})
Related sample: Scatter Chart: Basic Initialization
Наверх