Available only in PRO Edition
Dashboard
Since 5.1
Компонент доступен для пользователей Webix Pro.
Справочник по API
Обзор
Webix Dashboard - это компактный, но гибкий компонент, который поможет вам создавать легко настраиваемые веб-приложения. Используя Dashboard вы можете собирать различные компоненты на одной странице, с легкостью перемещать их перетягиванием, сохранять и восстанавливать состояние приложения.
Компонент Dashboard основан на Grid Layout, поэтому все внутренние элементы лежат в ячейках расположенных в строках и столбцах.

Инициализация
Для инициализации Dashboard, используйте код ниже:
webix.ui({
view:"dashboard",
gridColumns:4, gridRows:3,
cellHeight: 200, cellWidth: 200,
cells:[
{ view:"panel", x:0, y:0, dx:1, dy:1, body:{ template:"Single"}},
{ view:"panel", x:1, y:0, dx:2, dy:1, body:{ template:"Wide"}},
{ view:"panel", x:1, y:1, dx:2, dy:2, header:"Widget with header",
body:{ template:"Square"}}
// больше ячеек
]
});
Основные свойства:
- gridColumns - (number) устанавливает количество столбцов для сетки;
- gridRows - (number) устанавливает количество строк для сетки;
- cellHeight - (number) определяет высоту ячейки в пикселях;
- cellWidth - (number) определяет ширину ячейки в пикселях;
- margin - (number) задает пространство вокруг элементов;
- padding - (number) определяет пространство между границами лейаута и содержимым;
- paddingX - (number) задает правый и левый отступы;
- paddingY - (number) задает верхний и нижний отступы.
Ячейка Dashboard наследует свои атрибуты от ячейки Grid Layout:
- x - (number) координаты X начальной точки ячейки;
- y - (number) координаты Y начальной точки ячейки;
- dx - (number) ширина компонента, заданная как число ячеек;
- dy - (number) длина компонента, заданная как число ячеек.
Компонент Panel
Каждая ячейка Dashboard содержит специальный компонент panel, который служит контейнером для других виджетов. Компонент panel получает набор координат, определяющий его положение, ширину и длину. Panel состоит из body и header. В body вы можете поместить другой компонент или темплейт. Необязательный header можно использовать как заголовок или неактивный элемент для перетягивания компонента на странице.
Список свойств компонента view:"panel":
- body - (object) тело "панели", в которое вы можете поместить компонент или темплейт;
- icon - (string,boolean) добавляет иконку на панель Dashboard. Значение по умолчанию
false. Чтобы задать иконку, укажите ее полное название как строку, например "mdi mdi-menu". Подробнее о иконках; - resize - (boolean) позволяет изменять размер компонента (а также добавляет визуальный элемент для "растягивания" панели в нижнем правом углу), по умолчанию
false; - header - (string) задает хедер с заголовком для компонента.
Related sample: Grid Dashboard
Полный список свойств, методов и событий Panel в справочнике API.
Настройка Dashboard
Настройка сетки
Вы можете настраивать сетку Dashboard, определяя количество строк и столбцов с помощью соответствующих свойств - gridRows и gridColumns. По умолчанию сетка Dashboard содержит 2 строки и 2 столбца.
webix.ui({
view:"dashboard",
gridColumns:4, gridRows:3,
cells:[
{ view:"panel", x:0, y:0, dx:1, dy:1, body:{template:"Single"}},
{ view:"panel", x:1, y:0, dx:2, dy:1, body:{template:"Wide 1"}}
// больше ячеек
]
});
Настройка размера ячейки
Вы можете задать ширину и высоту ячейки в пикселях с помощью соответствующих свойств cellHeight и cellWidth.
После чего вы можете определить относительные размеры каждый ячейки отдельно, используя для этого свойства dx и dy.
webix.ui({
view:"dashboard",
gridColumns:4, gridRows:3,
cellHeight: 150, cellWidth: 200,
cells:[
{ view:"panel", id:"a", x:0, y:0, dx:1, dy:1, body:{template:"Single"}},
{ view:"panel", id:"b", x:1, y:0, dx:2, dy:1, body:{template:"Wide 1"}}
// больше ячеек
]
});
В примере выше ширина ячейки "b" в два раза больше ширины ячейки "a".
Установка полей и отступов для ячеек
Вы можете установить нужное выравнивание компонента используя свойства margin и padding.
По умолчанию значения для обоих параметров равно 10.
Чтобы изменять горизонтальный и вертикальный отступы отдельно, используйте свойства paddingX и paddingY.
webix.ui({
view:"dashboard",
gridColumns:4, gridRows:3,
margin:20,
// paddingY:20
padding 20,
cells:[
{ view:"panel", x:0, y:0, dx:1, dy:1, body:{template:"Single"}},
{ view:"panel", x:1, y:0, dx:2, dy:1, body:{template:"Wide 1"}}
// больше ячеек
]
});
Работа с панелями
Добавить/удалить компонент
Вы можете добавить новый компонент в Dashboard с помощью метода addView. Метод принимает два параметра:
- view - (object) объект конфигурации нового компонента;
- index - (number) необязательный параметр, координаты положения нового компонента
$$("grid").addView({ view:"panel", body:{template:"New"}, x:1, y:1, dx:1, dy:1 });
Чтобы удалить компонент, примените метод removeView. Метод может принимать в качестве параметра объект вложенного компонента или его ID:
webix.ui({
view:"dashboard",
id:"grid",
cells:[
{ view:"panel", id:"a", x:0, y:0, dx:1, dy:1, body:{template:"Single"}},
{ view:"panel", id:"b", x:1, y:0, dx:2, dy:1, body:{template:"Wide 1"}}
// больше ячеек
]
});
$$("grid").removeView("a");
Установить хедер
Вы можете добавить хедер для каждой панели. Хедер может содержать текст или сложный объект компонента, например тулбар с кнопками. Рассмотрим на примерах:
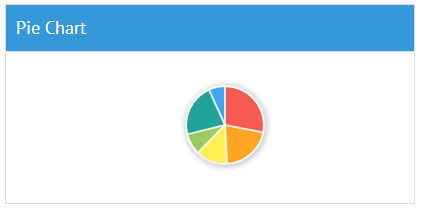
- панель с текстовым хедером

webix.ui({
view:"dashboard",
// конфигурация dashboard
cells:[
{ view:"panel", x:0, y:1, dx:2, dy:1, header:"Pie Chart", body:{
view:"chart", type:"pie", value:"#votes#", data:small_film_set
}},
// другие панели
]
});
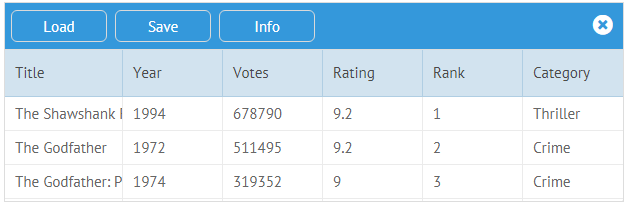
- панель с тулбаром

webix.ui({
view:"dashboard",
// конфигурация dashboard
cells:[
{ view:"panel", x:0, y:0, dx:3, dy:1, body:{
view:"datatable", autoConfig:true, data: small_film_set, scroll:false
},
header:{
view:"toolbar", id:"myToolbar",
cols:[
{ view:"button", value:"Load", width:100, align:"left" },
{ view:"button", value:"Save", width:100, align:"center" },
{ view:"button", value:"Info", width:100, align:"right" },
{},
{ view:"icon", icon:"fas fa-times-circle"}
]
}},
// другие панели
]
});
Перемещение панелей
Доступные для перетягивания зоны определяются подсвечиванием. По умолчанию при перетягивании перемещается весь компонент. За перемещение компонентов отвечает CSS класс "panel_drag".
События Drag-N-Drop
Для отслеживания событий на странице и управления драг-н-дроп, у Dashboard есть специальные события. Например, чтобы запретить перетягивать определенную панель, вы можете использовать событие onBeforeDrag или onBeforeDrop:
webix.ui({
view:"dashboard", id:"dashboard",
cells:[
{ view:"panel", x:0, y:0, dx:1, dy:1,
body:{ template:"Draggable"}, drag:true },
{ view:"panel", x:1, y:0, dx:2, dy:1,
body:{ template:"Non-draggable"}, drag:false }
]
});
$$("dashboard").attachEvent("onBeforeDrag", function(context){
// если вернет false, запретит перетягивание панели
// context.source - это панель, которую нужно перетянуть
return context.source.config.drag;
});
Программное перемещение панелей
Вы можете с легкостью задать новое положение и изменить размер компонента с помощью метода moveView. Метод принимает два параметра:
- id - (string|number) ID компонента;
- view - (object) объект конфигурации компонента.
webix.ui({
view:"dashboard",
id:"grid",
cells:[
{ view:"panel", id:"a", x:0, y:0, dx:1, dy:1, body:{template:"Single"}},
{ view:"panel", id:"b", x:1, y:0, dx:2, dy:1, body:{template:"Wide 1"}}
// больше ячеек
]
});
$$("grid").moveView("a", { x:0, y:0, dx:2, dy:2 });
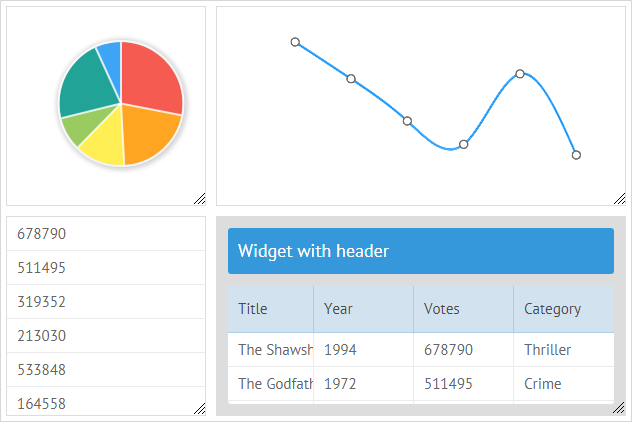
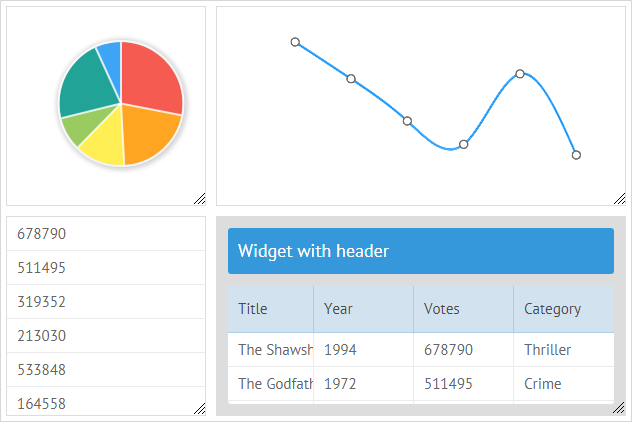
Размещение компонентов внутри панелей
Чтобы поместить компонент в ячейку Dashboard, задайте его view, источник данных и другую нужную информацию в body компонента "Panel":
webix.ui({
view:"dashboard",
gridColumns:4, gridRows:3,
cellHeight: 200, cellWidth: 200,
cells:[
{ view:"panel", x:0, y:0, dx:1, dy:1, resize:true, body:{
view:"chart", type:"pie", value:"#votes#", data:dataset
}},
{ view:"panel", x:1, y:0, dx:2, dy:1, resize:true, body:{
view:"chart", type:"spline", value:"#votes#", data:dataset}},
{ view:"panel", x:0, y:1, dx:1, dy:2, resize:true,body:{
view:"list", template:"#votes#", data:dataset, scroll:false}
},
{ view:"panel", type:"space", header:"Widget with header",
x:1, y:1, dx:3, dy:2, resize:true, body:{
view:"datatable", autoConfig:true, data:dataset, scroll:false
}
}
// больше ячеек
]
});

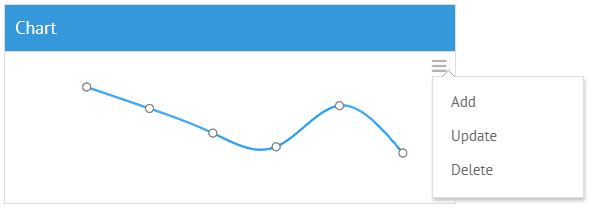
Добавить меню с действиями
Чтобы добавить меню, укажите соответствующую иконку (например "mdi mdi-menu" или любую другую), задайте само меню и логику взаимодействия с ним по клику на иконку.

webix.ui({
view:"dashboard", id:"grid",
gridColumns:4, gridRows:4,
cellHeight: 200,
cells:[
{ view:"panel", icon:"mdi mdi-menu", header:"Chart", x:0, y:0, dx:2, dy:1,
body:{
view:"chart", type:"spline", value:"#votes#", data:small_film_set
}
}
]
});
var menu = webix.ui({
view:"contextmenu",
data:[
{ id:"add", value:"Add" },
{ id:"update", value:"Update" },
{ id:"delete", value:"Delete" }
]
});
webix.event(document.body, "click", function(ev){
var css = ev.target.className;
if (css && css.toString().indexOf("panel_icon") != -1){
menu.setContext(webix.$$(ev.target));
menu.show(ev.target);
}
});
Related sample: Grid Dashboard - Action Menu
Сохранение и восстановление состояния
Webix Dashboard позволяет сохранять/восстанавливать состояние панели в куки, локальное хранилище или хранилище сессии. Вам нужно сохранить конфигурацию всех компонентов внутри панелей Dashboard, чтобы впоследствии вы могли использовать их несколько раз.
var widgets = {
view:"list", id:"list",
width:200,
drag:true,
template:"#value# - (#dx#x#dy#)",
data:[
{ id:"a", value:"Widget A", dx:1, dy:1 },
{ id:"b", value:"Widget B", dx:1, dy:2 },
{ id:"c", value:"Widget C", dx:2, dy:1 },
// другие панели
]
};
webix.ui({
type:"space", cols:[
{ view:"scrollview", body:grid },
widgets
]
});
Затем, вы может инициализировать панели, используя эти объекты конфигурации с помощью функции заданной в свойстве factory. Свойство принимает один параметр:
- obj - (object) объект конфигурации компонента
webix.ui({
view:"dashboard",
id:"grid",
gridColumns:4, gridRows:4,
factory:function(obj){
obj.view = "panel";
obj.resize = true;
obj.body = { template: $$("list").getItem(obj.name).value };
return obj;
}
});
Теперь все готово для работы с состоянием Dashboard.
Сохранить текущее состояние
Чтобы сохранить текущее состояние Dashboard в локальное хранилище, вызовите метод serialize как в примере ниже:
var state = $$("grid").serialize(serializer);
webix.storage.local.put("grid-dashboard-state", state);
В качестве параметра метод serialize() принимает функцию serializer, которая содержит логику сериализации каждого отдельного компонента внутри body панели.
Восстановить сохраненное состояние
Чтобы восстановить содержимое панелей, нужно получить из хранилища объект state по его имени и вызвать метод restore. Метод принимает два параметра:
- state - (object) объект состояния;
- factory - (function) функция, которая выполняет логику создания внутренних компонентов
var state = webix.storage.local.get("grid-dashboard-state");
$$("grid").restore(state,factory);
Объявленная выше функция factory реализует логику создания панелей. Она вернет панель из существующей конфигурации (конфигурации хранятся в объекте widgets), на которую будет ссылаться по ID.
Related sample: Grid Dashboard - Saving State
Обработка событий
Вы можете задать обработчик onChange событиям Dashboard, таким как добавление, удаление или перемещение:
$$("grid").attachEvent("onChange",function(){
// webix.message("Компонент был перемещен")
});
Related sample: Grid Dashboard - Saving State
Наверх