UI.Resizearea. Общие советы
Как уменьшить область ресайза
По умолчанию весь экран – область доступная для ресайза. Чтобы уменьшить область, инициализируйте компонент в контейнере с относительным позицианированием (style='position:relative').
<div
id='mydiv'
style='position:relative;width:600px; height:300px;border:1px solid;'>
</div>
webix.event(document.getElementById("mydiv"),"mousedown",function(e){
var resizeStick = new webix.ui.resizearea({
container:"mydiv",
dir:"y",
eventPos:e.pageY,
start:e.pageY-webix.html.offset(webix.toNode("mydiv")).y
});
})
Какие блоки создаются при ресайзе
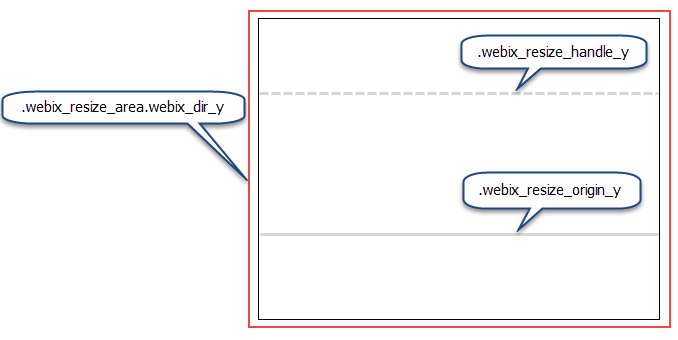
При ресайзе создаются 3 div блока:
| Контейнер | Описание |
|---|---|
<div class="webix_resize_area webix_dir_y"></div> |
область для вертикального ресайза |
<div class="webix_resize_handle_y"></div> |
контейнер, который можно перемещать |
<div class="webix_resize_origin_y"></div> |
изначальный контейнер |
| Контейнер | Описание |
|---|---|
<div class="webix_resize_area webix_dir_x"></div> |
область для горизонтального ресайза |
<div class="webix_resize_handle_x"></div> |
контейнер, который можно перемещать |
<div class="webix_resize_origin_x"></div> |
изначальный контейнер |