pieInnerText
содержимое и вид ярлыков, которые отображаются внутри секторов круговой диаграммы
string|function pieInnerText;
Example
webix.ui({
view:"chart",
type:"pie",
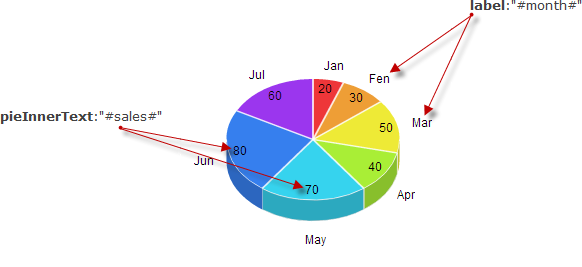
label:"#month#",
pieInnerText:"#sales#",
...
});
Related samples
Details
Это свойство применимо только к круговым диаграммам.

Темплейт-функция pieInnerText принимает три параметра:
- item {object} - объект данных
- totalValue {number} - сумма всех значений
- levelindex {number} - индекс уровня (для многоуровневых диаграмм)
pieInnerText: (item, totalValue, levelIndex)=>{
const percent = Math.round(item.sales/totalValue*100) + "%";
if(!levelIndex)
return `<span class="group">${item.country}<br/>${percent}<span>`;
return percent;
}
See also
Articles
If you have not checked yet, be sure to visit site of our main product Webix easy javascript framework and page of chart javascript product.