Отладка кода
Полная и минифицированная версии
Вне зависимости от варианта установки, пакет включает в себя две версии JS кода:
- full (webix.js) - читабельный код с в возможностью отладки
- minified (webix.min.js) - минифицированный код готового продукта
В зависимости от задачи, выберите один из предложенных файлов и подключите следующим образом:
<!-- полная версия -->
<link rel="stylesheet" href="../webix/codebase/webix.css" type="text/css">
<script src="../webix/codebase/webix.js" type="text/javascript"></script>
<!-- минифицированная версия -->
<link rel="stylesheet" href="../webix/codebase/webix.min.css" type="text/css">
<script src="../webix/codebase/webix.min.js" type="text/javascript"></script>
Преимущества версии для отладки
Перед началом отладки убедитесь, что вы подключили полную (не минифицированную) версию библиотеки - webix.js.
Преимущества такой версии:
- просмотр и понимание исходного кода
- просмотр методов и их аргументов, обработчиков событий и параметров компонента
- оповещения об ошибках (неопределённые переменные, синтаксические ошибки и пр.)
- простой для понимания стек ошибок
- возможность отслеживать ошибки загрузки данных
- использование флагов для отладки (например, вывод всех событий компонента)
- меню для отладки у компонента.
За более подробной информацией обращайтесь к этой статье в нашем блоге.
Флаги отладки
Доступны следующие опции (флаги) отладки:
- Вывод событий. Информация о событиях в данном приложении:
webix.debug({events: true});
- Информация о заданных и вычисленных размерах UI компонентов:
webix.debug({size:true});
До версии 6.0 флаги подключались следующим образом:
webix.debug = true;
webix.debug_size = true;
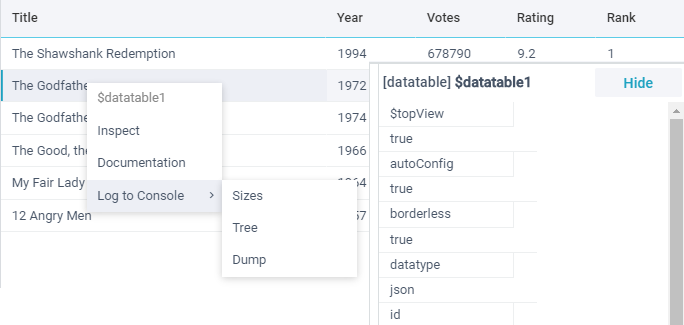
Меню для отладки
С помощью сочетания Ctrl + правый щелчок мыши по компоненту, можно открыть меню для отладки, которое позволяет:
- перейти на страницу документации с этим компонентом
- узнать размеры компонента
- получить расположение компонента в иерархии
- вывести в консоль JS и HTML объекты компонента для просмотра его данных и конфигурации.

До версии 6.0
До версии Webix 6.0 имена файлов полной и минифицированной версий отличались от текущих:
<!-- версия отладки -->
<link rel="stylesheet" href="../webix/codebase/webix.css" type="text/css">
<script src="../webix/codebase/webix_debug.js" type="text/javascript"></script>
<!-- стандартная версия -->
<link rel="stylesheet" href="../webix/codebase/webix.css" type="text/css">
<script src="../webix/codebase/webix.js" type="text/javascript"></script>