Интеграция с Vue JS
Вы можете использовать библиотеку Webix при разработке на Vue JS.
Ресурсы для интеграции Webix и Vue не входят в стандартный пакет библиотеки. Вы можете найти их в этом GitHub репозитории
Обзор
Есть как минимум два случая, при которых такая интеграция будет полезной:
- если вы разрабатываете приложение на основе фреймворка и хотите включить в него несколько виджетов библиотеки (datatable, chart, spreadsheet и другие)
- если вы разрабатываете приложение на основе библиотеки и хотите включить в него реактивный компонент фреймворка.
Мы не рекомендуем вам использовать Vue в качестве MVC фреймворка для разработки приложений на основе Webix, поскольку у такого подхода есть свои подводные камни. Размеры Webix виджетов не подстраиваются под лейаут фреймворка, а исправление таких ошибок приведёт к бóльшим издержкам, при сравнительно небольших преимуществах.
Если вы хотите построить интерфейс приложения на основе компонентов библиотеки, вам лучше использовать микрофреймворк Webix Jet . Он разработан специально под Webix и позволяет решать многие задачи более эффективно.
Для интеграции Vue-Webix вы можете использовать следующие инструменты:
- webix компоненты для приложений на основе фреймворка
- view:"vue" для приложений на основе библиотеки
- набор контролов для работы с формами Vue+Webix
Если этих инструментов вам недостаточно, вы можете создать кастомный компонент на основе Vue-Webix.
Ресурсы
Обратите внимание, что обсуждаемая интеграция не включена в библиотеку Webix. Чтобы начать использовать ее в своем проекте, вам необходимо взять необходимые исходники с GitHub. Кроме того, они доступны из CDN.
Чтобы использовать фреймворк, вам необходимо сначала подключить его ресурсы в секции <head>...</head> вашего документа:
<script type="text/javascript"
src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
Затем, вам следует подключить соответствующие JS и CSS файлы библиотеки (в этом случае используются CDN ссылки):
<script type="text/javascript" src="//cdn.webix.com/edge/webix.js"></script>
<link rel="stylesheet" type="text/css" href="//cdn.webix.com/edge/webix.css">
Чтобы использовать специфические особенности интеграции, вам необходимо подключить следующие файлы:
<!-- чтобы использовать Webix во Vue приложении -->
<script type="text/javascript" src="//cdn.webix.com/libs/vue/3/webix-ui.js"></script>
<!-- чтобы использовать Vue компонент в Webix приложении -->
<script type="text/javascript" src="//cdn.webix.com/libs/vue/3/vue-view.js"></script>
<!-- для использование готовых-made Vue+Webix контролов -->
<script type="text/javascript"
src="//cdn.webix.com/libs/vue/3/webix-controls.js"></script>
Как использовать Webix виджеты при разработке на Vue
Если вы разрабатываете сложное приложение на основе фреймворка, то вам понадобятся инструменты для работы с большими данными. И такие инструменты предоставляет библиотека Webix.
Инициализация компонентов
Чтобы использовать Webix компоненты в приложении на основе фреймворка, вам нужно сделать следующее:
1. Создайте Vue app.
2. Создайте виджет внутри шаблона фреймворка, используя тег <webix-ui>.
3. Укажите необходимые настройки виджета внутри объекта data (см. код ниже).
4. Используйте директиву v-bind, чтобы связать атрибут config тега <webix-ui> с объектом data, который содержит настройки компонента.
Давайте рассмотрим пример, где у нас есть лейаут с двумя столбцами. В первом столбце находится виджет Calendar, а во втором — List. Настройки лейаута описаны в объекте ui. Теперь нужно задать этот объект атрибуту config тега <webix-ui>.
const app = Vue.createApp({
template: `
<div style="width:400px; height: 350px;">
<h3>1. Building UI</h3>
<webix-ui :config='ui'/>
</div>
`,
data() {
return {
ui: {
cols: [
{
view: "calendar",
},
{
view: "list",
select: true,
data,
},
],
},
};
}
});
app.component(...); // init webix-ui component
app.mount("#demo1");
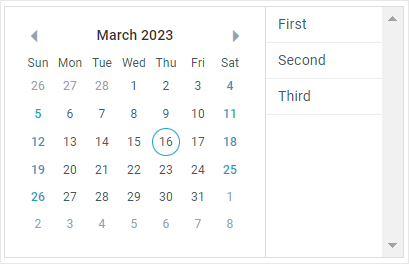
В браузере результат будет таким:

Related sample: Building UI
Связывание данных
Вы можете связывать данные нескольких виджетов внутри шаблона фреймворка. Для этого предусмотрена директива v-bind.
В примере ниже мы связываем Datatable и Button. При клике по кнопке, данные таблицы будут очищены:
const app = Vue.createApp({
template: `
<div style="width:400px; height: 250px;">
<h3>2. One way data binding,
<button v-on:click="data=[]">Clear</button>
</h3>
<webix-ui :config='ui' v-bind:modelValue='data'/>
</div>
`,
data() {
return {
data,
ui: {
view: "datatable",
autoheight: true,
select: "row",
columns:[
{
id: "value",
header: "Section Index"
},
...
]
}
};
}
});
app.component(...); // init webix-ui component
app.mount("#demo2");
Для <webix-ui> мы задаем конфигурацию datatable (ui:{}) и загружаем соответствующие данные (data:data).
Кнопка Clear внутри лейаута прослушивает событие click используя директиву v-on. При клике по кнопке, таблица будет очищена.
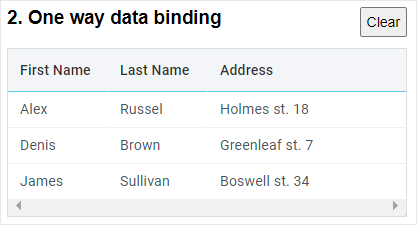
А в браузере результат будет таким:

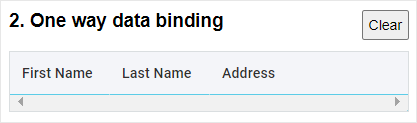
а после клика по кнопке таким:

Related sample: One-way Data Binding
О реализации парсинга данных
Парсинг данных будет напрямую зависеть от компонента, который вы используете. Главный компонент блока webix-ui вызовет метод parse()/setValues()/setValue() (если у него есть такие методы). В дополнение к этому, при загрузке данных, у всех Webix виджетов сработает событие onValue. Вы можете установить кастомный обработчик на это событие (смотрите пример ниже).
Двустороннее связывание
У вас есть возможность настроить двустороннее связывание данных. Это значит, что если вы меняете данные в компоненте фреймворка, эти изменения отразятся на связанном с ним Webix компоненте, и наоборот. Для такого связывания следует использовать директиву v-model.
Для примера, мы можем создать Vue шаблон с инпутом и добавить к нему webix-лейаут со слайдером, используя конструктор <webix-ui>. После связывания, любое изменение значения одного виджета незамедлительно отразится на другом. Давайте посмотрим как это реализуется в коде:
const app = Vue.createApp({
template: `
<div style="width:400px; height: 250px;">
<h3>3. Two-way data binding, try to change <input v-model.number='result'></h3>
<webix-ui :config='ui' v-model.number='result'/>
</div>
`,
data() {
return {
result: 50,
ui: {
margin: 20,
rows: [
{
view: "template",
type: "header",
template: "Webix UI",
},
{
view: "slider",
label: "Change me",
labelWidth: 120,
inputWidth: 300,
value: 50,
on: {
onChange() {
this.$scope.$emit("update:modelValue", this.getValue());
},
onValue(value) {
this.setValue(value);
},
},
},
],
},
};
}
});
app.component(...); // init webix-ui component
app.mount("#demo3");
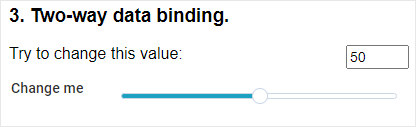
А в браузере результат будет таким:

В примере выше, мы привязали инпут и слайдер к данным, которые хранятся в объекте data под ключом result.
При изменении связанных данных (result), компонент вызывает событие onValue и меняет свое значение. Если изменить положение слайдера, то компонент вызывает событие onChange, и меняет связанные данные.
Переменная this.$scope внутри обработчика события onChange ссылается на Webix компонент (объявленный через конструктор <webix-ui>).
Related sample: Two-way Data Binding
Как использовать Vue шаблоны при разработке на Webix
Вы можете использовать реактивные Vue шаблоны в приложении на основе Webix. Для этого, у библиотеки предусмотрен специальный компонент view:"vue". Он представляет собой Vue шаблон, который можно использовать как обычный Webix виджет.
Чтобы использовать этот виджет, вам необходимо подключить соответствующие файлы.
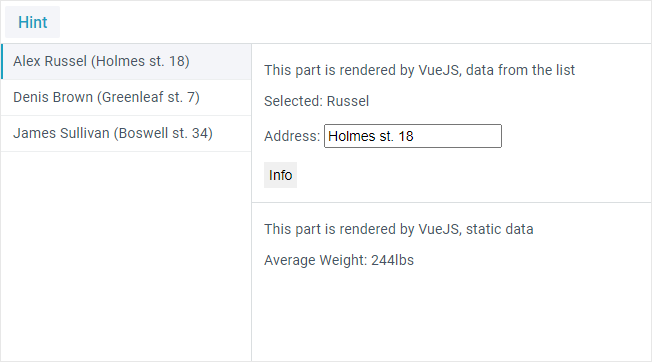
Давайте рассмотрим пример, в котором у нас есть лейаут c компонентами List и Vue. При выборе любой записи списка (list), нам нужно отобразить ее данные в соответствующем шаблоне (vue).
В примере ниже показано как связать компоненты List и Vue:
const list = {
view: "list",
id: "list",
select: true,
template: "#value# (#size#)",
data: [
{ id: 1, value: "Record 1", size: 92 },
...
]
};
const preview = {
view: "vue",
id: "preview",
template: `
<div>
<p>This part is rendered by VueJS, data from the list</p>
<div v-if='value'>
<p>Selected: </p>
<p>Size: <input v-model='size'></p>
</div>
</div>
`,
data: {
value: "",
size: ""
},
watch: {
size(value) {
$$("list").updateItem($$("list").getSelectedId(), { size: value });
}
}
};
$$("preview").bind("list");
Принцип работы следующий:
- объект
dataполучает значение выбранного элемента списка - свойство
watchотслеживает изменение параметраsizeвнутри виджета Vue и обновляет данные в списке.
А в браузере результат будет таким:

Related sample: view:"vue" in a Webix App
Как создать кастомный Vue-Webix компонент
Вы можете создать гибридный Vue-Webix компонент, поместив соответствующий Webix виджет внутрь шаблона фреймворка. Такой подход будет весьма эффективен, если вам нужно использовать тот или иной компонент несколько раз. А это, в свою очередь, позволяет держать все используемые данные в одном месте.
Давайте рассмотрим пример с инпутом и слайдером, и сделаем так, чтобы они работали синхронно.

Перед началом, не забудьте подключить необходимые ресурсы.
Затем, вам нужно проделать следующее:
1) создайте новый Vue компонент, используя Vue.component(tagName, options)
Подробное описание работы с компонентами фреймворка вы найдете в его документации.
Гибридный компонент мы назовем "my-slider", а его код будет выглядеть так:
const app = Vue.createApp({ ... });
app.component("my-slider", {
// component config options
});
2) укажите необходимые настройки компонента
С полным списком API фреймворка вы можете ознакомиться здесь.
Для слайдера мы будем использовать следующие свойства:
- props - список/массив атрибутов для работы с данными родительского компонента
- template - строковый шаблон, который будет использоваться в качестве лейаута компонента
- watch - отслеживает изменения данных связанных компонентов и обновляет их (при изменении значений в одном из них)
- mounted - функция, которая вызывается при установке нового компонента
- unmounted - функция, которая вызывается сразу после удаления компонента.
Полный код компонента будет таким:
app.component("my-slider", {
props: ["modelValue"],
// always an empty div
template: "<div></div>",
watch: {
// updates component when the bound value changes
value: {
handler(value) {
webix.$$(this.webixId).setValue(value);
},
},
},
mounted() {
// initializes Webix Slider
this.webixId = webix.ui({
// container and scope are mandatory, other properties are optional
container: this.$el,
$scope: this,
view: "slider",
value: this.modelValue,
});
// informs Vue about the changed value in case of 2-way data binding
$$(this.webixId).attachEvent("onChange", function() {
var value = this.getValue();
// you can use a custom event here
this.$scope.$emit("update:modelValue", value);
});
},
// memory cleaning
unmounted() {
webix.$$(this.webixId).destructor();
},
});
Метод mounted() будет создавать новый экземпляр слайдера. Метод unmounted() будет удалять слайдер, если в этом будет необходимость.
3) используйте созданный выше компонент в шаблоне фреймворка (как кастомный элемент)
Для этого вам нужно создать Vue экземпляр:
const app = Vue.createApp({
template: `
<div style='width:300px;'>
<h3>Vue + Webix: Custom UI</h3>
<my-slider v-model.number='progress' />
<div><input type="text" v-model.number='progress' /></div>
</div>
`,
data: {
progress: 50,
},
});
app.component("my-slider", { ... });
app.mount("#demo1");
В коде выше, мы включаем Webix Slider в шаблон фреймворка, а также связываем атрибут progress (в котором хранятся данные) с инпутом и слайдером. Теперь, при изменении значения одного из контролов, значение второго будет обновляться автоматически.
Related sample: Vue+Webix Custom UI
Гибридные контролы Webix Form
Если вы не хотите создавать гибридные компоненты описанным выше способом, вы можете использовать уже готовые Vue-Webix виджеты. Библиотека предоставляет следующий набор гибридных контролов для работы с Webix Form:
- < webix-text >
- < webix-datepicker >
- < webix-colorpicker >
- < webix-slider >
- < webix-select >
- < webix-richselect >
- < webix-combo >
- < webix-multicombo >
- < webix-radio >
- < webix-segmented >
- < webix-tabbar >
- < webix-textarea >
- < webix-checkbox >
Чтобы использовать эти контролы, вам необходимо подключить файл webix-controls.js.
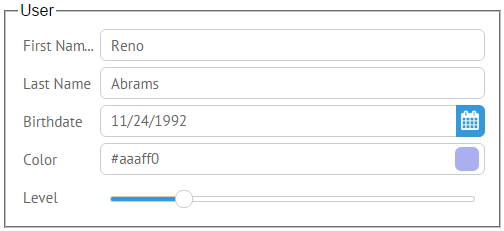
В примере ниже показано как применять гибридные контролы в приложении на основе фреймворка:
const app = Vue.createApp({
template: `
<div style='width:500px'>
<fieldset>
<legend>User</legend>
<webix-text label='First Name' v-model.string='fname' />
<webix-text label='Last Name' v-model.string='lname' />
<webix-datepicker label='Birthdate' v-model.date='birthdate' />
<webix-colorpicker label='Color' v-model.string='color' />
<webix-slider label='Level' v-model.number='level' />
</fieldset>
</div>
`,
data: {
fname: "Reno",
lname: "Abrams",
birthdate: new Date(1992, 10, 24),
color: "#aaaff0",
level: 20,
},
});
app.component(...) // register controls
app.mount("#demo1");
А в браузере результат будет таким:

Related sample: Vue+Webix Form Controls
Наверх