Available only in PRO Edition
Использование спарклайнов
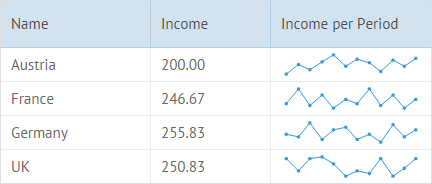
В ячейку DataTable можно поместить небольшую диаграмму (спарклайн), что позволит быстро отслеживать динамически изменяющиеся данные.
Каждое значение данных указано как точка на диаграмме. В зависимости от значения точки расположены на разной высоте относительно друг друга.

Спарклайны устанавливаются в таблице с помощью темплейта {common.sparklines()}. ID столбца совпадает со свойством в данных, содержащим значение данных. Диаграмма строится на основе этих значений:
webix.ui({
view:"datatable",
columns:[
{ id:"name", header:"Name", width:150},
{ id:"avIncome", header:"Income", width:120},
// спарклайны
{
id:"income",
header:"Income per Period",
template:"{common.sparklines()}",
width:160
}
],
autoheight:true,
autowidth:true,
data: [
{ id:1, name:"Austria", income:[150,200,170,210,250,190], avIncome: 200},
{ id:2, name:"France", income:[230,300,220,270,210,250], avIncome: 246.67},
{ id:3, name:"Germany", income:[250,240,300,230,270,280], avIncome: 255.83},
{ id:4, name:"UK", income:[280,230,280,290,260,210], avIncome: 250.83}
]
});
Типы спарклайн
Существует 7 типов спарклайн:
Чтобы создать темплейт-функцию для спарклайна с новым типом, используйте метод webix.Sparklines.getTemplate("type_name").
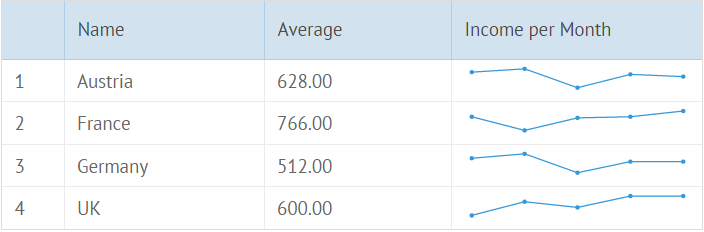
Тип Line

{
id:"income",
header:"Income per Month",
template: "{common.sparklines()}",
width:200
}
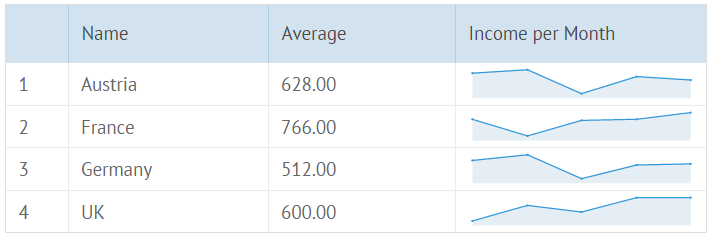
Тип Area

{
id:"income",
header:"Income per Month",
template: webix.Sparklines.getTemplate("area"),
width:200
}
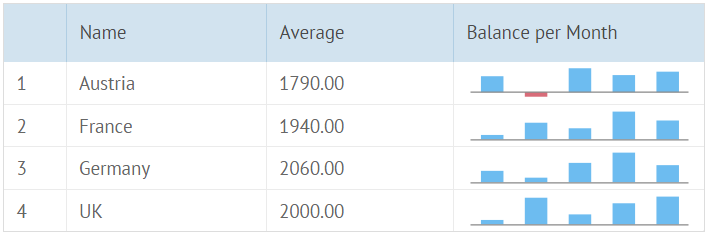
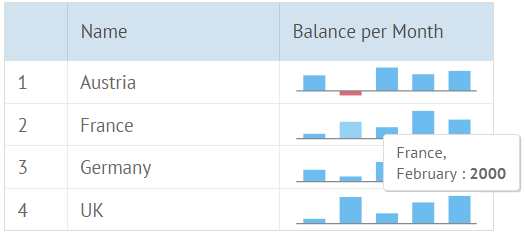
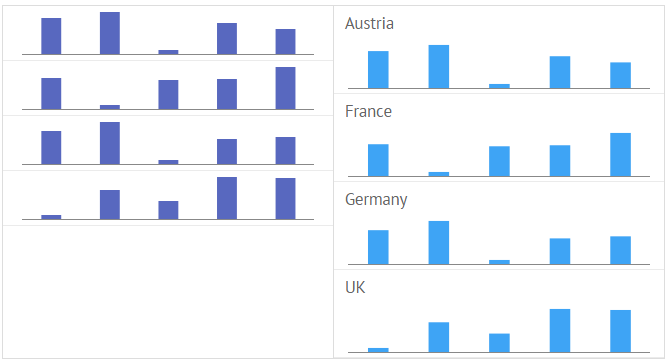
Тип Bar

{
id:"balance",
header:"Balance per Month",
template: webix.Sparklines.getTemplate("bar"),
width:200
}
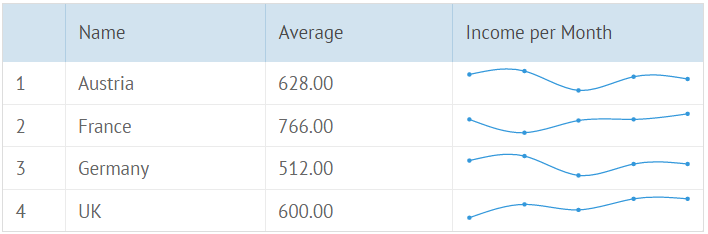
Тип Spline

{
id:"income",
header:"Income per Month",
template: webix.Sparklines.getTemplate("spline"),
width:200
}
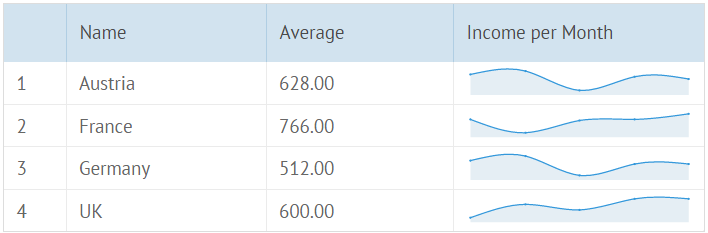
Тип SplineArea

{
id:"income",
header:"Income per Month",
template: webix.Sparklines.getTemplate("splineArea"),
width:200
}
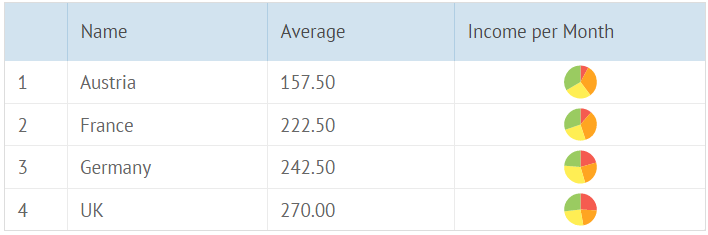
Тип Pie

{
id:"income",
header:"Income per Month",
template: webix.Sparklines.getTemplate("pie"),
width:200
}
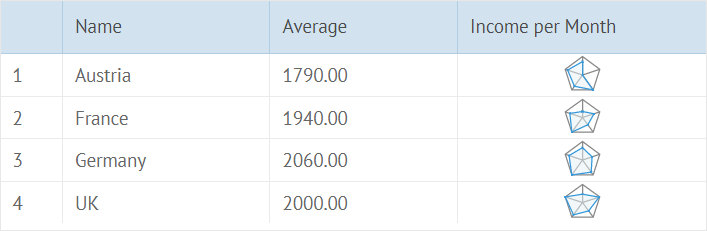
Тип Radar

{
id:"income",
header:"Income per Month",
template: webix.Sparklines.getTemplate("radar"),
width:200
}
Тултипы для спарклайна
Вы можете задать тултип для значений спарклайна. Тултип будет появляться, когда пользователь перемещает указатель мыши над элементами спарклайна (колонки, сектора).
Тултип для спарклайна задается с помощью темплейта "tooltip". Темплейт-функция получает элемент данных спарклайна как первый параметр.

webix.ui({
view:"datatable",
columns:[
{
id:"values", header:"Values",
template: "{common.sparklines()}",
tooltip: function(obj, common, value, index){
if (!value)
return "";
return obj.name+",<br/>"+value.month+" : <b>"+value.value+"</b>";
}
},
...
],
tooltip: true,
...
data: [
{id: 1, name: "Austria", values: [
{value: 2000, month: "January"},
{value: 1000, month: "February"},
{value: 3000, month: "March"}
]},
...
]
});
Related sample: Tooltips Definition
Настройка спарклайнов
Вы можете настраивать спарклайны с помощью пользовательских опций в их конфигурации:
webix.Sparklines.getTemplate({
type:"bar", // sparkline type
paddingY:0, // other settings
origin:300
});
Related sample: Sparkline Settings
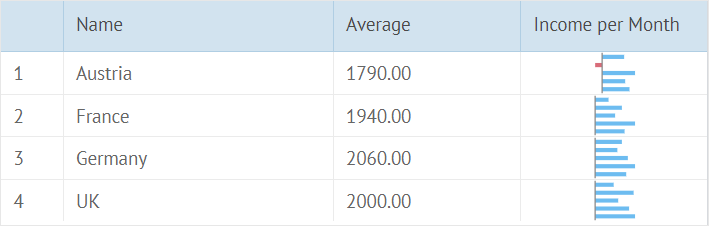
Для типа Bar вы можете установить горизонтальные полосы (barH):
webix.Sparklines.getTemplate({
type:"bar",
horizontal:1
});

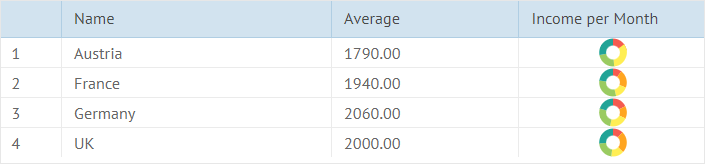
Для типа Pie вы можете включить опцию donut, чтобы диаграмма отображалась с круглым отверстием внутри (пончиковая диаграмма):
webix.Sparklines.getTemplate({
type:"pie",
donut:1
});

Чтобы задать доступные опции в зависимости от типа спарклайна:
Настройки Line
- paddingX - левый и правый отступ
- paddingY - верхний и нижний отступ
- radius - радиус точки
- eventRadius - радиус кликабельной зоны вокруг точки
- minHeight - минимальная высота
- css - пользовательский класс CSS для спарклайн
- origin - масштаб
- scale - максимальное значение шкалы
- color - цвет линии
Настройки Bar
- paddingX - левый и правый отступ
- paddingY - верхний и нижний отступ
- width - ширина колонки
- margin - граница колонки
- minHeight - минимальная высота
- origin - масштаб
- itemCss - css колонки
- scale - максимальное значение шкалы
- color - цвет колонки
- negativeColor - цвет колонок ниже оси X
- horizontal - горизонтальные полосы
Настройки Area
- paddingX - левый и правый отступ
- paddingY - верхний и нижний отступ
- radius - радиус точки
- eventRadius - радиус кликабельной зоны вокруг точки
- minHeight - минимальная высота
- css - пользовательский класс CSS для спарклайн
- color - цвет линии
Настройки Pie
- paddingY - верхний и нижний отступ
- css - пользовательский класс CSS для спарклайн
- color - цвет линии
- donut - кольцевая диаграмма с круглым отверстием внутри (пончиковая диаграмма)
- innerRadius - радиус круглого отверстия внутри диаграммы
Настройки Spline
- paddingX - левый и правый отступ
- paddingY - верхний и нижний отступ
- radius - радиус точки
- eventRadius - радиус кликабельной зоны вокруг точки
- minHeight - минимальная высота
- css - пользовательский класс CSS для спарклайн
Настройки Radar
- padding - левые, правые, верхние и нижние отступы
- radius - радиус точки
- eventRadius - радиус кликабельной зоны вокруг точки
- color - цвет линии
- css - пользовательский класс CSS для спарклайн
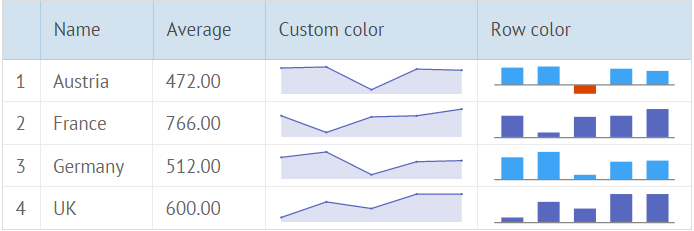
Задание цвета спарклайн
Существует два варианта настройки цвета спарклайн, используя свойство color:
- задать пользовательский цвет
{
id:"income",
header:"Custom color",
template: webix.Sparklines.getTemplate({
type:"area", color: "#5868bf"
}),
width:200
}
- задать разные цвета спарклайн для каждой строки таблицы
var bar1 = webix.Sparklines.getTemplate({
type:"bar", color: "#5868bf"
});
var bar2 = webix.Sparklines.getTemplate({
type:"bar", color: "#3ea4f5"
});
...
{
id:"income",
header:"Row color",
template: function(obj,type,data,column,index){
var template = (index%2 ? bar1 : bar2);
return template.apply(this, arguments);
},
width:200
}
Цвет негативных значений для спарклайн с типом Bar
Вы можете установить определенный цвет во время отображения спарклайн с типом Bar. Для этого используется свойство negativeColor:
{
id:"income",
header:"Negative color",
template: webix.Sparklines.getTemplate({
type:"bar", negativeColor: "#d86c79"
}),
width:200
}

Спарклайн в других компонентах
Вы также можете использовать спарклайн отдельно, не только в ячейках таблицы. Например, вы можете поместить их в компонент List:

Для этого создайте темплейт-функцию для спарклайн и используйте ее в темплейте списка. Как и любой другой темплейт, темплейт-функция спарклайн возвращает строку HTML. Получает два параметра:
- data - коллекция данных для отображения
- type - объект, содержащий свойства размерности ("width" и "height")
Если каждый элемент списка содержит только спарклайн, вы можете задать темплейт спарклайн как темплейт списка. В этом случае спарклайн примет размеры элемента списка:
var sparkline = webix.Sparklines.getTemplate({type:"bar", color: "#5868bf"});
webix.ui({
view:"list",
template: sparkline,
type:{ height: 50, width:300 },
data: [
{id: 1, data: [710, 780, 390, 660, 600] },
{id: 2, data: [810, 500, 780, 800, 940] },
...
]
});
Темплейт спарклайн также может быть использован внутри темплейта списка. В этом случае вам нужно передать данные и объект с размерами в темплейт спарклайн:
var sparkline = webix.Sparklines.getTemplate({type:"bar", color: "#5868bf"});
webix.ui({
view:"list",
type:{ height: 80, width:300 },
template:function(obj){
return obj.name + "<div style='height:50px'>" +
sparkline(obj.data, { width:300, height: 50 }) + "</div>";
},
data: [
{id: 1, name: "Austria", data: [710, 780, 390, 660, 600] },
{id: 2, name: "France", data: [810, 500, 780, 800, 940] },
...
]
});
Related sample: Sparklines Outside of Datatable
Наверх