Контролы для переключения между ячейками MultiView
Для переключения между ячейками MultiView можно использовать контролы - Tabbar и Segmented Button.
view:"segmented" |
 |
view:"tabbar" |
 |
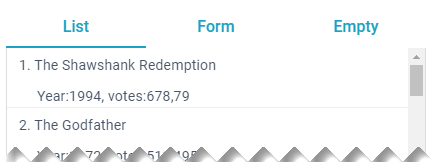
view:"tabbar", multiview:true |
 |
Контролы отличаются дизайном.
Оба контрола могут содержать неограниченное количество встроенных кнопок, связанных с ячейками MultiView по ID.
Например, для трех ячеек MultiView необходимо предусмотреть три возможности переключения, т.е. поместить три элемента в массив options каждого из контролов. Убедитесь что ID контролов соответствуют ID ячеек.
Обратите внимание что для кнопок на панели упомянутых контролов не нужно задавать функцию "переключения". Чтобы включить переключение между вкладками, достаточно задать настройку multiview:true.
webix.ui({
rows:[
{ cells:[ {id:"listView", ... },
{id:"formView", ... },
{id:"emptyView", ... }]
},
{ view:"tabbar", value: 'listView', multiview:true,
options: [
{value: 'List', id: 'listView'},
{value: 'Form', id: 'formView'},
{value: 'Empty', id: 'emptyView'}
]
}
]
});
Чтобы определить вкладку, которая будет отображаться при загрузке страницы, задайте ID нужной ячейки в качестве значения свойства value в конструкторе tabbar/segmented.