padding
определяет пространство между границами лейаута и его содержимым
number|object padding;
Example
webix.ui({
view:"toolbar",
padding:10,
cols:[
{ view:"button", value:"Load" },
{ view:"button", value:"Save" },
{ view:"button", value:"Delete" }
]
});
Details
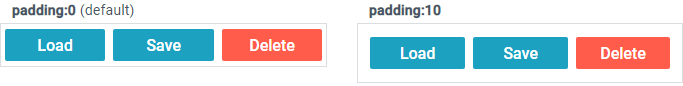
Изображение ниже показывает, как выглядит лейаут с padding:10.

Если padding задан числом, отступы одинаковы для всех четырех сторон. Чтобы задать разные отступы для верхних и нижних границ, используйте настройки paddingX и paddingY.
Если вы хотите задать разные отступы для всех четырех сторон, определите padding как объект с указанием величины отступа для всех или только некоторых сторон:
webix.ui({
view:"layout",
padding:{
top:5, bottom:7, left:10, right:8
},
rows:[
{ view:"toolbar", elements:[ { view:"icon", icon:"wxi-drag" }, {} ] },
{ template:"Main view" }
]
});
See also
Наверх
If you have not checked yet, be sure to visit site of our main product Webix javascript component library and page of javascript toolbar product.