Настройки для Line Chart
В этой статье рассмотрены различные свойства линейных графиков. Свойства образуют объект диаграммы. Некоторые свойства содержат объект в качестве значения. Свойства представления данных являются обязательными, в то время как некоторые параметры стилизации могут быть опущены или заменены.
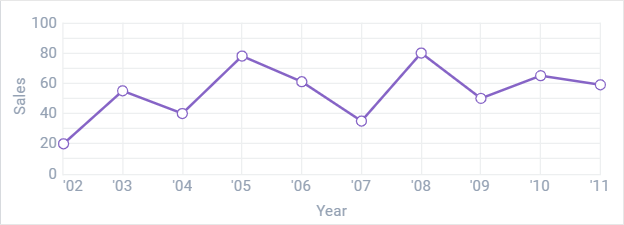
- value (string) - элемент данных выбранный для графического представления; как правило его значения берутся как ярлыки для оси Y
- data / url (string) - источник данных для компонента
- label (string) - текстовые ярлыки для каждого пункта на линии.
Настройка заголовков для каждой оси:

В конструкторе xAxis и yAxis необходимо задать параметр title:
xAxis:{
...
title:"Some Text_1"
},
yAxis:{
...
title:"Some Text_2"
}
Related sample: Line Chart: Axes
Подробнее о настройке шкалы.
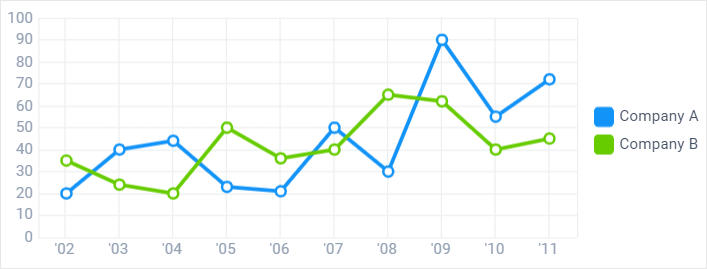
Серии. Несколько графиков на одной диаграмме

Related sample: Line Chart: Several Graphs in One Chart
Подробнее о сериях диаграмм.
Внешний вид и расположение
- item (object) - задает вид пунктов на диаграмме, включает:
- alpha (number) - число от 0 до 1. Прозрачность пунктов (по умолчанию 1)
- borderColor (string, function) - цвет границы пунктов (по умолчанию "#1ca1c1")
- borderWidth (number) - ширина линии границы пунктов в пикселях (по умолчанию 1)
- color (string, function) - цвет пунктов (по умолчанию "#ffffff"), color, заданное функцией, принимает в качестве параметра объект данных
- eventRadius (number) - задает зону, в пределах которой для пунктов диаграммы срабатывают события мыши
- shadow (boolean) - добавляет пунктам тень (по умолчанию false)
- radius (number) - радиус пунктов в пикселях (по умолчанию 3).
- type - (string) - форма пунктов (по умолчанию "r")
Доступные значения:
- 's' - квадрат
- 't' - треугольник
- 'd' - ромб
- 'r' - круг.
- line - изогнутая или плавная (для Spline Chart) линия:
- color (string) - цвет линии в hex code
- width (number) - ширина линии
- shadow (boolean) - тень для линии (необязательно)
- offset (number) - отступ первого элемента диаграммы, исходное числовое значение.
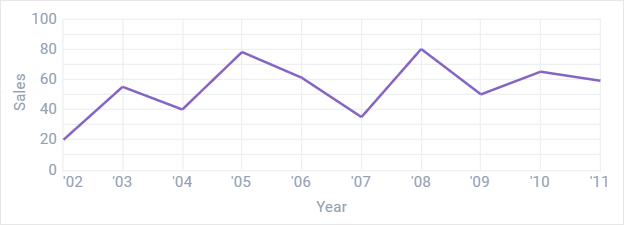
Избавление от точек на линии

item:{radius:0}
Создание квадратных точек для линии

item:{
borderColor:"#b64040",
color: "#b64040",
type:"d",
radius:3,
borderWidth:1 // делает точки квадратом
}
Related sample: Line Chart: Styling
Наборы настроек внешнего вида
Библиотека предлагает 3 готовых набора настроек (пресетов) для Line Chart:
- plot - голубая линия с синими точками
- diamond - оранжевая линия с оранжевыми квадратами
- simple - светло-зеленая линия с темно-зелеными точками.
Все наборы устанавливаются с помощью свойства preset.
Related sample: Line Chart: Style Presets
Наверх