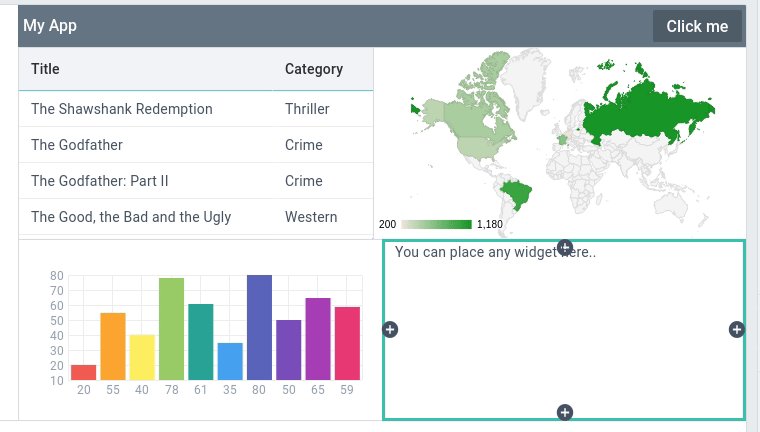
Область редактирования
Добавление виджетов
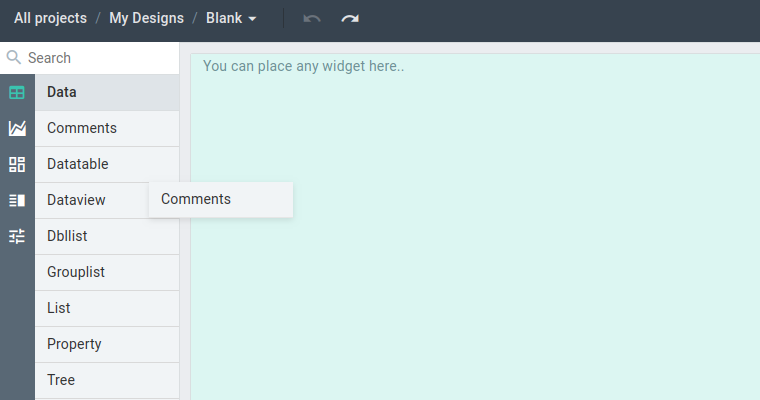
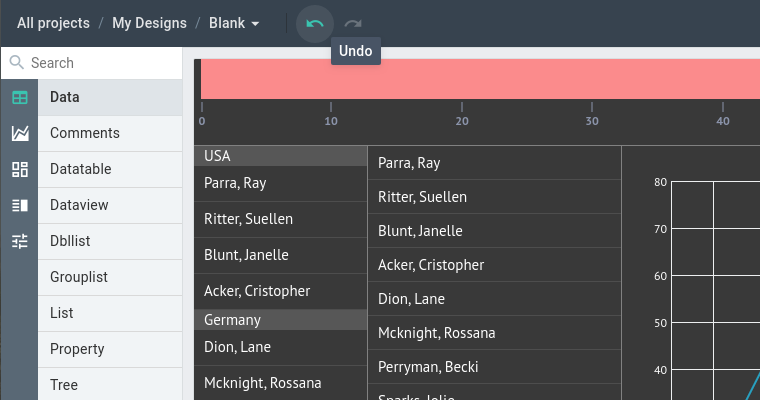
С левой стороны находится галерея виджетов, которые можно перетащить в интерфейс. Там же вы найдёте панель быстрого доступа, где сгруппированы виджеты определенного типа для удобства поиска.

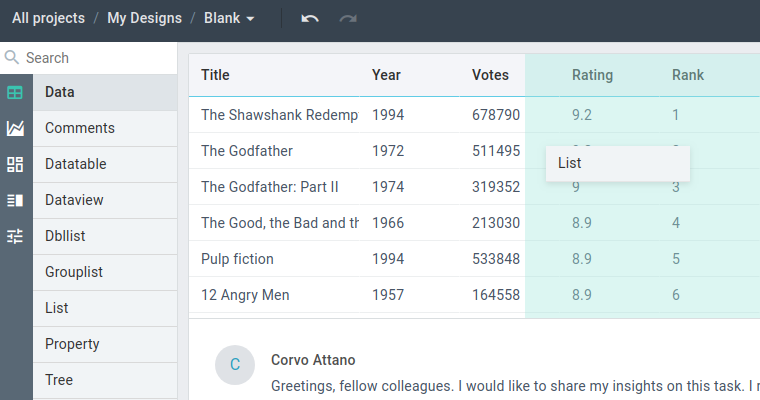
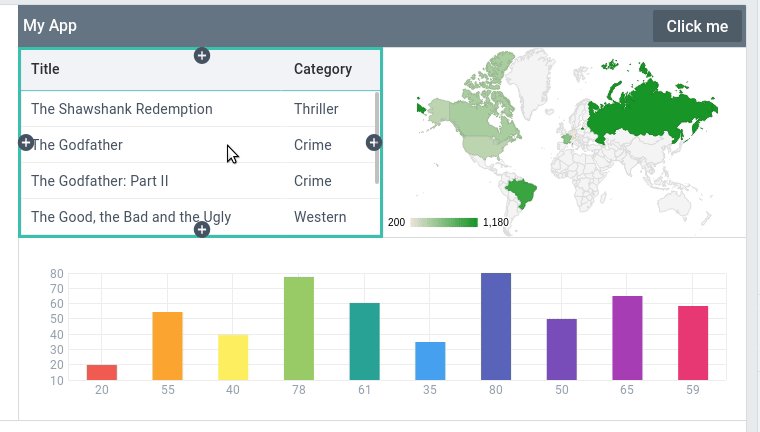
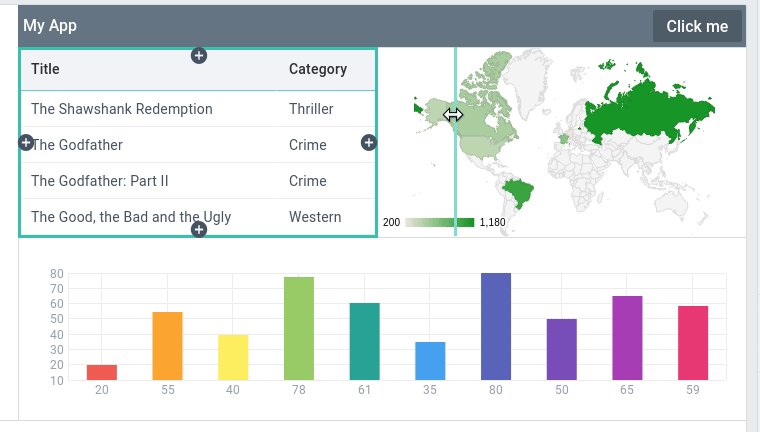
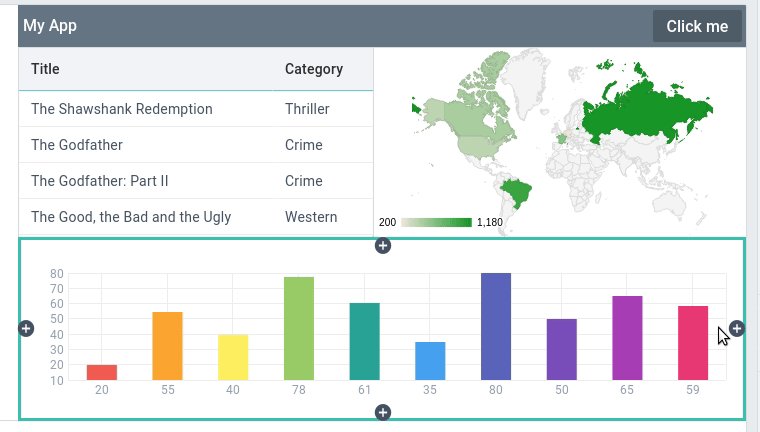
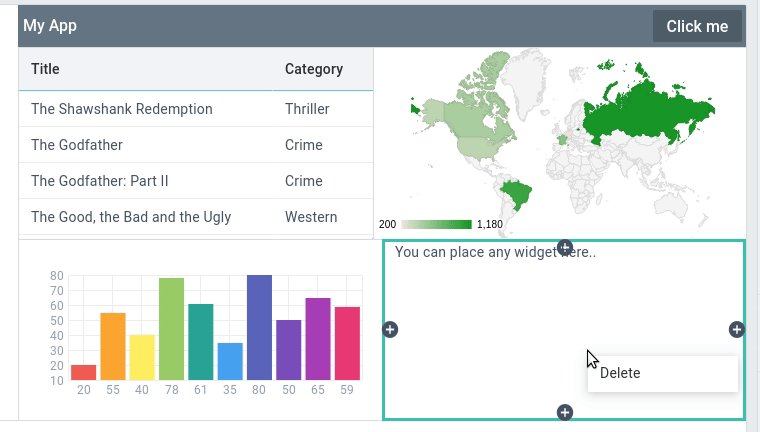
При перетаскивании виджета в область редактирования, она выделяется зеленым. Если область редактирования пуста, (так называемый "плейсхолдер"), виджет заполнит её. Если перетащить виджет на другой виджет, инструмент предложит поместить его с какой-либо из сторон.

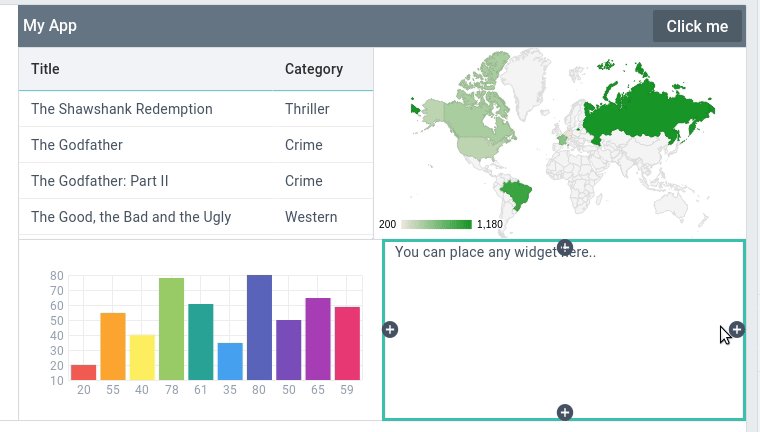
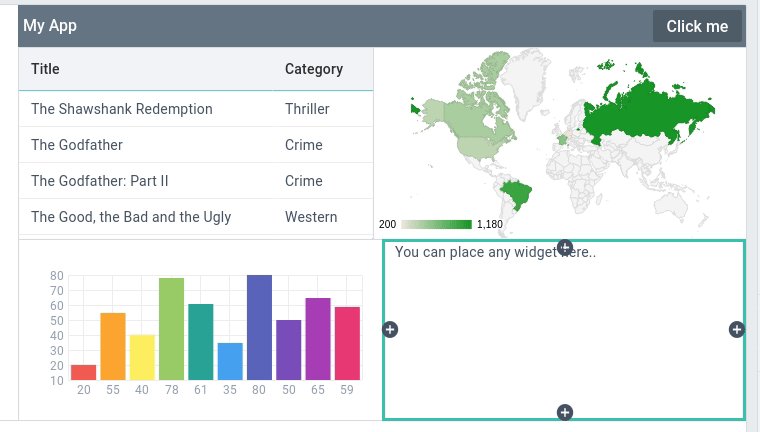
Если виджет меньше области редактирования, вокруг виджета будут созданы дополнительные пустые ячейки для сохранения стабильного размера вашего приложения.

Выбор виджетов
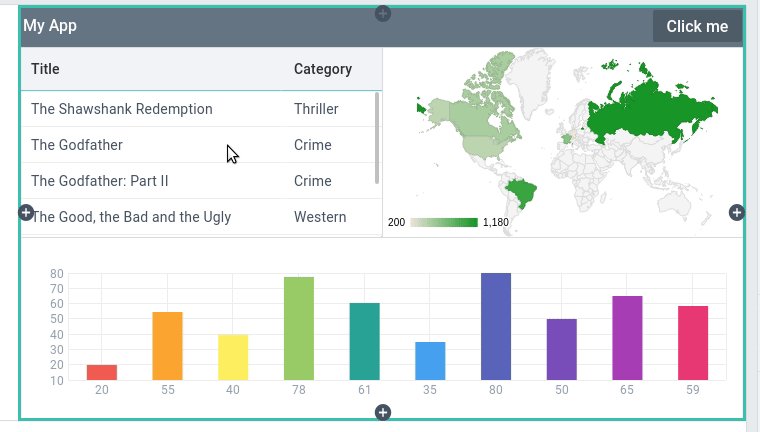
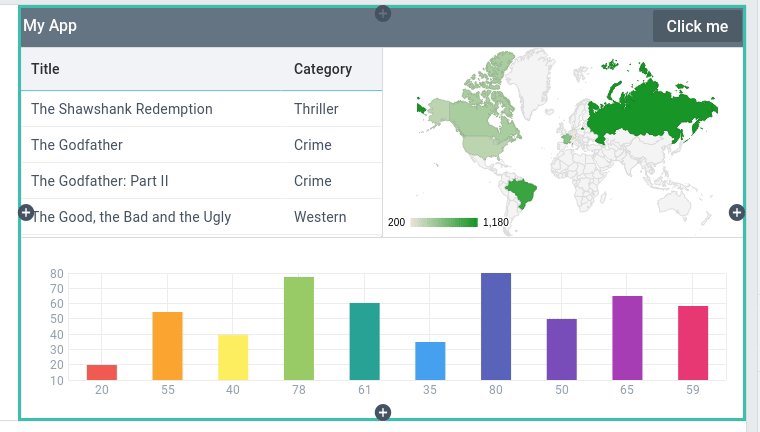
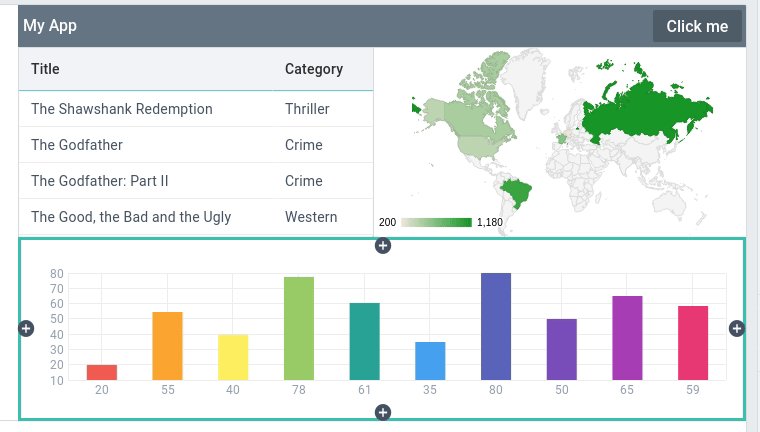
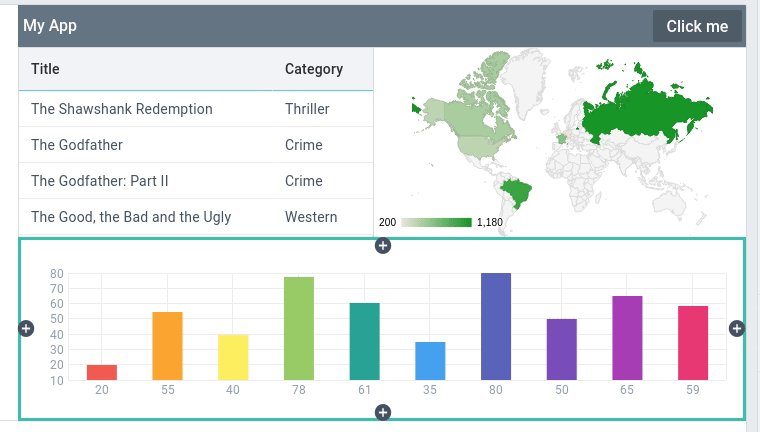
Чтобы настроить виджет, необходимо его выбрать. Вы можете выбрать виджет или плейсхолдер, кликнув по ним в области редактирования. Если вы хотите выбрать лейаут, выберите какой-нибудь виджет и нажмите Ctrl+A. Если нажать Ctrl+A еще раз, будет выбран следующий виджет в иерархии.

После того, как виджет выбран, можно изменить его размер и внешний вид.
Изменение размера виджета
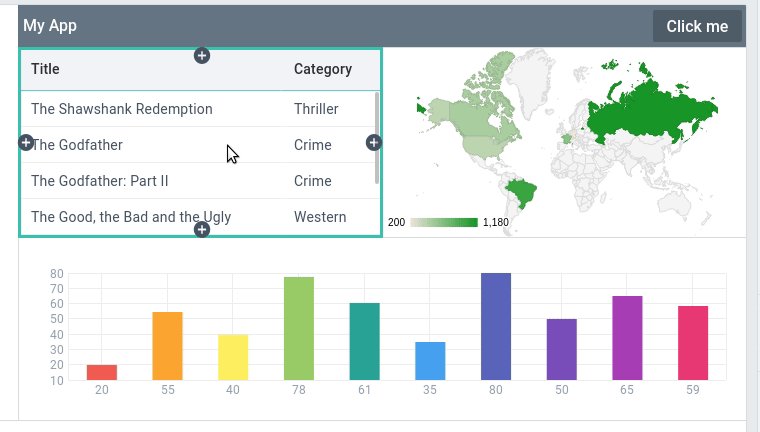
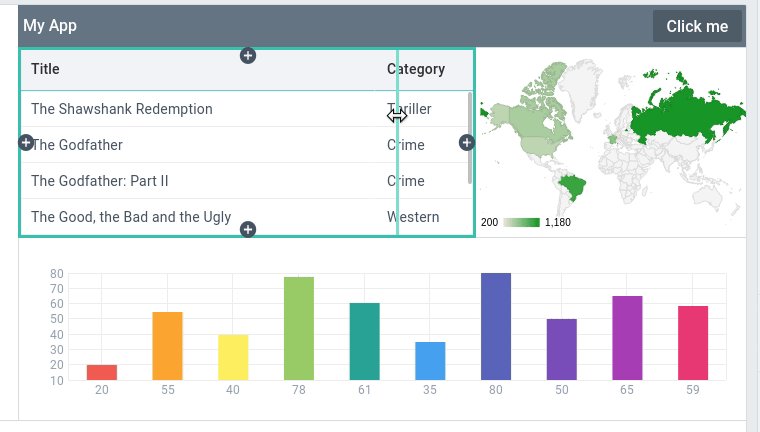
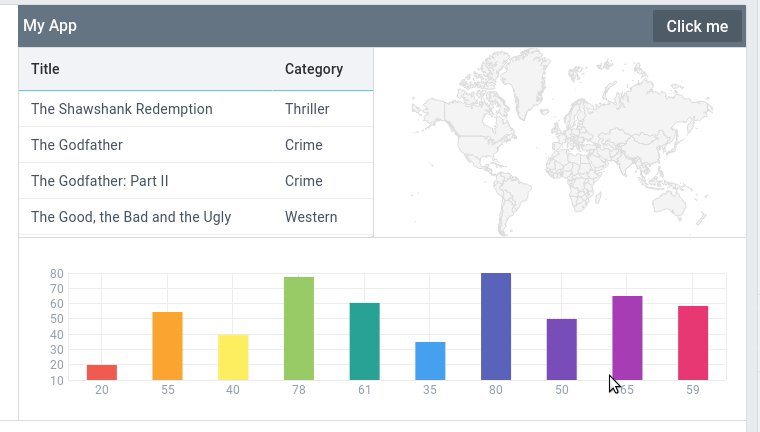
Можно уменьшить размер выбранного виджета, потянув его за рамку.

Важно знать:
- С некоторых сторон размеры не изменяются. Обычно это касается границ интерфейса.
- Иногда большая часть интерфейса меняет размер, когда вы тянете за границы виджета. Это связано с логикой размеров в Webix.
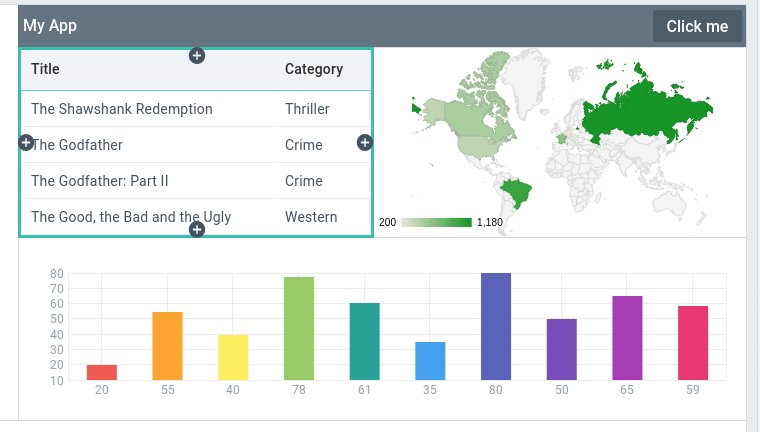
Создание плейсхолдеров
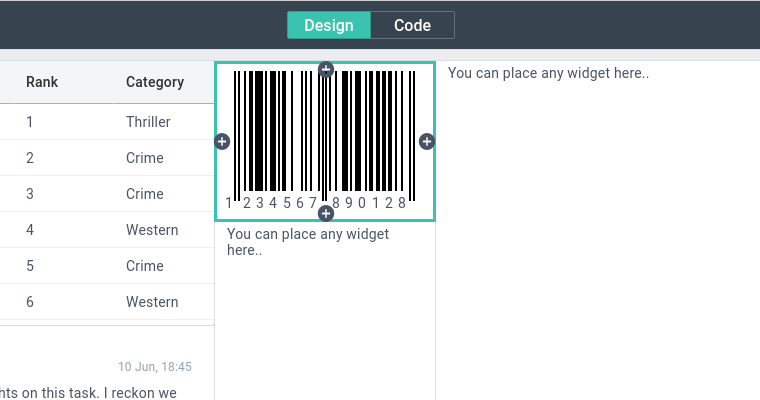
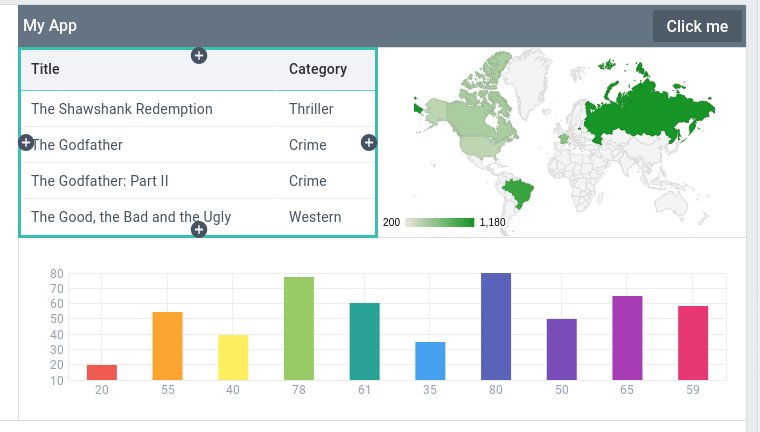
После того, как виджет выбран, вы можете добавлять пустые ячейки рядом с ним, используя его рамку. Здесь есть две возможности:
- Нажмите на + с одной из сторон рамки (виджет и плейсхолдер будут одинаковой ширины/ высоты)
- Потяните за раму с зажатым Ctrl (так вы можете задать ширину/ высоту плейсхолдера)

Плейсхолдеры используются для выравнивания виджетов или для создания места под будущие виджеты.
Настройка виджетов
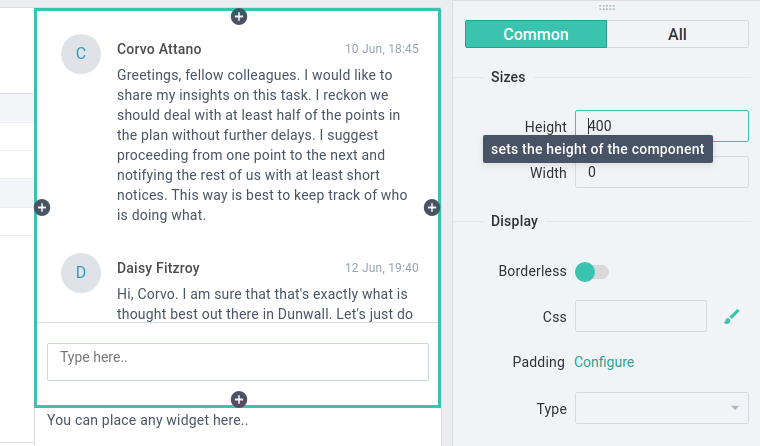
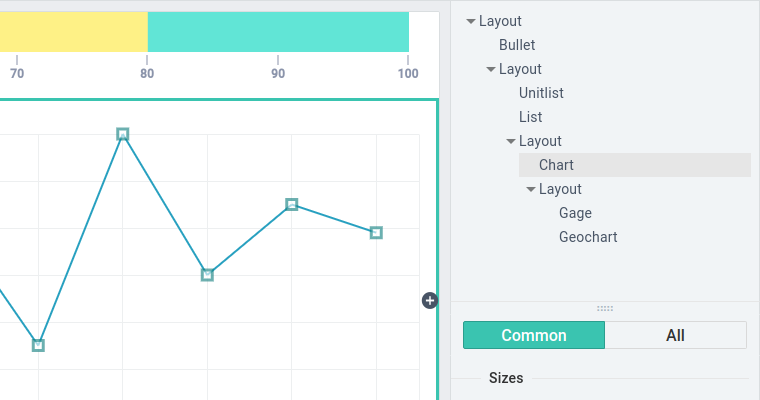
После того, как виджет выбран, вы можете использовать панель настроек справа, чтобы точно настроить его внешний вид.

Во вкладке Common можно найти основные настройки, такие как ширина, высота, и т. д. Больше настроек находятся во вкладке All.
Некоторые настройки (например, внутренний отступ, столбцы, дата) имеют дополнительную панель настроек, которая показывается в правой верхней секции при нажатии на кнопку "Configure".
Это касается следующих настроек:
- Столбцы Datatable
- Внутренний отступ, всплывающая подсказка, графики в Chart, и т. д.
- Данные Data-виджетов
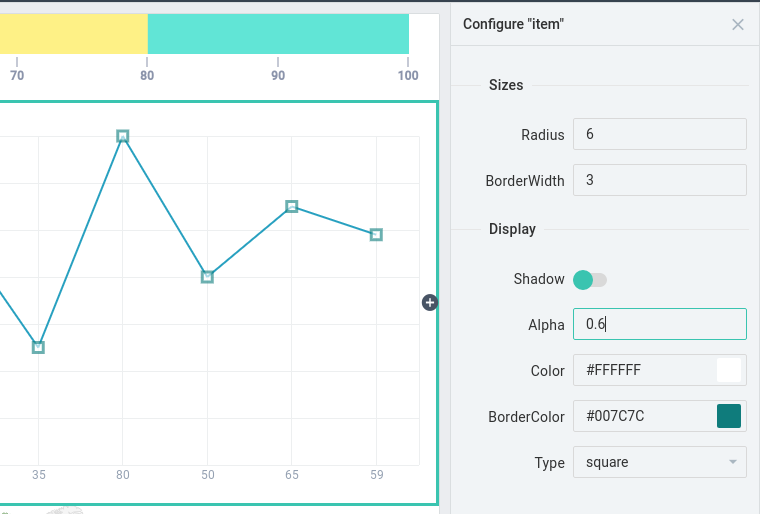
Ниже представлена панель для редактирования графика линейного чарта:

Здесь можно настроить внешний вид точек графика: их тип, размер и цвет.
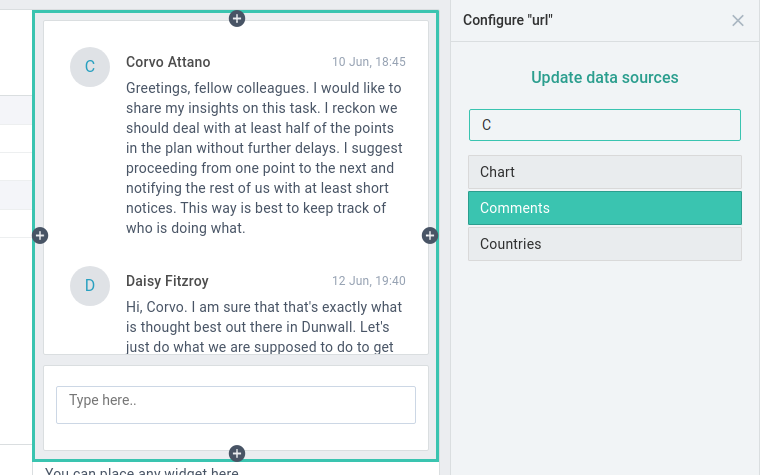
Данные Data-виджетов
Клик по кнопке "Configure" открывает список доступных источников данных. При выборе любого из них данные сразу же заполнят виджет.

Чтобы просмотреть данные, изменить их или создать новый источник, нажмите кнопку "Update data sources". Экран с данными для проекта откроется в новой вкладке. Подробнее можно узнать здесь: Источники данных.
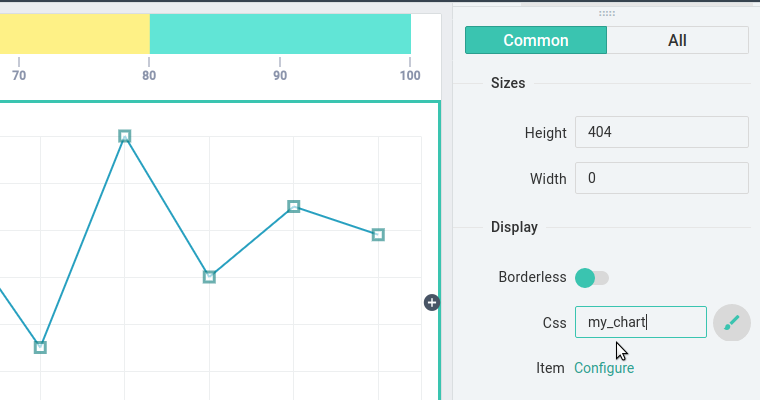
CSS
В поле CSS можно задать названия классов для своего виджета.

Чтобы описать правило для класса или посмотреть, какие правила доступны, нажмите на иконку с кистью. В новой вкладке вам откроется экран с пользовательскими стилями проекта. Дополнительная информация здесь: Пользовательские стили.
Удаление виджетов
Вы можете щелкнуть правой кнопкой мыши по виджету и выбрать опцию Delete. Также можно выбрать виджет и нажать Del/Backspace.

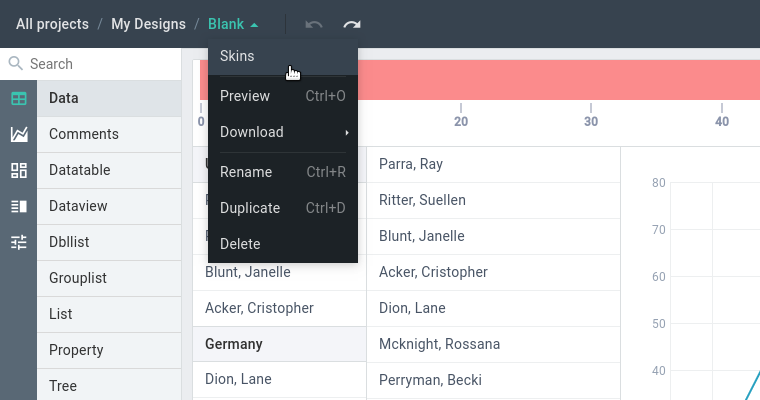
Темы
Вы можете выбрать одну из семи тем для вашего приложения. Откройте верхнее меню текущего дизайна и выберите Skins. После этого выберите тему из списка, который откроется справа

Отменить/ восстановить
Вы можете отменить или восстановить любое изменение внутри дизайна. Используйте кнопки на панели инструментов или сочетания клавиш:
- Ctrl+Z для отмены
- Ctrl+Shift+Z / Ctrl+Y для восстановления

Дерево виджетов
В правом верхнем углу находится дерево всех виджетов вашего дизайна.

Дерево можно использовать для:
- выбора виджетов,
- удаления виджетов с помощью правой кнопки мыши или клавиш Del/Backspace,
- перетаскивания виджетов, чтобы изменить их позицию в интерфейсе.
Исходный код
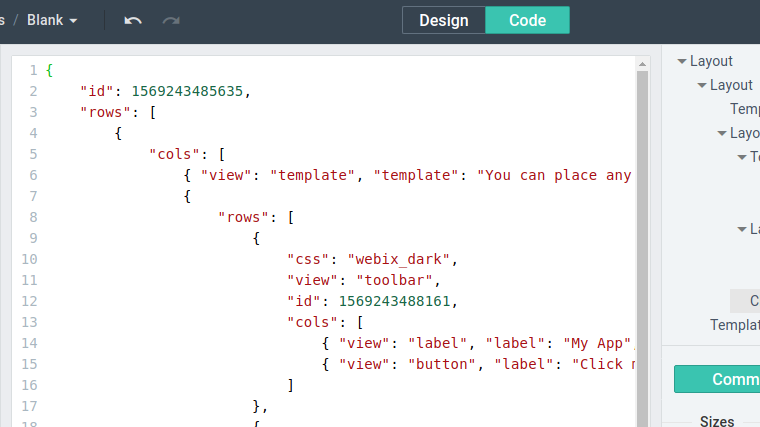
Чтобы просмотреть исходный код, переключитесь во вкладку Code на главной панели инструментов.

Вы можете отредактировать код, изменения будут применены как только Вы вернетесь во вкладку Design. Обратите внимание, что здесь нужно предоставлять валидный JSON, а также допустимые настройки Webix виджетов.
Чтобы получить полный код своего дизайна, Вы можете скачать его как HTML.
Наверх