Интеграция Scheduler и Gantt
Scheduler и Gantt являются хорошими инструментами планирования библиотеки DHTMLX JS. В то время как Scheduler - это календарь событий, Gantt - это диаграмма для отображения долгосрочного графика проекта.
Как добавить
Файлы JS для этих компонентов не включены в пакет библиотеки и могут быть взяты из:
- Github https://github.com/webix-hub/components
- или CDN
<script src="https://cdn.webix.com/components/edge/ckeditor/ckeditor.js"></script>Задать путь к компоненту
- с помощью свойства cdn в конфигурации компонента. Этот способ позволяет задать путь к конкретной версии нужной библиотеки или локальному CDN
- не задавая путь вообще. В этом случае будет использован официальный CDN компонента или глобальный cdnjs (если источник компонента там присутствует)
- напрямую включив все файлы на страницу компонента. В этом случае необходимо задать значение
falseсвойству cdn, чтобы избежать возможных конфликтов с версией компонента, включенной по умолчанию.
DHTMLX Scheduler
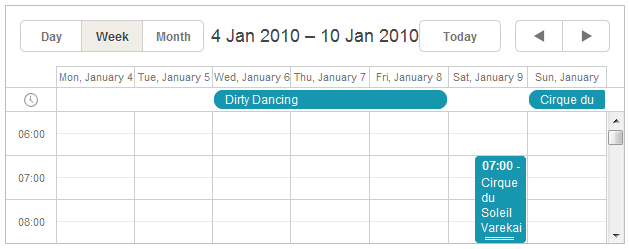
Scheduler - это многофункциональный календарь событий JavaScript, который может создавать и отображать события, а также показывать расписание на день, неделю и месяц. Подробности на сайте DHTMLX.

Инициализация Scheduler
Чтобы добавить Scheduler в приложение, добавьте ссылку на соответсвующий файл библиотеки в раздел head вашего документа.
Обратите внимание, в примерах документации файлы связаны по-другому, в своем приложении используйте описанную ниже схему:
<script type="text/javascript" src="./scheduler.js"></script>После чего инициализируйте компонент:
webix.ui({
view:"dhx-scheduler",
date:new Date(2010,0,5),
mode:"week",
init:function(){...}, // конфигурация scheduler
ready:function(){
scheduler.parse("..events data..")
}
});
Основные свойства:
- date (function) - определяет начальную дату планировщика. В примере выше это 5-е января 2010. Если вы не передадите параметр в конструктор new Date(), компонент отобразит текущую дату
- mode (string) - определяет тип представления - день, неделя или месяц
- init (function) - определяет функцию, которая будет выполняться при инициализации компонента. Свойство может включать:
- scheduler.config.xml_date - задает формат даты, например "%Y-%m-%d %H:%i";
- scheduler.config.first_hour (number) - задает время начала дня (час);
- scheduler.config.multi_day (boolean) - разрешает/запрещает создание событий, которые длятся несколько дней.
- ready (function) - определяет функцию, которая будет выполнена, когда компонент полностью загружен
- parse (string) - XML-строка с предопределенными событиями.
Подробнее в документации Scheduler.
Чтобы использовать свойства DHTMLX Scheduler, необходимо получить компонент Scheduler с помощью метода getScheduler():
var scheduler = $$("scheduler").getScheduler();
У метода есть необязательный параметр - waitScheduler. Если для него установлено значение true, метод вернет промис, который разрешится по мере готовности объекта Scheduler:
$$("scheduler").getScheduler().then(function(scheduler){
// scheduler - это объект Scheduler
});
Подробнее о методах форматирования дат.
Диаграмма DHTMLX Gantt
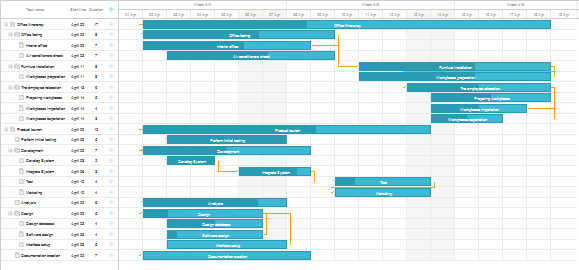
DHTMLX Gantt - это диаграмма для визуализации расписаний, которая позволяет с легкостью задавать и показывать зависимости между задачами. Компонент обладает гибким API и легко настраиваем. Подробности на сайте DHTMLX.

Инициализация Gantt
Чтобы добавить Gantt в приложение, добавьте ссылку на соответсвующий файл библиотеки внутрь тэга head вашего документа.
<script type="text/javascript" src="./gantt.js"></script>После чего инициализируйте компонент:
webix.ui({
view:"dhx-gantt",
init:function(){...},
ready:function(){
gantt.parse(tasks); // добавление задачи
}
});
Свойства Gantt
- init - функции для выполнения при инициализации
- ready - задает функцию, которая будет выполнена, когда компонент полностью загрузится.
Использование API DHTMLX Gantt
Чтобы использовать API DHTMLX Gantt, необходимо получить компонент Gantt с помощью метода getGantt():
var gantt = $$("gantt").getGantt();
У метода есть необязательный параметр - waitGantt. Если для него установлено значение true, метод вернет промис, который разрешится по мере готовности объекта Gantt:
$$("gantt").getGantt().then(function(gantt){
// gantt - это объект Gantt
});
Статьи по теме
- Интеграция текстовых редакторов
- Интеграция Chart
- Интеграция карт
- Интеграция графических инструментов