Настройки для Bar Chart
Представление данных
- value (string) - темплейт для графического представления элемента данных;
- data / url (string) - источник данных;
- label (string) - текстовый заголовок для каждого столбца;
Подробнее о настройке шкалы
Внешний вид и расположение
- barWidth (number)* - ширина каждого столбца в пикселях
- radius (boolean) - если
true, закругляет верхние углы столбцов - gradient (boolean, string, function) - градиент для столбцов;
- padding (object) - отступ диаграммы и родительского контейнера
{left: 50, top: 35, right: 20, bottom: 40} - color (template, hex code, function) - цветовые эффекты для столбцов
- alpha (number) - прозрачность столбцов. Число от 0 до 1
- border (boolean) - если
false, убирает черную границу по контуру столбцов. По умолчаниюtrue.
Подробнее о задании цветов в Chart
Типы Bar Chart
| Тип | Вертикальные столбцы | Горизонтальные столбцы |
|---|---|---|
| Данные одного объекта | bar | barH |
| Данные нескольких объектов | stackedBar | stackedBarH |
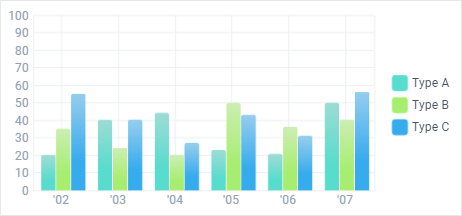
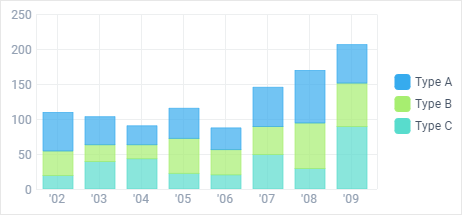
Диаграммы StackedBar и stackedBarH могут отображать данные сразу нескольких объектов данных (так называемые серии диаграмм), например графическое представление продаж трех компаний.
Серии Bar Chart
Серии можно применить ко всем столбчатым диаграммам, тем не менее каждый тип имеет свои особенности. Столбцы с предыдущими значениями располагаются рядом со следующими, что удобно для сравнения показателей. Кроме того, легенда активна и позволяет по клику скрывать и показывать нужные столбцы.
| Использование серий |  |
| 'stackedBar'/'stackedbarH' |
 |
Related sample: Bar Chart: Several Graphs in One Chart
Правила задания серий рассмотрены отдельно.
Наборы настроек для Bar Chart
Библиотека предлагает 3 готовых набора настроек (пресетов) для гистограмм. Чтобы установить один из пресетов, задайте нужное значение в свойстве preset:
webix.ui({
view: "chart",
type: "bar",
preset: "stick",
...
});
Related sample: Bar Chart: Style Presets
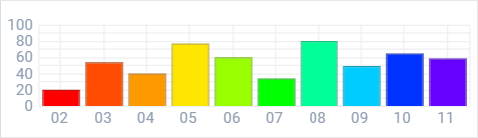
preset:"column" |
 |
preset:"stick" |
 |
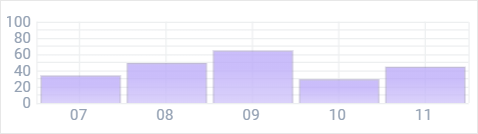
preset:"alpha" |
 |