GeoChart
Since 5.0
Справочник по API
Обзор
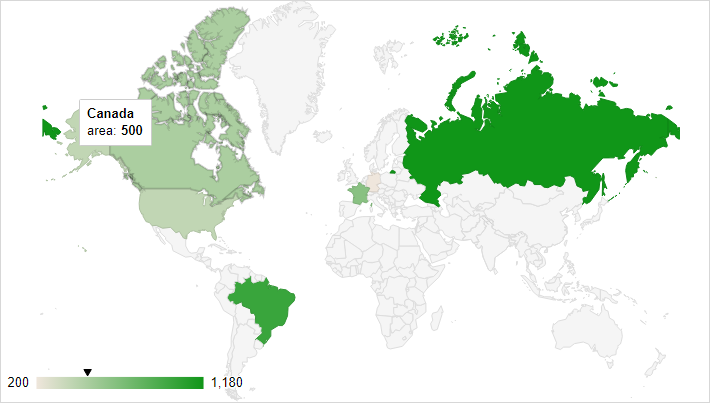
GeoChart - это компонент для отображения информации о странах, регионах или штатах согласно представленным данным с помощью Webix и Google Map API. Нужные зоны подсвечиваются цветом, помечаются текстовым ярлыком или маркером в зависимости от выбранного режима отображения.

Инициализация
Для инициализации Webix GeoChart, используйте следующий код:
webix.ui({
view:"geochart",
id:"map",
// укажите свой ключ API Google
// https://developers.google.com/maps/documentation/javascript/get-api-key
key:"AIzaSyAi0oVNVO-e603aUY8SILdD4v9bVBkmiTg",
data:[
{id:1, country:'Germany', area:200},
{id:2, country:'United States', area:400},
{id:3, country:'Brazil', area:1000},
{id:4, country:'Canada', area:500},
{id:5, country:'France', area:650},
{id:6, country:'RU', area:1180}
]
});
Обратите внимание что перед работой с Webix GeoChart вам необходимо получить личный ключ API Google.
Related sample: GeoChart: Basic
Основные свойства
- key - ваш личный ключ API Google
Следующие свойства определяют конфигурацию компонента GoogleMap:
- id - (string) определяет уникальный ID компонента, необязательный параметр;
- columns - (array) поля данных, значения которых должны отображаться на карте, задаются строками или объектами;
- chart - (object) набор настроек графика. Настройки соответствуют параметрам конфигурации Google GeoChart.
Вот самые популярные из них:
- displayMode (string) - определяет режим отображения GeoChart, существует 4 режима:
- 'auto' - (режим по умолчанию) выбирается в зависимости от формата набора данных.
- 'regions' - окрашивает регионы цветом.
- 'markers' - помечает регионы маркерами.
- 'text' - помечает регионы текстовыми ярлыками, определенными в наборе данных.
- region - (string) - зона для отображения GeoChart. Может содержать следующие значения:
- 'world' - (значение по умолчанию) показывает весь мир.
- континенты и субконтиненты, задаются по трехзначным кодам, например '011' для Западной Африки.
- страны, задаются по ISO 3166-1 alpha-2 кодам, например 'AU' для Австралии.
- штаты для США, задаются по ISO 3166-2:US кодам, например 'US-AL' для Алабамы.
- resolution - разрешение для границ графика. Выберите одно из следующих значений:
- 'countries' - (значение по умолчанию) поддерживается для всех регионов, кроме штатов США.
- 'provinces' - поддерживается только для стран и штатов США.
- 'metros' - поддерживается только для региона США и штатов США.
- colorAxis - (object) объект, определяющий соответствия между значениями цветового столбца и цветной/градиентной шкалой.
Полный список параметров вы найдете в документации Google GeoCharts.
- displayMode (string) - определяет режим отображения GeoChart, существует 4 режима:
- tooltip - (string, function) строка или функция, определяющая пользовательский тултип для элементов графика. Подробнее о работе с Webix Tooltip.
Получение объекта GoogleMap
Для получения объекта GoogleMap используйте метод getMap:
var mapObj = $$("map").getMap();
Метод принимает параметр waitMap. Если параметр передан, метод вернет промис, который разрешится при отображении карты.
$$("map").getMap("waitMap").then(function(mapObj){
// ваш код
});
Загрузка данных в GeoChart
GeoChart - это компонент основанный на DataStore, поэтому вы можете работать с ним также, как и с любым другим компонентом данных Webix. Для загрузки данных в GeoChart вы можете воспользоваться общими принципами загрузки данных в поддерживаемых форматах (JSON, XML, CSV, JSArray).
Независимо от выбранного формата, убедитесь что каждый элемент данных содержит информацию о соответствующем сегменте (страна, регион или штат).
Например, вы можете задать данные на клиенте с помощью параметра data:
webix.ui({
view:"geochart",
key:"..",
data:[
{id:1, country:'Germany', area:200},
{id:2, country:'United States', area:400},
{id:3, country:'Brazil', area:700},
{id:4, country:'Canada', area:500},
{id:5, country:'France', area:200},
{id:6, country:'Russia', area:880}
];
});
Данные будут автоматически конвертированы в специфический формат GeoChart и отображены как регионы, маркеры или текст, в зависимости от выбранного режима отображения.
Поддерживаемые форматы данных
Вы можете загружать данные в GeoChart в следующих форматах:
- JSON (формат по умолчанию)
- XML
<data>
<item id="1" country="Germany" area="200"/>
<item id="2" country="United States" area="400" />
<item id="3" country="Brazil" area="700"/>
<item id="4" country="Canada" area="500"/>
<item id="5" country="France" area="200"/>
<item id="6" country="Russia" area="880"/>
</data>
- JSArray
[
['Germany', 200],
['United States', 400],
['Brazil', 700],
['Canada', 500],
['France', 200],
['Russia', 880]
];
- CSV
Germany, 200
United States, 400
Brazil, 700
Canada, 500
France, 200
Russia, 880
Подробнее о форматах поддерживаемых библиотекой Webix.
Related sample: GeoChart: Data Formats
Настройка Columns
Параметр columns определяет свойства элементов данных, которые будут отображаться на GeoChart в заданном порядке. Количество столбцов и их формат определяются установленным режимом отображения. Подробнее о columns и формате данных.
Значения columns могут быть заданы массивом или строкой:
webix.ui({
view:"geochart",
key:"..",
columns:["country", "area"],
data:[
{id:1, a:124, country:'Germany', area:200},
{id:2, a:121, country:'United States', area:400}
]
});
В этом случае тип данных (число, или строка как в примере выше) будет определяться автоматически в зависимости от значения этого свойства в первом элементе данных.
Или, по необходимости, вы можете напрямую задать лейбл для столбца и тип для данных:
webix.ui({
view:"geochart",
key:"..",
columns:[
{ type:"string", label:"country"},
{ type:"number", label:"area"}
],
data:[
{id:1, a:124, country:'Germany', area:200},
{id:2, a:121, country:'United States', area:400}
]
});
Параметр columns может содержать и другие свойства. Формат columns определяется классом google.visualization.DataTable.
Related sample: GeoChart: Custom columns
Работа с элементами данных
Компонент GeoChart позволяет работать с данными используя Webix DataStore API, что предполагает возможность загрузки данных любым доступным способом, так же как и добавление, обновление, удаление и т.п. элементов.
var id = $$("map").add({country:"Brazil", area:900});
$$("map").updateItem(id, { area:1500});
$$("map").removeItem(id);
Related sample: GeoChart: Operations with Data
Обработка событий
Несколько событий для работы с GeoChart:
- onItemClick - позволяет отлавливать клики по элементам данных (или цветным плиткам).
Обработчик события получает ID элемента данных в качестве параметра.
webix.ui({
view:"geochart",
id:"map",
key:"..",
data:json_data,
on:{
onItemClick:function(id){
webix.message("Data item clicked: "+this.getItem(id).country);
}
}
});
- onRegionClick - позволяет отлавливать клики по заданным регионам (или любым плиткам).
Обработчик события получает объект region в качестве параметра.
webix.ui({
view:"geochart",
id:"map",
data:json_data,
key:"..",
on:{
onRegionClick:function(obj){
webix.message("Region clicked: "+obj.region);
}
}
});
- onMapError - срабатывает если карту не удалось загрузить:
$$("map").attachEvent("onMapError", function(id, message){
// ваш код
});
Обработчик события получает два параметра: код ошибки и сообщение об ошибке.
- onMapReady - срабатывает, когда диаграмма готова к вызовам внешних методов:
$$("map").attachEvent("onMapReady", function(){
// ваш код
});
Related sample: GeoChart: Events
Изменение настроек GeoChart
Настройки внутреннего GeoChart, такие как displayMode, region, resolution, colorAxis, и т.д. могут быть заданы в объекте "geochart":
{
view:"geochart",
id:"map",
// укажите свой ключ API Google
// https://developers.google.com/maps/documentation/javascript/get-api-key
key:"AIzaSyAi0oVNVO-e603aUY8SILdD4v9bVBkmiTg",
data:data,
chart:{
displayMode:"regions",
region:"150", // Европа
colorAxis: {colors: ["#f2f28d", "#9370db"]}
}
}
Полный список настроек в документации Google GeoCharts.
Вы можете динамически изменять настройки GeoChart одним из способов:
- с помощью параметра config:
$$("map").config.chart.colorAxis = {colors: ["#e7711c", "#4374e0"]};
$$("map").config.chart.displayMode = "markers",
$$("map").refresh();
- используя методы setDisplayMode и setRegion из списка Webix API:
$$("map").setDisplayMode("text");
$$("map").setRegion("IT");
Не забудьте применить изменения заданные с помощью config, вызвав специальный метод refresh.
Related sample: GeoChart: Modes
Использование тултипа
Вы можете добавить тултип для отображения по наведению на определенные элементы графика. Для этого используется специальное свойство объекта geochart. Свойство основано на компоненте Webix Tooltip и использует такой же синтаксис:
webix.ui({
view:"geochart",
id:"map",
data:data,
key:"..",
columns:["country", "population"],
tooltip:"Population: #population#<br>Area: #area#"
});
Related sample: GeoChart: Custom Tooltip
Обратите внимание, настраиваемые тултипы не влияют на отображение тултипов с названиями регионов.
Выбор стран и регионов
Поскольку Google GeoCharts не предоставляет функции выбора, вы можете задать свою логику подсвечивания выбранных элементов основываясь на данных и используя инструменты Webix.
Например, вы можете задать свойство selected для элементов данных. Значение свойства будет 1 для "выбранных" и 0 для "невыбранных" элементов. По каждому клику будет происходить обновление активных элементов на selected:1, а всех остальных на selected:0.
Кроме того, вы можете ограничить цветовую шкалу Google Chart значениями 0 и 1, установив для нее значения minValue и maxValue. Тогда цвет на шкале будет равномерно распределен между "выбранным" и "невыбранным" элементом.
webix.ui({
view:"geochart",
id:"map",
data:[
{ id:1, country:'Germany', selected:1 },
{ id:2, country:'United States', selected:0}
],
key:"..",
tooltip:"",
chart:{
legend:"none",
colorAxis: { minValue: 0, maxValue: 1, colors: ["#f2f28d", "#9370db"]}
},
on:{
onItemClick:function(id){
this.data.each(function(obj){
obj.selected = (obj.id == id)?1:0
});
this.refresh();
}
}
});
Обратите внимание, цвет элементов зависит от значений их данных. В описанном выше случае мы лишь используем данные и изменяем их, имитируя настоящий выбор.
Related sample: GeoChart: Selection
Наверх