getState
возвращает текущее состояние компонента
object getState();
| object | объект с состоянием |
Example
tree.getState();
Details
Объект хранит настройки и состояния UI компонента.
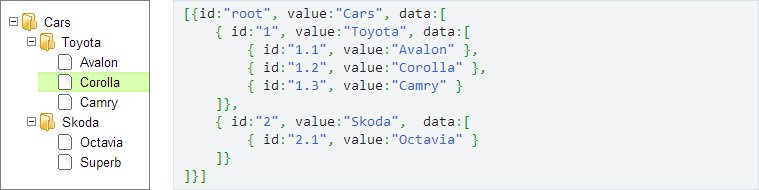
Например, для этого компонента Tree:

объект будет хранить следующие свойства:
{
open: ["1","root"],
select:["1.2"],
}
See also
API
Articles
If you have not checked yet, be sure to visit site of our main product Webix javascript website framework and page of html treeview product.