Функция "Drag-and-drop"
Библиотека поддерживает Drag-and-drop (DnD) элементов в таблицу и из нее.
Перемещение строк
Чтобы включить DnD для строк, установите значение true параметру drag.
Drag-and-drop для строк
webix.ui({
view:"datatable",
drag:true
});
Чтобы перетягивать строки между несколькими таблицами, нужно включить параметр drag в каждой из таблиц.
Related sample: Drag-and-Drop between Tables in DataTable
Режим 'move'
В этом режиме HTML перетаскиваемого компонента удаляется с его старого места.
Чтобы добавить драг-н-дроп и активировать режим 'move', установите значение move для параметра drag.
Режим 'move' для строк
webix.ui({
view:"datatable",
drag:"move"
});
Related sample: The DnD Modes for Rows
Режим 'order'
В этом режиме драг-н-дроп позволяет перемещать элементы внутри компонента, изменяя их порядок.
Чтобы добавить драг-н-дроп и активировать режим 'order', установите значение order для параметра drag.
Режим 'order' для строк
webix.ui({
view:"datatable",
drag:"order"
});
Related sample: The DnD Modes for Rows
Перетягивание столбцов
Чтобы включить DnD для столбцов, установите значение true параметру dragColumn.
Drag-and-drop для столбцов
webix.ui({
view:"datatable",
dragColumn:true
});
Чтобы перетягивать столбцы между несколькими таблицами, нужно включить параметр dragColumn в каждой из таблиц.
Related sample: Drag-and-Drop Support for Columns
Существует три события, которые будут полезны в процессе перетягивания:
- onBeforeColumnDrag - срабатывает, когда пользователь начинает перетаскивать колонку
- onBeforeColumnDrop - срабатывает, когда пользователь отпустил колонку на новое место
- onAfterColumnDrop - срабатывает после того, как колонку перетащили на новое место
Режим "order"
В режиме "order" столбцы не могут быть перетянуты за пределы границ таблицы. Кроме того, в момент перетягивания пользователем столбца, остальные столбцы автоматически группируются, чтобы освободить место для столбца.
Чтобы добавить драг-н-дроп и активировать режим 'order' для столбцов, установите значение order для параметра dragColumn.
Режим "order" для столбцов
webix.ui({
view:"datatable",
dragColumn:"order"
});
Related sample: Datatable: Column Reordering
Если включен драг-н-дроп в режиме "order" события onBeforeColumnDrop и onAfterColumnDrop не сработают. Вместо них сработают события:
- onBeforeColumnDropOrder - срабатывает перед тем, как пользователь отпускает колонку
- onAfterColumnDropOrder - срабатывает после того, как после драг-н-дроп изменился порядок колонок
Продвинутые настройки
Следуйте этим рекомендациям, чтобы настроить режимы DnD:
- Пользовательское содержимое перетаскиваемых объектов;
- Запрет перетаскивания для определенных элементов;
- Запрет перетаскивания в определенные области;
- Переключение между режимами 'move' и 'copy';
- Ограничение области перетягивания для определенных элементов;
- Автоскролл во время перетягивания;
- Сопутствующие события.
Пользовательское содержимое перетаскиваемых объектов
Чтобы изменить маркер драг-н-дроп по умолчанию (элемент, который отображается рядом с курсором мыши во время перетаскивания), используйте событие onBeforeDrag.
Содержимое элемента определяется с помощью свойства context.html. Вы можете назначить ему любой текст или HTML.
Сценарии использования:
- Показать количество перетягиваемых элементов:
dtable.attachEvent("onBeforeDrag", function(context, ev){
context.html = context.source.length+" item(s)";
});
- Показать изображение и ID перетягиваемого элемента:
dtable.attachEvent("onBeforeDrag", function(context, ev){
context.html = "<img src='some.gif'></img> " + context.start;
});
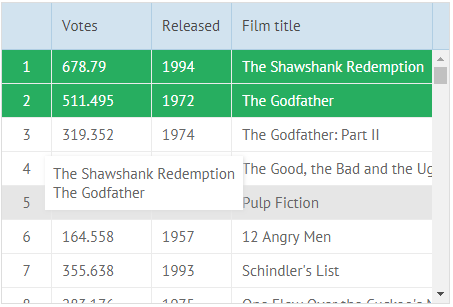
- Показать названия перетягиваемых элементов:

dtable.attachEvent("onBeforeDrag", function(context, ev){
context.html = "";
for (var i=0; i< context.source.length; i++){
context.html += context.from.getItem(context.source[i]).title + "<br>" ;
}
});
Related sample: Using Events for Customizing Drag-and-Drop
Запрет перетаскивания для определенных элементов
Чтобы запретить перетаскивание определенных элементов, используйте свойство onBeforeDrag.
Запрет на перетаскивание четных элементов
dtable.attachEvent("onBeforeDrag", function(context, ev){
if(dtable.getIndexById(context.start)%2==0){
return false; //запрещает перетаскивание если индекс элемента четный
}
return true; //позволяет перетаскивания в любых других случаях
});
Вы можете использовать метод addCss, чтобы отмечать элементы, и метод hasCss, чтобы проверить есть ли у элемента отметка.
Запрет перетаскивания в определенные области
Чтобы запретить перетягивание в определенное место, используйте событие onBeforeDrop, которое будет возвращать false каждый раз, когда вы хотите запрещать перемещение.
Предположим, вы решили запретить перетаскивание в положение элемента с 'id=2':
Запрет перетаскивания в определенную область
var dtable = webix.ui({
view:"datatable",
data:[
{ id:1, title:"The Shawshank Redemption", year:1994},
{ id:2, title:"The Godfather", year:1972},
{ id:3, title:"The Godfather: Part II", year:1974}
]
});
dtable.data.addMark(2,"type", false,"b"); // добавляет флаг (type='b') элементу с id=2
dtable.attachEvent("onBeforeDrop", function(context, ev){
// если у элемента есть флаг type='b', запрещает перетаскивание в его местоположение
if(dtable.data.getMark(context.target,"type")=='b') return false;
return true;
});
Переключение между режимами 'move' и 'copy'
По умолчанию строки при DnD перемещается, но не копируются.
Чтобы изменить поведение на "копирование", используйте событие onBeforeDrop. Задайте внутри события логику копирования и возвращайте false для предотвращения обработки DnD:
Изменение логики DnD на копирование
dtable.attachEvent("onBeforeDrop", function(context, ev){
for (var i=0; i< context.source.length; i++){
context.from.copy(context.source[i],context.index,this,webix.uid());
}
return false;
});
Related sample: Using Events for Customizing Drag-and-Drop
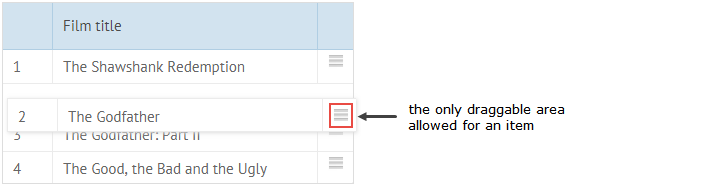
Ограничение области перетягивания для определенных элементов

По умолчанию вы можете перетянуть элемент "потянув" за его любую часть. Чтобы ограничить область элемента, отвечающую на DnD, выполните следующие действия:
1. Добавьте или определите часть элемента, которая будет отвечать на перетягивание.
2. Установите этот область как целевой объект для события onBeforeDrag.
.webix_drag_handle{
background-image:url(./handle.png);
background-repeat: no-repeat;
}
var dtable = webix.ui({
view:"datatable",
// настройки datatable
columns:[
{ id:"rank", header:"", css:"rank" },
{ id:"title", header:"Film title" },
{ id:"year", header:"Released"},
{ id:"drag", header:"", template:"<div class='webix_drag_handle'></div>" }
],
on:{
onBeforeDrag:function(data, e){
return (e.target||e.srcElement).className == "webix_drag_handle";
}
}
});
Если цель события не содержит "webix_drag_handle", DnD не сработает.
Related sample: Limiting Draggable Area for Items (Dragging Rows)
Related sample: Limiting Draggable Area for Items (Dragging Columns)
Автоматическая прокрутка во время перетягивания
По умолчанию таблица прокручивается когда перетягивание приближается к нижней границе. Это поведение можно переопределить используя свойство dragscroll:
webix.ui({
view:"datatable",
dragscroll:false
});
По умолчанию скролл при перетаскивании работает вертикально. Чтобы включить скрол в обоих направлениях, задайте свойству dragscroll значение xy:
webix.ui({
view:"datatable",
dragscroll:"xy"
});
Сопутствующие события
Следующие события вызываются во время Dnd и могут быть использованы для его настройки:
- onBeforeDrag - срабатывает перед тем, как курсор переместили на элемент и нажали левую кнопку мыши
- onBeforeDragIn - срабатывает перед тем, как элемент будет перемещён в зону над целью перетаскивания
- onDragOut - срабатывает, когда элемент перемещён за пределы цели перетаскивания
- onBeforeDrop - срабатывает перед тем, как элемент помещён на цель перетаскивания
- onBeforeDropOut - срабатывает перед тем, как элемент перемещен на цель вне компонента, в котором элемент находился
- onAfterDrop - срабатывает после того, как элемент перетащили на цель
Туториалы Webix
Проверьте свои силы по ссылке.
Наверх