Настройка шкалы диаграммы

Следующие типы диаграмм содержат шкалу:
- Line и spline
- Bar (необязательно)
- Area
- Scatter
У диаграммы Radar свой тип шкалы.
Шкалы содержат оси Y и X, которые являются свойствами диаграммы. Шкалы не появятся во время инициализации диаграммы по умолчанию:
webix.ui({
view:"chart",
...
xAxis:{
property:"value"},
yAxis:{
property:"value"}
})
- Свойство yAxis определяет вертикальную ось графика и формируется в соответствии со значениями данных, изменение которых вы можете наблюдать динамически. Значения являются числом и задаются в свойстве value.
- Свойство xAxis определяет поле данных, значение из которого будет отображено на горизонтальной оси.
По необходимости любую из осей можно опустить.
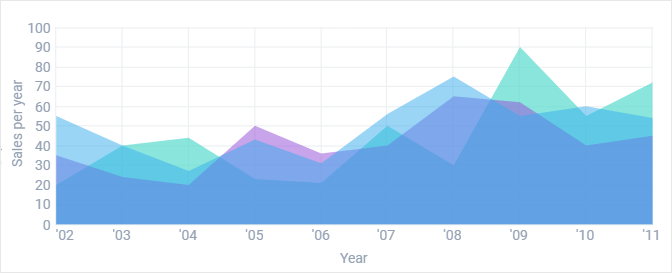
Предположим нам нужно отобразить изменение продаж в течение нескольких лет на основе данных, представленных ниже. Каждый элемент данных содержит объем продаж и год.
Данные JSON
[
{ id:1, sales:20, year:"02"},{ id:2, sales:55, year:"03"},
{ id:3, sales:40, year:"04"},{ id:4, sales:78, year:"05"},
{ id:5, sales:61, year:"06"},{ id:6, sales:35, year:"07"},
{ id:7, sales:80, year:"08"},{ id:8, sales:50, year:"09"},
{ id:9, sales:65, year:"10"},{ id:10, sales:59, year:"11"}
]
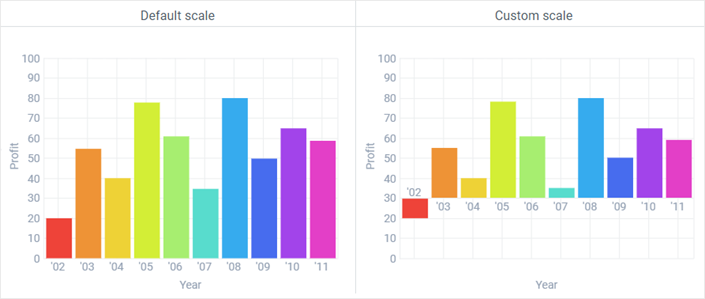
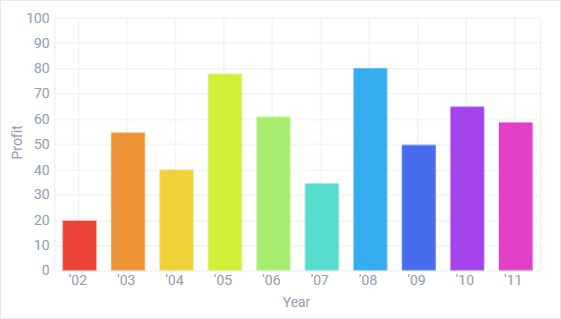
Шкала по умолчанию

Формирование оси Y
Если вы установите пустой объект для свойства yAxis - (yAxis:{}), набор данных проанализируется и шкала будет сформирована автоматически:
- оптимальный шаг для оси будет 10, так как все значения меньше 100;
- наименьшее значение для шкалы будет равно 20, поскольку наименьшее значение в наборе данных равно 20;
- наибольшее значениедля шкалы будет 80, так как это наибольшее значение данных.
Формирование оси X
Обязательным параметром для оси X является:
- template - элемент данных. В нашем примере это - #year#. Каждое значение отображается маркированным пунктом на оси.
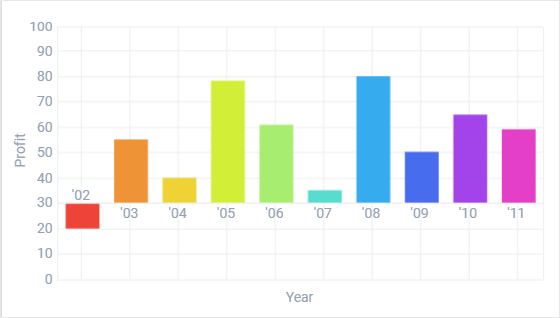
Пользовательская шкала

Формирование оси Y
Объект оси Y состоит из следующих свойств:
- start (number) - начальная точка оси, значение первого пункта;
- end (number) - максимальное значение для оси, значение последнего пункта;
- step (number) - 'расстояние' до следующего пункта на оси (необязательно маркировано текстом);
- template - темплейт для текстового заголовка оси Y. Функция template может определять какие числовые значения будут отображены. Если значение не задано, текстовые значения отображаются в зависимости от значений параметра step.
Если вы не хотите маркировать каждый пункт на оси, вы можете задать функцию template только для пунктов с определенными номерами (в примере это 20):
template:function(obj){return (obj%20?"":obj)}
Формирование оси X
- template (template) - темплейт для текстового заголовка оси X;
- lines (boolean) - если значение false - линия для оси не отображена. По умолчанию значение свойства - true.
- origin (number) - это свойство конфигурации Сhart. Тем не менее, значение свойства влияет на положение оси X относительно оси Y. Элементы данных со значениями ниже указанного отображаются под линией.
Вы можете создать полностью настраиваемую шкалу для работы с датами.
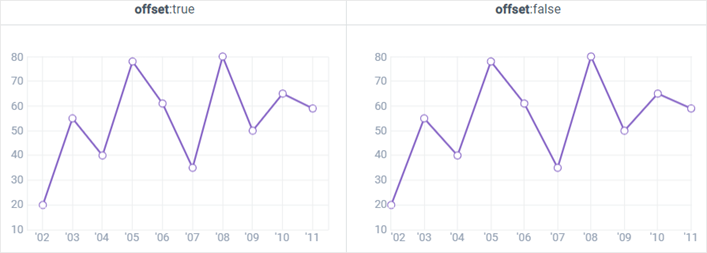
Отступ
Для диаграмм Line, Scatter и Area вы можете задать свойство offset которое определяет, будет ли первый элемент шкалы отображаться со смещением, равным половине шага шкалы (относительно начала диаграммы).
Значение по умолчанию для диаграмм Line и Scatter равно true. Значение по умолчанию для Area - false.

webix.ui({
view:"chart",
type:"line",
...
xAxis:{
property:"value"},
yAxis:{
property:"value"},
offset:false
})
Related sample: Line Chart: Axes
Логарифмическая шкала
Для диаграмм Webix вы можете использовать для типа шкалы:
- "linear" - используется во всех типах диаграмм по умолчанию;
- "logarithmic" - переключается с помощью свойства scale:
webix.ui({
view:"chart",
type:"bar",
scale: "logarithmic",
...
});
Related sample: Chart: Logarithmic Scale
Заголовки осей

Заголовки включаются в объект осей:
webix.ui({
view:"chart",
..config..,
xAxis:{ ..
title: "Year"},
yAxis:{..
title:"Sales per Year"}
})
Для горизонтальных гистограмм (типов barH, stackedBarH) оси X и Y обмениваются своими свойствами.