О доступности
Доступность - один из центральных концептов в современной веб-разработке. Идея предполагает равный уровень доступа к интернет ресурсам для людей с самыми разными возможностями.
Библиотека Webix соответствует основным требованиям стандарта WAI и реализует следующие из них:
- Атрибуты WAI-ARIA
- Навигация с помощью клавиатуры
- Высококонтрастные темы
Атрибуты WAI-ARIA
В виджетах Webix присутствуют специальные атрибуты, которые позволяют экранным считывающим устройствам (скринридерам) распознавать и интерпретировать виджеты для пользователя. Среди них:
- Каждый виджет содержит в себе соответствующие ARIA-роли, например textbox, spinbutton, grid, tree, tablist, и другие;
- В HTML разметке виджетов и их элементов присутствуют aria-attributes для изменяемых и статичных состояний (aria-readonly, aria-disabled, aria-checked, aria-selected, и другие);
- Контролы форм и модальные окна содержат атрибут aria-label, который совпадает с label (title), заданным пользователем. Для виджетов на базе canvas (Chart, Barcode, Organogram) aria-label задан специальным свойством ariaLabel или же совпадает с именем виджета.
Более подробную информацию об использовании атрибутов WAI-ARIA в HTML5 разметке читайте в официальной спецификации.
Локализованные ярлыки ARIA
Некоторые виджеты содержат кликабельные элементы, которым нельзя задать ярлыки через публичный API: кнопки для Calendar, иконки "+/-" для Counter, элементы легенды для Chart и другие.
Для этих элементов Webix добавляет стандартные ярлыки ARIA как часть текущей локали (по умолчанию "en-US"):
webix.i18n.locales["en-US"]={
aria:{
// кнопки счётчика
increaseValue:"Increase value",
decreaseValue:"Decrease value",
// прочее
}
};
Чтобы ознакомиться с полной структурой локали или узнать, как менять ярлыки - читайте гайд по локализации.
Навигация с помощью клавиатуры
Виджеты Webix оснащены навигацией с помощью клавиатуры. Это позволяет использовать приложения Webix без участия мыши. Базовые правила включают:
- Клавиша "tab" используется для навигации между виджетами и кликабельными зонами виджетов;
- стрелки используются для перемещения выделения или изменения активных элементов внутри виджета;
- Клавиша "esc" закрывает окна и редакторы;
- Показать или скрыть выпадающий список можно с помощью клавиши "enter".
Полный список встроенных горячих клавиш находится в статье о событиях клавиатуры и навигации.
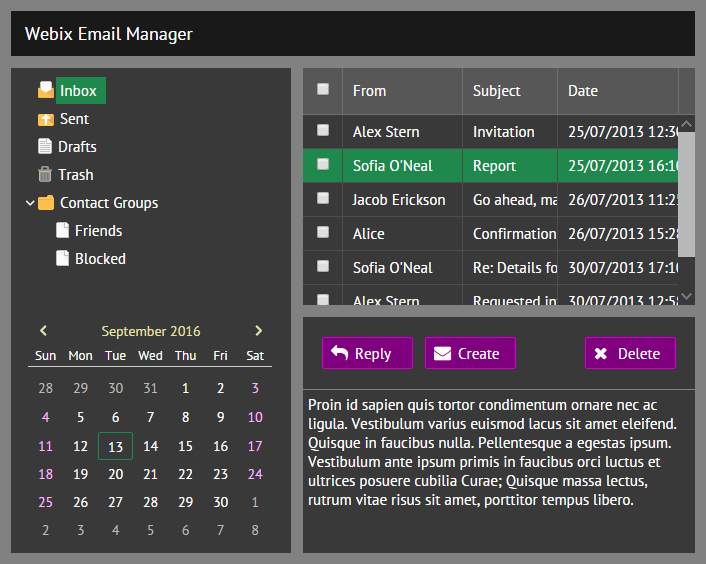
Высококонтрастная тема
Среди разнообразных тем в Webix существует высококонтрастная. Не говоря о том, что тема симпатична сама по себе, она удобна для пользователей со слабым зрением. Чтобы добавить высококонтрастную тему на страницу, подключите следующий файл:
<link href="../codebase/contrast.css" rel="stylesheet" type="text/css">