Адаптивные лейауты
Структуры лейаута и аккордеона в Webix могут реагировать на изменения размера окна, скрывая/показывая или перемещая строки (столбцы) в зависимости от доступного пространства.
Когда срабатывает адаптация компонента:
- Layout или Accordion инициализированы без контейнера HTML и, следовательно, не имеют фиксированного размера;
- Размер любого компонента в лейауте/аккордеоне больше, чем доступное для его отображения место.
Один из способов решить эту проблему - это использование фиксированных размеров для внутреннего компонента. Подробнее о задании исходных размеров для компонентов.
Адаптивное поведение может осуществляться в двух режимах:
- Компоненты скрыты и могут быть снова отображены;
- Компоненты перемещены в другое место внутри лейаута.
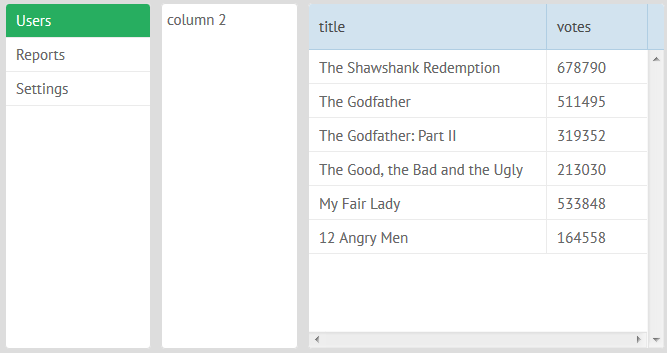
Исходный лейаут

Адаптивное скрытие
Чтобы включить скрытие и отображение при изменении размера окна, установите для свойства responsive лейаута/аккордеона значение true:
webix.ui({
view:"layout", // необязательно
responsive:true,
cols:[
{view:"list", ...},
{view:"template", ...}
{view:"datatable", ...}
]
});
Related sample: Responsive Layout - Hidden Cells
Если места недостаточно, крайний слева компонент будет скрыт первым.
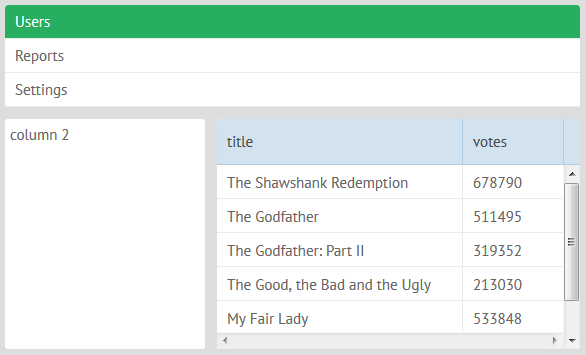
После изменения размера окна

Адаптивное перемещение
Чтобы включить перемещение компонента при изменении размера окна, установите ID целевого лейаута как значение свойства responsive родительского лейаута нужного компонента:
webix.ui({
id:"a1", rows:[
{ responsive:"a1", cols:[ // родительский лейаут для компонента
{ view:"list", ...},
{ view:"template", ... }, // компонент будет перемещен в лейаут "a1"
{ view:"datatable", ... }
]}
]
});
Если места недостаточно, средний и крайний справа компоненты будут перемещены.
Related sample: Responsive Layout
После изменения размера окна

Помещенные в лейаут во время изменения размера элементы аккордеона ведут себя как строки и столбцы лейаута.
Чтобы включить функциональность для лейаутов и аккордеонов внутри контейнера HTML, вызовите после изменения размера контейнера метод resize():
webix.event(window, "resize", function(e){
$$("layout").resize();
});
API адаптивного лейаута
События
- onResponsiveHide - вызывается когда компонент скрыт/перемещен выполнением responsive
- onResponsiveShow - вызывается когда компонент отображен/восстановлен выполнением responsive
События позволяют сделать приложение интерактивным (например когда боковое меню скрыто, на тулбаре отображается иконка его вызывающая).
webix.attachEvent("onResponsiveHide", function(id){
if (id === "side_menu_id")
$$("topbar_menu_button").show();
});
Свойства
Внутрь адаптивного лейаута вы можете пометить некоторые ячейки как не отвечающие, т.о. они не скроются/не переместятся, даже если для их отображения будет недостаточно места.
webix.ui({
responsive:"hide", cols:[
{ view:"list", responsiveCell:false, width:320 }, // будет всегда видим
{ view:"template", minWidth:500 } // будет скрыт, если места недостаточно
]
});
Flex Layout
FlexLayout - это компонент, который помещает все компоненты в одну строку, если места недостаточно, строка лейаута будет разделена на несколько подстрок.
webix.ui({ view:"flexlayout", cols:[... ]});
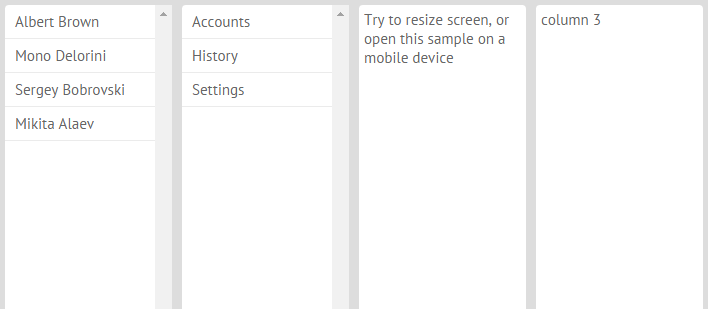
Исходный Flexlayout

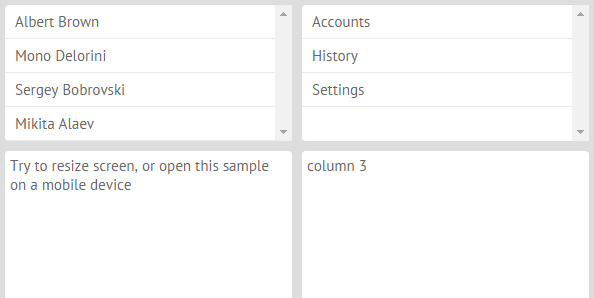
Flexlayout после изменения размера окна

FlexLayout может быть использован как компонент верхнего уровня и идеально подходит для мобильных приложений.
webix.ui({
margin:10, padding:0, type:"wide",
view:"flexlayout",
cols:[
{ view:"list", data:[
{ value:"Albert Brown" },{ value:"Mono Delorini" }
], minWidth:320, select:true },
{ view:"list", data:[
{ value:"Accounts" },{ value:"History" },{ value:"Settings" }
], minWidth:320, select:true },
{
template:"Try to resize screen, or open this sample on a mobile device",
minWidth:320, minHeight:400
}
]
});
Related sample: Flex Layout - Fullpage Mode
Чтобы получить компонент дашборд-вида, вы можете поместить Flex Layout внутрь фиксированного лейаута.
Related sample: Flex Layout - Dashboard
Ограничения
функциональность доступна на последний версиях Chrome, Safari, Firefox.
FlexLayout состоит из столбцов (cols), FlexLayout на основе строк не поддерживается.
Помещая FlexLayout внутрь других структур Webix, используйте scrollview:
webix.ui({
cols:[
{ view:"scrollview", body: {
view:"flexlayout",
cols:[
...
]
}},
{ }
]
});
Related sample: Flex Layout - Dashboard
FlexDataLayout
Компонент доступен для пользователей Webix Pro

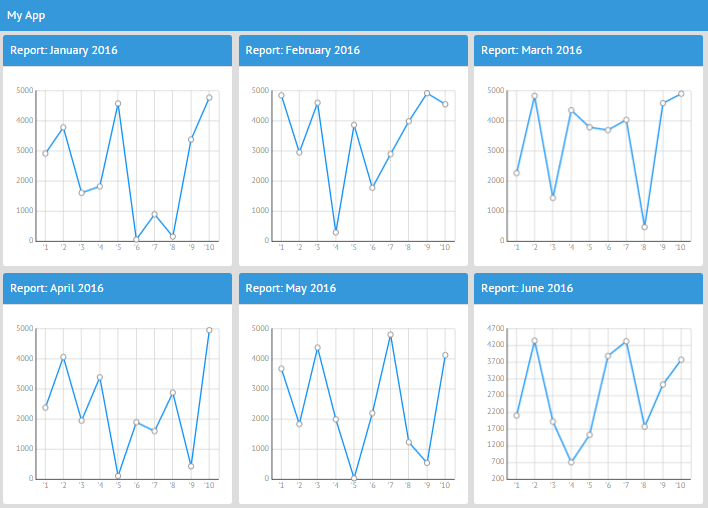
Компонент FlexDataLayout ведет себя как DataLayout и отображает каждую ячейку как элемент FlexLayout.
Другими словами, это идеальное решение для приложений дашборд-вида.
var subconfig = {
rows:[
{ template:"Report: #month# 2016", type:"header", name:"$value" },
{ view:"chart", type:"line", preset:"plot",
xAxis:{ template:"'#ind#" },
yAxis:{ },
minWidth:300, height:300, name:"sales", value:"#sales#"}
]
};
var flex = {
margin:10, padding:0, type:"wide",
view:"flexdatalayout",
cols:[ subconfig ],
url:"data/year.js"
};
Related sample: Flex Data Layout
Наверх