Цветовые эффекты в Chart
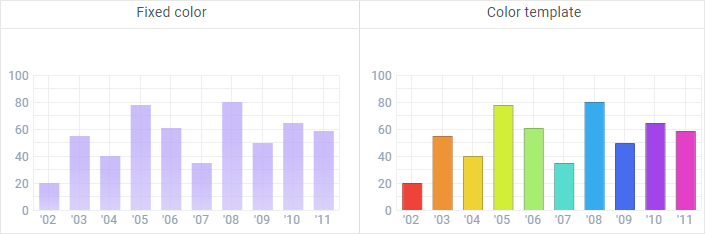
Вы можете окрашивать элементы Chart различными способами. Чтобы установить фиксированное значение для цвета, используйте свойство color, которое принимает hex code. По умолчанию элементы диаграмм окрашиваются в цвета радуги.

Пользовательские цвета
Переопределить цвета для вашего графика можно прямо в наборе данных:
var data = [
{ id:1, sales:20, year:"02", color: "#ee4339"}
];
webix.ui({
view:"chart",
type:"bar",
value:"#sales#",
color:"#color#"
});
Related sample: Chart: Basic Coloring
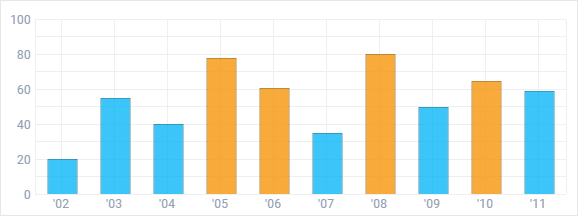
Темплейт (функция) для задания цвета
Если вы хотите окрашивать элементы диаграммы согласно определенного критерия, используй функцию:

Столбики продаж различаются в зависимости от объемов продаж
webix.ui({
view:"chart",
type:"bar",
value:"#sales#",
color:function(obj){
if (obj.sales > 60)
return "#f6960a";
else
return "#0ab6f6";
}
})
Related sample: Chart: Specifying Color as a Function
Следующий пример - для многоуровневой диаграммы:
color: (item, index, levelIndex) => levelIndex ? null : palette[index]
Здесь сектора 0 уровня получают цвета из пользовательского массива с цветами, а дочерние сектора получают автоматически рассчитанные (более светлые) цвета.
Related sample: Pie Chart: Mutlilevel
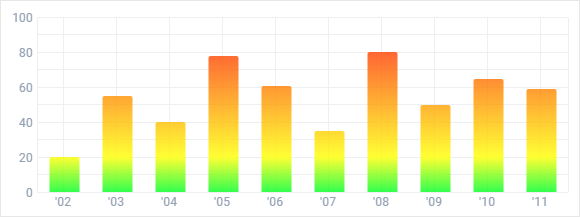
Цветовой градиент

Градиентное окрашивание можно применять для диаграмм Bar и Pie.
Свойство gradient может принимать следующие значения:
- boolean -
trueилиfalse, самый простой способ включить/отключить градиент; - string - "ниспадающий" и "восходящий" градиент; значения "light" и "3D" для дополнительного эффекта градиентной заливки;
- function.
Цвета для градиента задаются с помощью метода addColorStop(), который принимает положение градиента (число между 0.0 и 1.0) и код нужного цвета в качестве параметров.
gradient:function(gradient){
gradient.addColorStop(1.0,"#FF0000");
gradient.addColorStop(0.2,"#FFFF00");
gradient.addColorStop(0.0,"#00FF22");
}
Related sample: Chart: Color Gradient
По умолчанию градиент отключен для Pie Chart, чтобы добавить градиентную заливку, задайте значение true свойству gradient.