Тултип для Chart
Тултип - это графический элемент, который появляется при наведении курсора на предопределенную зону. В тултипе вы можете разместить подсказку или дополнительную информацию для пользователя.

Тултип помогает интерпретировать значения графика, предоставляя точные числа для таких видов диаграмм как Bar, Line, Area, Scatter и Radar. Тултип, как правило, не используется для Pie Chart, т.к. значения указываются на секторах диаграммы.
Тултипы для графиков отображаются в квадратных рамках и содержат в себе значение элемента, на который был наведен курсор.
Совет: задавайте значение для eventRadius большее, чем радиус элемента.
Тултип работает по общим принципам обработки событий: он появляется и скрывается при срабатывании события "onMouseOver" и "onMouseOut" соответственно. Обработчики для обоих событий задаются на элементе. Элементы диаграммы, как правило, не крупные, поэтому для удобства пользователей принято использовать свойство eventRadius, которое увеличивает радиус срабатывания события тултипа.
Значения тултипа
Значения тултипа определяются на основе значений источника данных. В то время как график представляет данные графически, тултип показывает пользователю фактическое значение.
Давайте рассмотрим верхний левый график из примера в сниппете. Он показывает объемы продаж за каждый год. Годы отображаются на горизонтальной шкале, а объем продаж определяет высоту точки на вертикальной шкале.
Данные JSON
var dataset = [
{ id:1, sales:20, year:"02"},
{ id:2, sales:55, year:"03"}
];
Тултип принимает значение #sales# и по наведению курсора мыши показывает фактическое число продаж.
webix.ui({
view:"chart",
type:"line",
value:"#sales#", // настройки для yAxis
xAxis:{
template:"'#year#"
}, // настройки для xAxis
tooltip:{
template:"#sales#" // тултип
}
eventRadius: 10
});
Related sample: Line Chart: Styling
Темплейт может включать несколько свойств одного объекта.
Если вы хотите показать тултип со значениями "year - sales" для диаграммы из примера выше, дополните темплейт значением #year#:
tooltip:{
template:"#year# - #sales#"
}
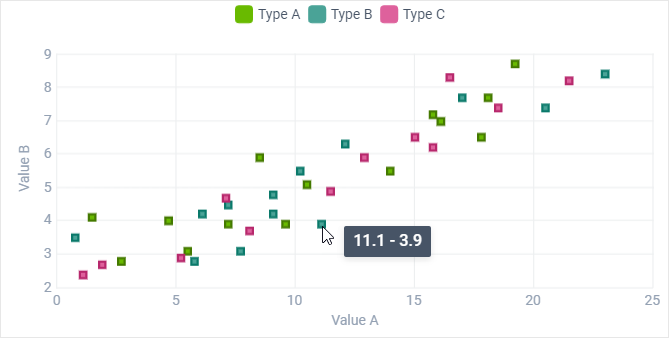
Использование тултипов особенно удобно для Scatter Chart, где точки не соединены линиями и точное значение сложно определить визуально:

Related sample: Scatter Chart: Templates
Наверх