Легенда для Chart
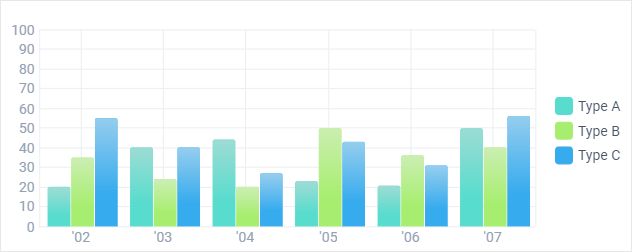
Легенда предназначена пояснять соответствие цветов. Чтобы задать легенду для диаграммы, используется свойство legend:

Задание легенды
webix.ui({
view:"chart",
type:"bar",
...
legend:{
values:[
{text:"Company A", color:"#58dccd"},
{text:"Company B", color:"#a7ee70"},
{text:"Company C", color:"#36abee"}
],
align:"right",
width:110,
layout:"y"
}
})
Related sample: Bar Chart: Several Graphs in One Chart
Полный список свойств легенды в справочнике API.
Легенда по умолчанию
Встроенные средства позволяют определить легенду по умолчанию. Для начала вам нужно указать какой элемент из исходного источника данных будет размещен в легенде. Легенда по умолчанию отлично подойдет для Pie и Bar Chart с разноцветными секторами и столбцами.
После чего легенда примет значения цвета из набора данных:
Данные JSON
[
{ sales:"20", month:"Jan", color: "#ee3639" },
{ sales:"30", month:"Fen", color: "#ee9e36" }
]
webix.ui({
view:"chart",
type:"pie",
value:"#sales#",
color:"#color#",
legend:"#month#"
});
Related sample: Pie Chart: Basic and Custom Legend
Полный список свойств легенды в справочнике API.
Настраиваемая легенда
- Настройка легенды включает размеры и расположение маркеров, их выравнивание по отношению к диаграмме, цветам и границам, а также настраиваемый текст для маркеров.
- Использование пользовательских легенд удобно для серий графиков, где представлены данные сразу из нескольких объектов.
- Маркеры легенд в сериях диаграмм кликабельны и используются для отображения/скрытия выделенных элементов диаграмм (линий, столбцов, зон и т.п.).
Маркеры легенды становятся кликабельными для всех серий диаграмм, кроме stackedArea, stackedBar, stackedBarH, т.к. этот вид диаграмм не подразумевают визуальное сравнение.

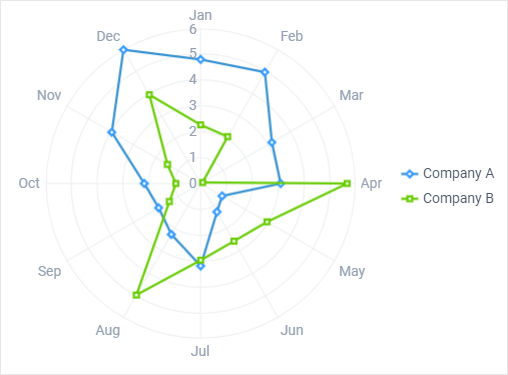
Настраиваемая легенда
webix.ui({
view:"chart",
type:"radar",
legend:{
layout:"y",
width: 110,
align:"right",
valign:"middle",
marker:{
width:15,
radius:3
},
values:[
{text:"company A",color:"#3399ff"},
{text:"company B",color:"#66cc00"}]
}
});
Related sample: Radar Chart: Lines
Полный список свойств легенды в справочнике API.
Настройка маркеров
По умолчанию маркеры легенды - это квадраты со скругленными углами и радиусом границ 3-px. Чтобы изменить внешний вид маркера, используйте параметр marker свойства legend:
legend:{
...
marker:{
type:"round",
width:15,
radius:3
},
}
Related sample: Radar Chart: Areas
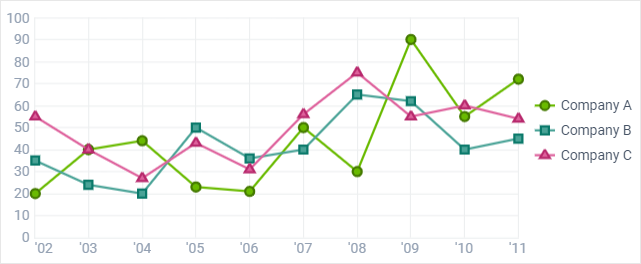
Повторение внешнего вида элементов для маркеров
Webix Chart предлагает возможность устанавливать для маркеров тот же темплейт, что и для элементов соответствующего графика:

legend:{
values:[{text:"Company A"},{text:"Company B"},{text:"Company C"}],
...
marker:{
type: "item",
width: 18
}
}
Related sample: Line Chart: Legend Markers
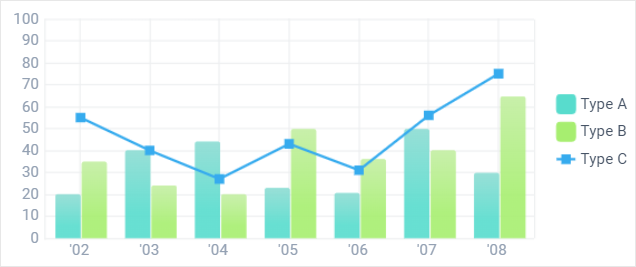
Использование разных маркеров для разных графиков

Чтобы установить разные маркеры для графиков нужно следующее:
- Задать элементы легенды вручную, используя параметр values (не используйте template);
- Использовать свойство markerType, чтобы назначить нужный тип маркера соответствующему графику.
legend:{
layout:"y",
align:"right",
valign:"middle",
width:100,
values:[
{text:"Company A",color:"#00ccff"}, // маркер по умолчанию
{text:"Company B",color:"#e9df40"}, // маркер по умолчанию
{text:"Average",color:"#b25151", markerType: "item"} // переопределенный маркер
]
}
Related sample: Bar Chart: Different Types in One Chart
Наверх