Формирование пользовательской оси X
Иногда есть необходимость создать подробную шкалу, например, при работе с датами.

Related sample: Bar Chart: Custom xAxis
В этом примере мы работаем с датами и данными о продажах, распределенных по датам. Данные хранятся в формате JSON; даты хранятся как строки.
var dates_dataset = [
{ id:1, sales:20, date:"05.01.2012", color: "#ee4339"},
{ id:2, sales:55, date:"10.01.2012", color: "#ee9336"},
{ id:3, sales:40, date:"15.01.2012", color: "#eed236"},
...
];
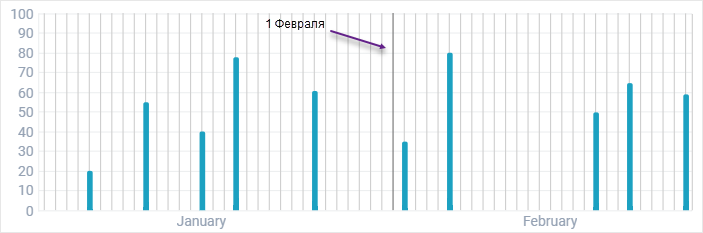
Продажи представлены по оси Y, в то время как даты формируют временную шкалу по оси X. Каждый интервал времени представляет собой день месяца. Количество таких интервалов в месяц должно равняться количеству дней в определенном месяце.
В этом случае вид оси X может быть настроен пользователем с помощью свойств template, lineColor, value и units.
Units
Свойства объекта units задают первый и последний временной интервал для шкалы, а также цену деления шкалы.
units:{
start:new Date(2012,0,1), //начиная с 1-го января
end:new Date(2012,1,29), //заканчивая 29-м февраля
next:function(d){
return webix.Date.add(d, 1, "day", true);
}
}
Цена деления устанавливается функцией add. В качестве параметров она принимает дату, число отрезков времени, которые необходимо добавить к дате, и тип отрезка времени.
Template
Темплейт задает текстовый ярлык для оси. У обычной шкалы есть один ярлык под осью, но в нашем случае необходимо подписать каждый месяц отдельно.
Функция из примера ниже позволяет расположить подходящий ярлык под 15-м числом каждого месяца:
template:function(obj){
return obj.$unit.getDate()==15?webix.Date.dateToStr("%F")(obj.$unit):""
}
Функция принимает число дней из объекта Date каждого временного интервала. Если оно равно 15, дата разбирается на строки и форматируется для вывода полного названия месяца. Если нет - временной интервал остается без ярлыка.
LineColor
Объект lineColor, который находится внутри объекта оси X, задает цвет разметки.
Например, давайте сделаем линию для первого дня февраля темнее, чем остальные.
lineColor:function(obj){
return (obj.$unit && (obj.$unit.valueOf() == (new Date(2019,1,1)).valueOf())) ? "#737373" : "#cfcfcf";
}
Функция задает цвет каждого временного интервала. Если он будет равен первому числу февраля, функция вернет темно-серый цвет(#737373). Если нет - цвет будет светло-серый.
Value
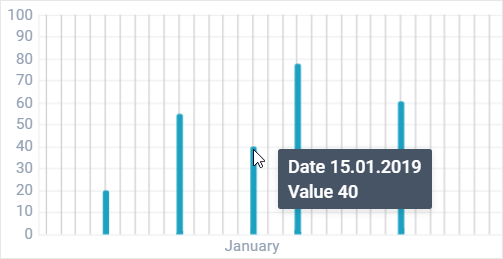
Value - это функция, которая преобразует элементы данных в значения временных интервалов. Это позволяет сравнивать элементы данных с временными интервалами на графике.
В примере ниже мы преобразуем даты-строки в даты-объекты, чтобы данные правильно отобразились на шкале диаграммы. Строки в данных в формате "day_number.month_number.full_year". Мы берем строку из obj.date и превращаем ее в объект Date, отформатированный в виде "day_number.month_number.full_year".
value:function(obj){
console.log(webix.Date.strToDate("%d.%m.%Y")(obj.date))
return webix.Date.strToDate("%d.%m.%Y")(obj.date);
}
Значения не отображаются на графике, а показывается с помощью тултипа. Это удобно, если вам нужно отобразить большое число временных интервалов.

Related sample: Bar Chart: Custom xAxis
Наверх