Настройки для Radar Chart
Пользовательская инициализация
Представление данных
- value (string) - темплейт элемента из набора данных;
- data / url (string) - источник данных;
- item (object) - свойство объекта, содержащее настройки для каждой точки на графике:
- alpha (number) - (число от 0 до 1) прозрачность пунктов (по умолчанию 1);
- borderColor (string,function) - цвет границы пунктов;
- borderWidth (number) - ширина границы (для квадратных пунктов);
- color (string, function) - цвет пунктов в hex code или функция;
- eventRadius (number) - задает зону, в пределах которой для пунктов диаграммы срабатывают события мыши;
- shadow (boolean) - добавляет пунктам тень (по умолчанию false);
- radius (number) - радиус пунктов в пикселях;
- type - (string) - форма пунктов (по умолчанию "r") Доступные значения:
- 's' - квадрат;
- 't' - треугольник;
- 'd' - ромб;
- 'r' - круг;
- line - (object) свойство объекта, содержащее настройки для линии;
- color (string) - цвет контура;
- width (number) - ширина контура;
- fill (string) - цвет, чтобы заполнить область, ограниченную контуром;
- disableLines (boolean) - добавляет/убирает линию, соеденяющую пункты, по умолчанию false;
- disableItems (boolean) - если true - запрещает отображение элементов на графике, по умолчанию false.
Шкала
- xAxis - ярлык для каждой линии графика, идущей от центра к внешней стороне:
- template (string) - текстовый ярлык для линии;
- lineColor (string) - цвет линий;
- yAxis - настройки для карты и внутренних линий (кругов):
- lineShape (string) - форма внешней границы зоны Radar. Значение 'arc' помогает создавать круг;
- background (string) - цвет фона;
- lines (boolean) - если false - внутренние круги не будут показаны.
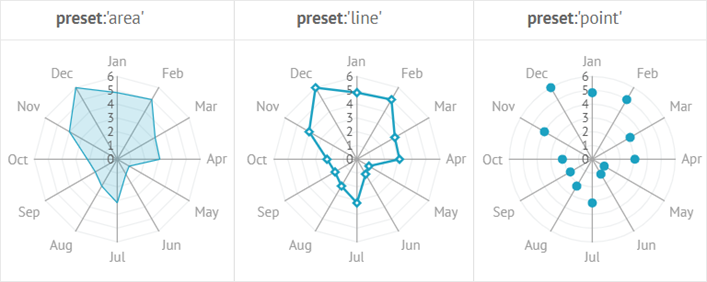
Наборы настроек для Radar Chart
Библиотека предлагает 3 готовых набора настроек (пресетов) для Radar Chart. Чтобы установить один из пресетов, задайте нужное значение в свойстве preset:
webix.ui({
view: "chart",
type: "radar",
preset: "line"
});

Related sample: Radar Chart: Style Presets
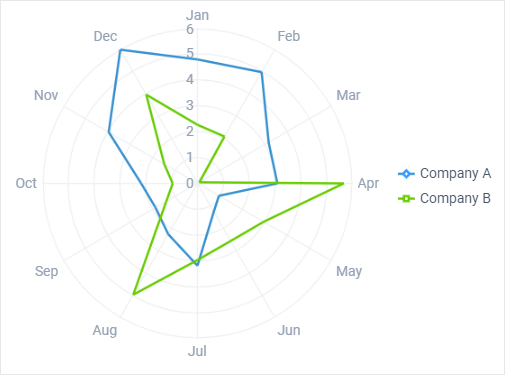
Серии Radar Chart
Серии для диаграмм - это массив объектов с настройками каждого графика, для отображения разных данных в сравнении.
В режиме серий, маркеры легенды становятся кнопками и позволяют показывать/скрывать нужные графики.

Related sample: Radar Chart: Lines
Подробнее о сериях диаграмм.
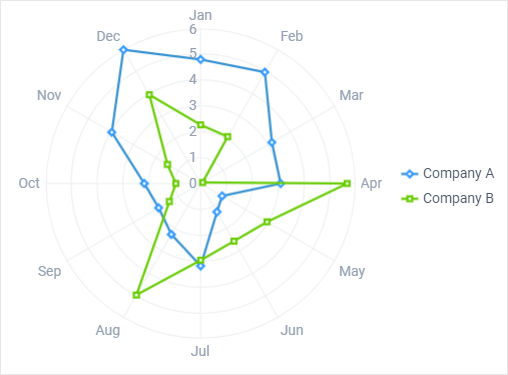
Убрать точки
В Radar Chart из набора "line" вы можете убрать точки на линии, для этого примените свойство disableItems:
webix.ui({
view:"chart",
type:"radar",
value:"#companyA#",
preset:"line",
xAxis:{
template:"#month#",
lineColor:"#A5A5A5"
},
disableItems:true, data:companies
})