Интеграция Chart
Как добавить
Файлы JS для этих компонентов не включены в пакет библиотеки и могут быть взяты из:
- Github https://github.com/webix-hub/components
- CDN:
<script src="https://cdn.webix.com/components/edge/ckeditor/ckeditor.js"></script>Кроме встроенных диаграмм, библиотека Webix позволяет встраивать сторонние диаграммы следующих библиотек:
- Библиотека D3 JS
- Плагин JustGage Javascript
- Библиотека Raphael JavaScript
- Библиотека SigmaJS
- Библиотека FusionCharts
- Библиотека Highcharts
Обратите внимание, в примерах документации файлы сторонних скриптов включены по-другому, в своем приложении используйте описанную ниже схему.
Задать путь к компоненту
Вы можете задать путь к источнику нужной диаграммы на CDN. Существуют три способа сделать это:
- с помощью свойства cdn в конфигурации компонента. Этот способ позволяет задать путь к конкретной версии нужной библиотеки или локальному CDN
- не задавая путь вообще. В этом случае будет использован официальный CDN компонента или глобальный cdnjs (если источник компонента там присутствует)
- напрямую включив все файлы на страницу компонента. В этом случае необходимо задать значение
falseсвойству cdn, чтобы избежать возможных конфликтов с версией компонента, включенной по умолчанию.
Конфигурация Chart
У каждой сторонней диаграммы есть свое API. Если вы хотите использовать его для настройки диаграммы, получите объект диаграммы с помощью метода getChart().
Конфигурация D3 API имеет свои особенности, подробнее.
const chart = $$("gage1").getChart();
У метода есть необязательный параметр waitChart. Если для него установлено true, метод вернет промис, который позволит подождать готовности диаграммы, после чего использовать её свойства, например:
$$("gage1").getChart(true).then(function(chart){
// chart в объекте chart
});
Ссылки на API каждой из диаграмм в описаниях ниже.
Диаграммы D3
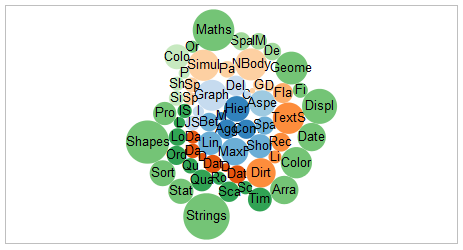
Диаграммы D3 помогают работать с документами и предлагают мощные инструменты визуализации и основанный на данных подход к управлению DOM.
Одна из реализаций - это Bubble chart, отображающий данные в кругах, которые могут компактно вмещать в себе и визуализировать сотни значений данных.

Related sample: D3 Bubble Chart
Инициализация
Сначала необходимо включить D3 JS файл из пакета в ваш документ в дополнение к файлам Webix:
<script type="text/javascript" src="./d3.js"></script>Затем, инициализировать компонент:
webix.ui({
view:"d3-chart",
url:"...",
ready:function(){/*...*/};
});
- url - определяет источник данных для диаграммы (файл данных или скрипт)
- ready - функция, которая выполняется после полной загрузки компонента. Содержит код нужной диаграммы.
Работа с API библиотеки D3
Чтобы получить доступ к общему объекту selection элемента D3, используйте метод getSelection():
$$("myD3").getSelection(true).then(function(selection){
// selection в объекте selection
});
У метода есть один параметр wait. Если для него установлено значение true, метод вернет промис объекта selection, иначе (если параметр не передан) метод сразу вернет объект selection.
Датчики JustGage
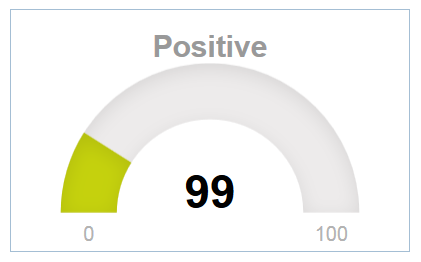
JustGage JS - это удобный JavaScript плагин для создания анимированных датчиков изменения показателей. Компонент основан на библиотеке Raphaël для векторной отрисовки.

Related sample: JustGage Chart
Инициализация
Сначала необходимо включить JustGage JS файл из пакета в ваш документ в дополнение к файлам Webix:
<script type="text/javascript" src="./justgage.js"></script>
<!-- Raphael JS будет загружен автоматически -->
Затем, инициализировать компонент:
webix.ui({
view:"justgage-chart",
value:25,
title:"Positive",
height:300,
min: 0,
max: 100
});
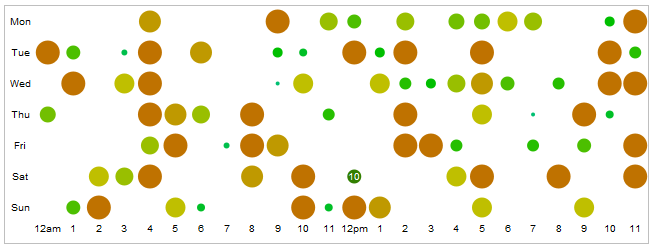
Диаграммы Raphaël
JS библиотека Raphaël предлагает инструменты для визуализации, которые помогают с векторной графикой на вебе.
Например, точечный график (dot chart) показывает данные как круги внутри системы координат.

Инициализация
Сначала необходимо включить Raphaël JS файл из пакета в ваш документ в дополнение к файлам Webix:
<script type="text/javascript" src="./raphael.js"></script>Затем, инициализировать компонент:
webix.ui({
view:"raphael-chart",
url:"...",
ready:function(){/*...*/};
});
функция, которая выполняется после полной загрузки компонента. Содержит код нужной диаграммы.
- url - определяет источник данных для диаграммы (файл данных или скрипт);
- ready - the function that is triggered when the component is fully loaded. Содержит исходный код диаграммы, доступный на сайте Raphaël library.
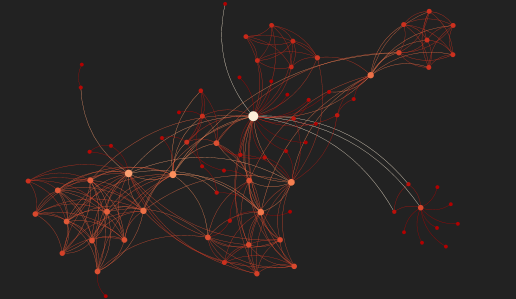
Диаграммы Sigma
Sigma - это JS библиотека, которая используется для отрисовки графиков с элементами HTML Сanvas. предлагает несколько типов графиков.

Инициализация
Сначала необходимо включить Sigma JS файл из пакета в ваш документ в дополнение к файлам Webix:
<script type="text/javascript" src="./sigma.js"></script>Затем, инициализировать компонент:
webix.ui({
view:"sigma-chart",
url:"./data/les_miserables.gexf"
});
- url свойство указывает путь к файлу с данными или скрипту, который будет генерировать данные.
Внешний вид диаграмм Sigma определяется используемым плагином. По умолчанию в диаграмме Sigma, интегрированной с Webix, используется плагин FishEye, описанный в руководстве на сайте Sigma JS. Вы также можете заменить плагин внутри исходного кода компонента в приватной функции _render_once():
_render_once:function(){
webix.require([
"sigma/sigma.js", // файл sigma
"sigma/plugins/sigma.parseGexf.js", // расширение GEXF
"sigma/plugins/sigma.fisheye.js" // плагин
],function(first_init){/* ... */}); // инициализация chart
}
В нашем пакете Github вы также найдете плагин Sigma forceAtlas2. Кроме того вы можете написать свой плагин, поместить его в соответствующую папку и включить в Webix компонент Sigma описанным ниже способом.
Поддержка для GEXF данных включена по умолчанию.
FusionCharts
FusionCharts - это JavaScript библиотека, предоставляющая графические решения для веб-приложений и мобильных приложений.

Пример по теме: FusionChart
Инициализация
Сначала необходимо включить FusionCharts файл из пакета в ваш документ в дополнение к файлам Webix:
<script type="text/javascript" src="./fusion.js"></script>Затем, инициализировать компонент:
webix.ui({
view:"fusion-chart",
config: {
// конфигурация chart
}
});
- config - определяет конфигурацию chart. Доступные параметры конфигурации вы можете найти на сайте FusionCharts.
Highcharts
Highcharts - это многоплатформенная библиотека диаграмм на основе SVG, которая позволяет легко добавлять интерактивные, оптимизированные для мобильных устройств диаграммы в веб и мобильные проекты.

Инициализация
Сначала необходимо включить Highcharts файл из пакета в ваш документ в дополнение к файлам Webix:
<script type="text/javascript" src="./hcharts.js"></script>Затем, инициализировать компонент:
webix.ready(function(){
webix.ui({
view:"highchart",
modules:[], // массив дополнительных модулей
settings:{
// chart config
}
});
});