Практические руководства
Об общих правилах кастомизации читайте в соответствующей статье.
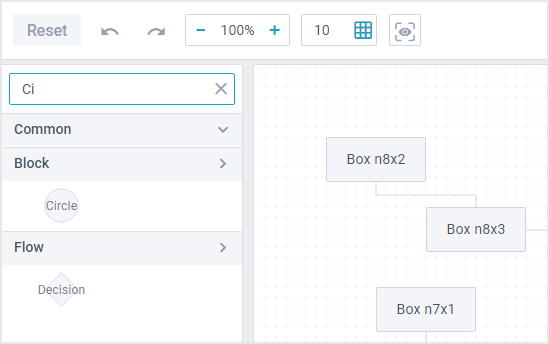
Добавляем контрол для поиска фигур

Чтобы добавить строку поиска, вам необходимо:
1. Добавить строку поиска в интерфейс.
2. Определить события фильтрации.
3. Определить логику фильтрации для поля.
4. (необязательно) Изменить настройки dataview компонента, чтобы отображать названия фигур (так как они будут фильтроваться по названию).
Добавляем строку поиска и события
Создаем новый класс, наследуя его от diagram.views["shapes"]. В методе config описываем компонент search и возвращаем расширенный интерфейс:
class CustomShapes extends diagram.views["shapes"] {
config() {
const ui = super.config();
const search = {
view: "search",
placeholder: "Search shape by name",
clear: "replace",
// ...
};
return {
rows: [
{
type: "wide",
css: "search-container",
padding: 5,
rows: [search]
},
ui
]
};
}
}
Логика фильтрации будет срабатывать при событиях onChange и onTimedKeyPress. Эти события нужно добавить в объект свойства on, и внутри каждого из них вызвать метод SearchShape() (смотрите пример ниже).
class CustomShapes extends diagram.views["shapes"] {
config() {
const search = {
view: "search",
on: {
onTimedKeyPress() { const text = this.getValue();
this.$scope.SearchShape(text);
},
onChange(text) { if (!text) this.$scope.SearchShape();
}
}
};
return {
// UI
};
}
//методы
}
После этого, нужно описать логику обработчика.
Определяем логику поиска
Создаем собственный метод SearchShape(), который принимает значение поля в качестве параметра. Метод проходится по группам и убирает те из них, которые не соответствуют введенному значению.
class CustomShapes extends diagram.views["shapes"] {
// ...
SearchShape(text) {
text = (text || "").toLowerCase();
const dataViews = this.getRoot().queryView("dataview", "all");
dataViews.forEach(view => {
view.filter(shape => {
const name = (shape.name || shape.id).toLowerCase();
return name.indexOf(text) !== -1;
});
//разворачиваем группу, если название фигуры соответствует запросу
//если нет - сворачиваем
const panel = view.getParentView();
view.count() ? panel.expand() : panel.collapse();
});
}
}
Меняем настройки dataview, чтобы отобразить названия фигур
По умолчанию, фигуры отображаются без названий. Чтобы отобразить название в центре фигуры, необходимо изменить метод TemplateSvg():
TemplateSvg(obj) {
const dnd = !!webix.DragControl.getContext();
const svg = super.TemplateSvg(obj);
const name = obj.name ? this._(obj.name) : "";
if (obj.id == "text" || dnd) return svg;
return `<div class="dataview-item">${svg}<span>${name}</span></div>`;
}
Не забудьте переопределить компонент (класс) по умолчанию с помощью свойства override:
webix.ui({
view: "diagram-editor",
data: base_data,
links: base_links,
override: new Map([[diagram.views["shapes"], CustomShapes]]),
});
Related sample: Diagram Editor: Custom Search Control for Shapes
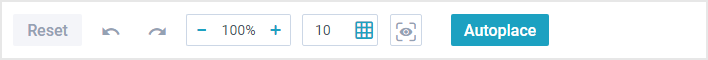
Убираем кнопку "Apply"

Чтобы убрать кнопку "Apply" из тулбара, необходимо создать новый класс, наследуя его от diagram.views["toolbar"]. После этого, нужно изменить метод RightGroupConfig(), который отвечает за правую часть тулбара. Получаем доступ к элементам и удаляем последний.
class CustomToolbar extends diagram.views["toolbar"] {
RightGroupConfig() {
// [ { spacer }, { apply_button } ]
const elements = super.RightGroupConfig();
elements.pop(); return elements;
}
}
Не забудьте переопределить компонент (класс) по умолчанию с помощью свойства override:
webix.ui({
view: "diagram-editor",
data: base_data,
links: base_links,
override: new Map([[diagram.views["toolbar"], CustomToolbar]]),
});
Related sample: Diagram Editor: Remove "Apply" Button in the Toolbar
Наверх