Серия графиков
Серии графиков позволяют визуализировать разницу и сравнивать значения нескольких наборов значений. Другими словами, вы можете представлять данные разных объектов на одной диаграмме и наблюдать их динамику в сравнении.
Функциональность доступна для следующих типов диаграмм:
Line, Bar, Radar, Area, Pie и Donut.
Например, вам нужно увидеть динамику продаж трех компаний в течении определенного периода времени.

Каждый элемент из набора данных должен содержать данные для всех нужных объектов (в нашем случае компаний).
Данные JSON
var multiple_dataset = [
{ sales:"20", sales2:"35", sales3:"55", year:"02" },
{ sales:"40", sales2:"24", sales3:"40", year:"03" },
{ sales:"44", sales2:"20", sales3:"27", year:"04" },
{ sales:"23", sales2:"50", sales3:"43", year:"05" },
....
];
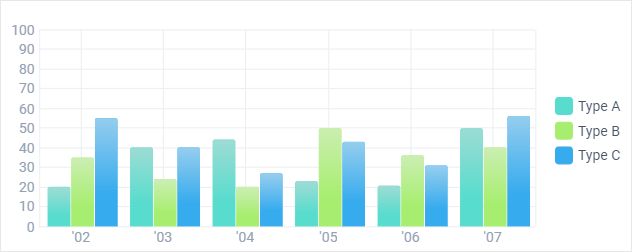
Параметры sales, sales2, sales3 - это число продаж для трех разных компаний, каждое из значений будет представлено на отдельном графике. На изображении выше представлены три серии столбцов, отличающихся друг от друга цветом.
По факту мы инициализировали только один компонент - Bar Chart и распределили данные по его сериям. Каждый массив элементов включает значения данных и настройки для каждой из серий.
webix.ui({
view:"chart",
type:"bar",
series:[
{ // 1-я компания - бирюзовые столбцы
value:"#sales#",
color: "#58dccd",
tooltip:{
template:"#sales#"
}
},
{ // 2-я компания - зеленые столбцы
value:"#sales2#",
color:"#a7ee70",
tooltip:{
template:"#sales2#"
}
},
{ // 3-я компания - синие столбцы
value:"#sales3#",
color:"#36abee",
tooltip:{
template:"#sales3#"
}
}]
})
Related sample: Bar Chart: Several Graphs in One Chart
Серии диаграмм снабжены легендой, объясняющей разницу между графиками одной шкалы. Маркеры легенды - это кнопки, по клику на которые вы можете показывать/скрывать определенные графики.
Если вы работаете с одним типом диаграммы, объект series должен включать только настройки элемента (item). Ищите их в настройках для каждого типа диаграммы.
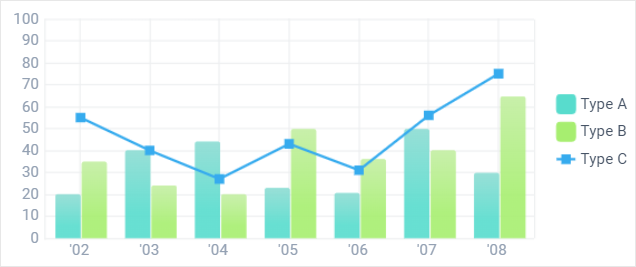
Работа с сериями графиков разных типов
Серии диаграмм могут состоять из графиков различных типов.

Related sample: Bar Chart: Different Types in One Chart
В этом случае, объект series для графиков различных типов должен включать полный набор свойств:
webix.ui({
container:"chartDiv",
view:"chart",
type:"bar",
// конфигурация bar chart
series:[
{ // настройки для каждого столбца
value:"#sales2#",
color:"#69ba00",
tooltip:{
template:"#sales2#"
}
},
{ // настройки для line chart
type:"line",
value:"#sales3#",
color:"#36abee",
item:{
borderColor: "#b7286c",
color: "#de619c",
type: "s"
},
line:{
color:"#de619c",
width:2
}
}]
})