operations
хранит кастомные операции
object operations;
Example
webix.ui({
view: "pivot",
operations: {
floor: v => v.reduce((acc, a) => acc + Math.floor(a), 0),
},
// конфигурация
});
Details
Операция может быть задана объектом:
operations: {
multiply: {
handler: (a, b) => a * b,
fields: 2,
hidden: true,
branchMode: "raw"
}
}
- handler - сама функция.
- fields - необязательно, число полей, к которым должна быть применена функция. Если оно не указано, то его значением будет количество аргументов функции.
- branchMode - необязательно, способ вычисления агрегированных данных. Возможные варианты. "raw " - расчет производится на основе исходных данных, и "result " - расчет производится на основе уже рассчитанных значений родительского узла. Если не задан, значением будет "raw".
- hidden - необязательно, если true, скрывает операцию из списка операций.
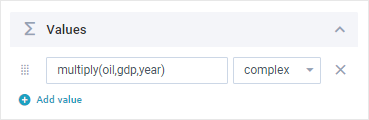
Если кастомная функция принимает более двух параметров, для ее применения используйте функцию complex:
operations: {
multiply: (a, b, c) => a*b*c,
},

При добавлении кастомной операции не забудьте обновить текущую локаль.
// ярлык для операции
pivot.locales.en = {
floor: "floor",
};
See also
Articles