zoom
the zoom of the total scroll bar length
Example
webix.ui.vscroll({
container:"scroll_here",
zoom:10
});
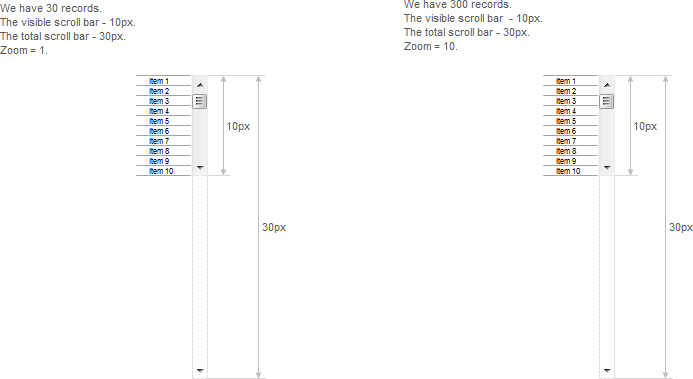
Обратимся к примеру.
Допустим, у вас в контейнере 30 элементов. Высота контейнера 10px, высота каждого элемента 1px.
По умолчанию (zoom=1) высота полосы прокрутки высчитывается автоматически так, чтобы показать все элементы, т.е. 30 x 1px = 30px.
Если пользователь прокрутит контейнер на 2px вниз, станут видны элементы 11 и 12.
Однако когда у вас очень много элементов, с таким zoom полоса прокрутки может получиться невероятно длинной. Потому в таких случаях компонент задает полосе прокрутки максимально допустимую длину и высчитывает подходящее значение для zoom. Каждый раз, когда пользователь будет прокручивать контейнер, компонент получит число пикселей, на сколько прокрутили полосу, и умножит его на zoom, чтобы получить число элементов, которое нужно прокрутить.