ContextMenu
Справочник по API
Обзор
ContextMenu вызывается по клику на правую кнопку мыши. Компонент ContextMenu наследуется от Window и List и выглядит как Menu.

Инициализация
1. Самый простой способ инициализировать контекстное меню - это создать конструктор "contextmenu" и добавить в него массив с опциями меню. Кроме строковых значений опций, массив также может содержать темплейты:
{ $template:"Spacer" }- добавляет промежуток между опциями;{ $template:"Separator" }- добавляет тонкую линию между опциями.
Например:
webix.ui({
view:"contextmenu",
data:[
"Add",
"Rename",
"Delete",
{ $template:"Separator" },
"Info"
]
});
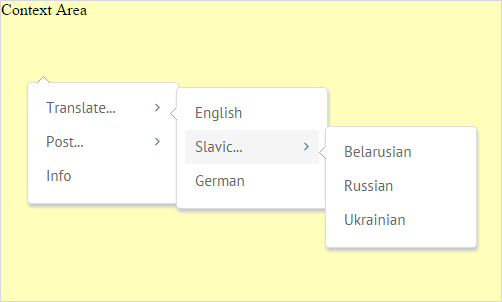
2. Чтобы создать многоуровневое контекстное меню, задайте опции как массив объектов. Каждый объект может содержать следующие свойства:
- value (string) - название опции меню;
- submenu (array) - массив с опциями для подменю.
webix.ui({
view:"contextmenu",
data:[
{ value:"Translate...", submenu:[
"English", "Belarusian", "Korean"
]}
// другие опции
]
master:"areaB"
});
Добавить ContextMenu к элементу на странице
ContextMenu можно добавить к любому компоненту Webix или элементу HTML. Существует два способа добавить контекстное меню:
1. с помощью свойства master
webix.ui({
view:"contextmenu", id:"cm",
data: ["Add", "Rename", "Delete"],
master:$$("grid") // объект компонента
});
Вы можете слинковать контекстное меню как с объектом компонента, так и с контейнером HTML.
2. с помощью метода attachTo
В коде ниже пример добавления контекстного меню в таблицу:
webix.ui({
view:"datatable", id:"grid",
autoConfig:true, data:grid_data,
ready(){
webix.ui({
view:"contextmenu", id:"cm",
data: ["Add", "Rename", "Delete"]
}).attachTo(this);
}
});
Метод принимает ID элементов HTML и объекты компонента, например:
$$("cm").attachTo($$("button1").$view);
$$("cm").attachTo(document.getElementById("myElement"));
$$("cm").attachTo($$("grid"));
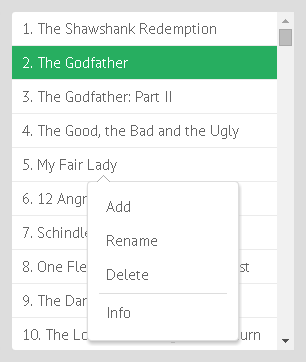
Для некоторых компонентов, например List, также необходимо включить свойство onContext:
webix.ui({
view:"list",
id:"list",
// ...конфигурация list
onContext:{} // пустой массив
});
$$("cm").attachTo($$("list"));

Related sample: Context Menu: Attaching to List
Работа с ContextMenu
Получить Value элемента
Вы можете отслеживать клики по опциям контекстного меню, задав обработчик событию onMenuItemClick:
// для одноуровневого контекстного меню
$$("my_menu").attachEvent("onMenuItemClick":function(id){
webix.message(this.getItem(id).value);
});
// для многоуровневого контекстного меню
$$("my_menu").attachEvent("onMenuItemClick", function(id){
var menu = this.getMenu(id);
webix.message(menu.getItem(id).value);
});
Получить мастер компонент (элемент, по клику на который открывается контекстное меню)
Мастер компонент или элемент HTML может быть возвращен с методом getContext, например:
webix.ui({
view:"contextmenu",
// ...конфигурация
on:{
onMenuItemClick:function(id){
var context = this.getContext();
// ...доступ к API или данные мастер компонента
}
}
});
Related sample: Context Menu: Attaching to List