Настройки для Scatter Chart
В диаграмме Scatter (точечной) одни значения выводятся вдоль горизонтальной оси Х, другие – вертикальной оси У. Эти числовые значения объединяются в точку. А точки выводятся через неравные промежутки или кластеры
Пользовательская инициализация
- value (string) - темплейт данных для оси Y
- xValue (string) - темплейт данных для оси xAxis
- data /url (string) - источник данных
- item (object) - свойство объекта, содержащее настройки для каждой точки на графике:
- alpha (number) - (число от 0 до 1) прозрачность пунктов (по умолчанию 1)
- borderColor (string,function) - цвет границы пунктов
- borderWidth (number) - ширина границы (для квадратных пунктов)
- color (string, function) - цвет пунктов в hex code или функция
- eventRadius (number) - задает зону, в пределах которой для пунктов диаграммы срабатывают события мыши
- shadow (boolean) - добавляет пунктам тень (по умолчанию false)
- radius (number) - радиус пунктов в пикселях.
- type - (string) - форма пунктов (по умолчанию "r") Доступные значения:
- 's' - квадрат
- 't' - треугольник
- 'd' - ромб
- 'r' - круг
- disableItems (boolean) - если true - запрещает отображение элементов на графике, по умолчанию false
- disableLines (boolean) - добавляет/убирает линию, соединяющую пункты, по умолчанию false
- shape (boolean) - если true, рисует фигуру из точек данных, соединенных линиями, по умолчанию false. Работает в связке с настройкой disableLines:false.
Наборы настроек для Scatter Chart
Библиотека предлагает 5 готовых наборов настроек (пресетов) для Scatter Chart. Чтобы установить один из пресетов, задайте нужное значение в свойстве preset:

- square - зеленые квадраты с границами
- diamond - оранжевые ромбы
- simple - зеленые круги
- plot - сиреневые круги с границами
- round - полупрозрачные синие круглые точки.
Related sample: Scatter Chart: Style Presets
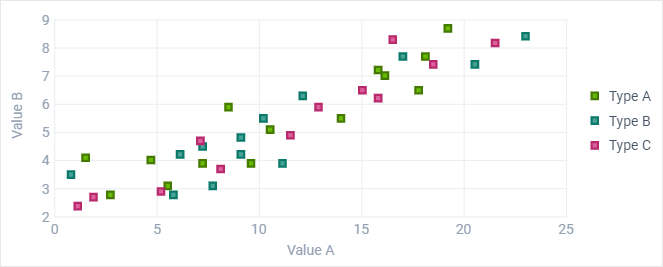
Серии Scatter Chart
Серии для диаграмм - это массив объектов series с настройками для каждого графика. Графики в сериях отличаются цветом.

Related sample: Scatter Chart: Several Graphs in One Chart
Подробнее о сериях диаграмм.
В режиме серий, маркеры легенды становятся кнопками и позволяют показывать/скрывать нужные графики.
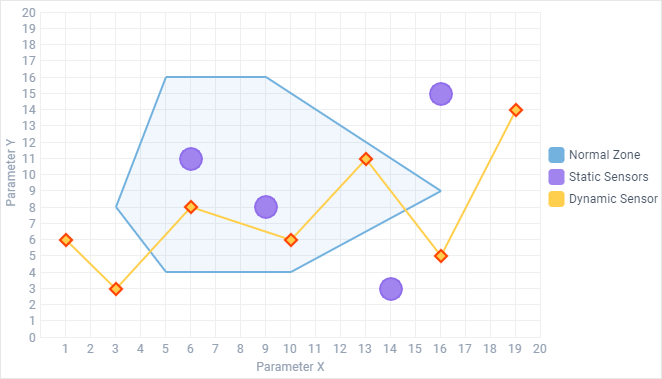
Типы Scatter Chart
По умолчанию Scatter Chart отображает только точки, представляющие элементы данных. Однако вы также можете визуализировать различные графики в точечной диаграмме, соединяя точки линиями и даже рисуя фигуры из линий.

Related sample: Scatter Chart: Points, Shapes and Lines
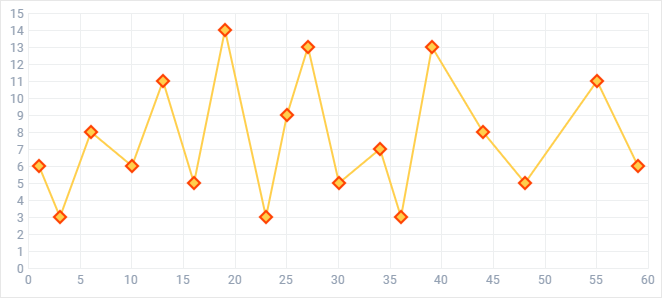
Линии
Вы можете соединить точки на графике линиями.

Пункты будут соединены в порядке, указанном в наборе данных (по координате Y). В нашем примере используется следующий набор данных:
var scatter_dataset = [
{ "a":1, "d":6 },
{ "a":3, "d":3 },
{ "a":6, "d":8 },
{ "a":10, "d":6 },
{ "a":13, "d":11 },
{ "a":16, "d":5 },
{ "a":19, "d":14 }
];
Чтобы отобразить линии в Scatter Chart:
- включите отображение линий, используя настройку disableLines:false
- необязательная настройка, укажите цвет (color) для линии и ее ширину (width) в объекте line:
webix.ui({
view:"chart",
type:"scatter",
xValue: "#a#",
// настройки шкалы
series:[
// линия
{
shape:false,
value:"#d#",
disableItems:false,
disableLines:false,
item:{
color: "#ffcf4d",
borderColor:"#ff4000",
type: "d",
radius:5
},
line:{
color:"#ffcf4d",
width:2
}
}
],
data:scatter_dataset
});
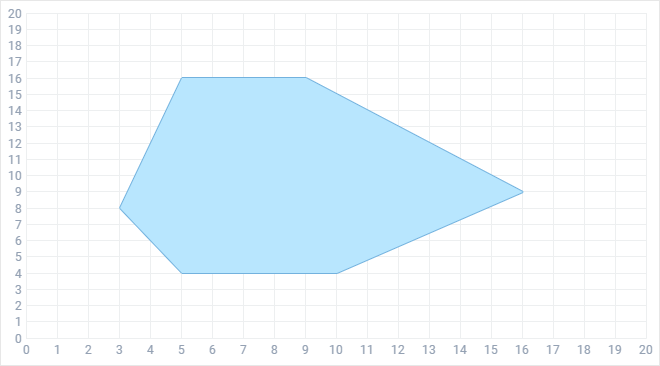
Фигуры
Фигура - это набор точек, соединенных линиями, где последняя точка связана с первой

Порядок соединения определяется набором данных (координатой У). Для визуализации фигуры на изображении используется следующий набор данных:
var scatter_dataset = [
{ "a":5, "b":4 },
{ "a":3, "b":8 },
{ "a":5, "b":16 },
{ "a":9, "b":16 },
{ "a":16, "b":9 },
{ "a":10, "b":4 }
];
Чтобы создать график с фигурой, воспользуйтесь следующими свойствами:
- shape - (boolean) обязательный параметр, позволяет создавать фигуры
- disableLines - (boolean) обязательный параметр, если true - отображает линии
- fill - (string) необязательный параметр, цвет заливки фигуры
- disableItems - (boolean) необязательный параметр, если true - убирает точки.
webix.ui({
view:"chart",
type:"scatter",
xValue: "#a#",
// настройки шкалы
series:[
// зона
{
value:"#b#",
shape:true,
disableItems:true,
disableLines:false,
line:{
color:"#73b2de",
width:2
},
fill:"#73b2de"
}],
data:scatter_dataset
});