Работа с ресурсами
Модуль для работы с ресурсами в Gantt позволяет:
- назначать несколько ресурсов для задачи, редактировать и отменять назначения
- визуализировать загрузку ресурсов на специальной диаграмме
- отображать ресурсы и их задачи в дереве и чарте.

Как включить поддержку ресурсов
Чтобы включить поддержку ресурсов, укажите значение true свойству resources. Gantt подгрузит ресурсы по соответствующим URL и позволит пользователям работать с ними через интерфейс.
webix.ui({
view: "gantt",
url: "https://docs.webix.com/gantt-backend/",
// включаем поддержу ресурсов
resources: true,
});
Структура данных
Если поддержка ресурсов включена (resources: true), Gantt загрузит ресурсы, категории и назначения по следующим URL:
- resources - url/resources - сами ресурсы
- categories - url/categories - группы, к которым ресурсы принадлежат
- assignments - url/assignments - отношения между ресурсами и их задачами.
Ресурсы
При загрузке ресурсов, Gantt ожидает JSON данные, где каждый элемент массива это объект со следующими полями:
- id (string, number) - ID ресурса
- name (string) - имя ресурса
- avatar (string) - URL к аватарке ресурса
- category_id (string, number) - ID категории ресурса
- unit (string) - необязательное поле. Юнит, в котором измеряется ресурс. Если поле не указано, значение возьмётся из категории или параметров по умолчанию.
Пример JSON
[
{
"name": "John",
"category_id": "1",
"avatar": "remote/image",
"id":"1"
},
// другие ресурсы
]
Категории
При загрузке категорий, Gantt ожидает JSON данные, где каждый элемент массива это объект со следующими полями:
- id (string, number) - ID категории
- name (string) - имя категории
- unit (string) - необязательное поля. Юнит, в котором измеряются ресурсы этой категории. Если поле не указано, значение возьмётся из параметров по умолчанию.
Пример JSON
[
{
name: "QA",
unit: "hour",
id: "1"
}
// другие категории
]
Назначения
При загрузке назначений, Gantt ожидает JSON данные, где каждый элемент массива это объект со следующими полями:
- id (string, number) - ID назначения
- resource (string, number) - ID ресурса, которому принадлежит назначение
- task (string, number) - ID привязанной задачи
- value (number) - значение поля unit в категориях. Отображает количество необходимого ресурса.
Пример JSON
[
{
id: "3",
resource: "8",
task: "1.1",
value: 8
}
// другие назначения
]
JSON example
[
{
id: "3",
resource: "8",
task: "1.1",
value: 8
}
// other assignments
]
Calendars
Рабочие календари подгружаются в том случае, если свойству resourceCalendars указать true.
Gantt ожидает JSON данные, где каждый элемент массива - объект со следующими полями:
- id (number) - ID календаря
- weeksDays (string) - рабочие дни недели
- holidays (string) - необязательно. Массив выходных дней.
JSON пример
[
{
id: 2,
weekDays: "1,2,3,4",
holidays: "2021-06-07,2021-06-12"
}
// другие календари
]
Обратите внимание, что подключение календарей позволяет вам передавать ID календаря в объекты ресурсов:
{
id: 3,
name: "John",
category_id: 1,
calendar_id: 1 }
В примере выше ресурс с ID 3 получит рабочие и выходные дни, которые определены в календаре с ID 1.
Работа с локальными данными
Когда данные загружены на клиент, вы можете работать с ними через сервис Local. Более подробную информацию о сервисах читайте здесь.
Как получить ресурсы
Все ресурсы хранятся в коллекции. Чтобы получить коллекцию ресурсов, вызовите метод resources() у сервиса Local:
const resources = $$("gantt").getService("local").resources();
Чтобы убедиться, что данные уже загружены, используйте метод waitData, который возвращает промис с данными.
const resources = $$("gantt").getService("local").resources();
resources.waitData.then(() => {
resources.getItem(resources.getFirstId()); // получаем первый ресурс
});
С помощью сериализации можно получить массив ресурсов:
Сериализируем коллекцию ресурсов
const resources = $$("gantt").getService("local").resources();
resources.waitData.then(() => {
const arr = resources.serialize();
/*[
{
category: "Design",
category_id: "3",
id: "7",
name: "Alina",
unit: "hour"
},
// ...
]*/
});
Как получить ресурсы определённой задачи
Чтобы получить ресурсы определённой задачи, вызовите метод getAssignments(), передав в него ID задачи в качестве параметра:
const taskAssignments = $$("gantt").getService("local").getAssignments(taskID);
Метод возвращает промис с массивом ресурсов указанной задачи. Каждый элемент, это объект со следующими полями:
- avatar (string) - URL к аватарке ресурса
- category (string) - имя категории, к которой принадлежит ресурс
- category_id (string, number) - ID категории, к которой принадлежит ресурс
- id (string, number) - ID назначения
- name (string) - имя ресурса
- resource (string, number) - ID ресурса
- task (string, number) - ID задачи
- unit (number) - юнит, в котором ресурс измеряется
- value (number) - значение юнита.
const taskAssignments = $$("gantt").getService("local").getAssignments(1.1);
taskAssignments.then(taskData => {
const consumingTasks = taskData.filter(task => task.value > 5);
/*
[
{
avatar: "remote/avatar.jpg"
category: "QA"
category_id: "1"
id: "Ofmfy7ZsPuBN7dHR"
name: "John"
resource: "1"
task: "1.1"
unit: "hour"
value: 8
},
// другие ресурсы
]
*/
});
Как получить категории
Все категории хранятся в коллекции. Чтобы получить коллекцию категорий, вызовите метод categories() у сервиса Local:
const categories = $$("gantt").getService("local").categories();
Чтобы убедиться, что данные уже загружены, используйте метод waitData, который возвращает промис с данными.
const categories = $$("gantt").getService("local").categories();
categories.waitData.then(() => {
categories.getItem(categories.getFirstId()); // получаем первую категорию
});
С помощью сериализации можно получить массив ресурсов:
Сериализируем коллекцию категорий
const categories = $$("gantt").getService("local").categories();
categories.waitData.then(() => {
const arr = categories.serialize();
/*[
{
id: "1",
name: "QA",
unit: "hour"
},
// ...
]*/
});
Related sample: Gantt: Operations with Resources
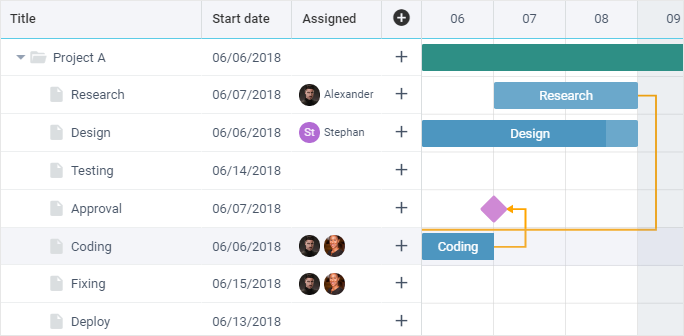
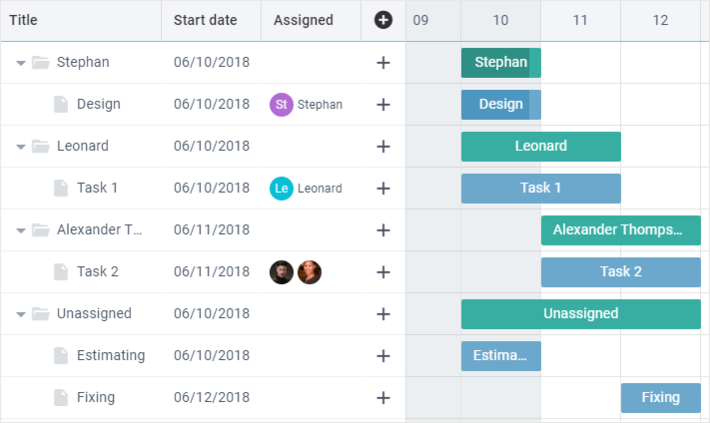
Режим просмотра ресурсов
По умолчанию в дереве и чарте Gantt отображает задачи. Вы можете переключить виджет в режим ресурсов и вместо задач отображать ресурсы. В дереве они представлены проектами, а их задачи - подзадачами. Соответственно чарт отображает задачи и лицо, которому они назначены. Также в дереве есть отдельная группа Unassigned, где собраны все задачи, у которых ещё нет назначенных ресурсов.

Если включена поддержка ресурсов, вы можете перейти в режим просмотра ресурсов, выставив свойству display значение "resources":
webix.ui({
view: "gantt",
url: "https://docs.webix.com/gantt-backend/",
resources: true, // обязательная строка!
display: "resources",
});
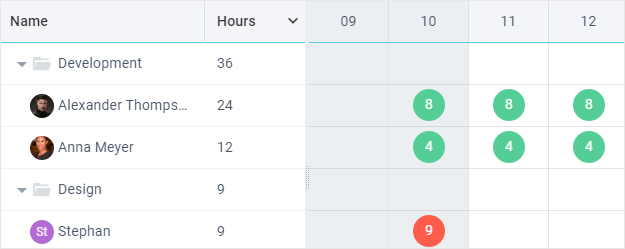
Диаграмма ресурсов

Диаграмма ресурсов - отдельный компонент, который позволяет:
- отображать рабочие часы на категорию и ресурс
- отображать загруженность ресурсов в часах или задачах
- визуализировать перегруженность
Диаграмма включается свойством resourcesDiagram:
webix.ui({
view: "gantt",
url: "https://docs.webix.com/gantt-backend/",
resources: true, // обязательная строка!
resourcesDiagram: true
});
Сервис Helpers для работы с ресурсами
Сервис Helpers хранит:
- юнит ресурса по умолчанию ("hour")
- значение юнита по умолчанию (8)
- диапазон значений, в пределах которого пользователь может указать своё значение через интерфейс ([0, 24]).
С помощью сервиса вы можете указать произвольное значение ресурса по умолчанию (например, проценты):
class MyHelpers extends gantt.services.Helpers {
constructor() {
super();
// определяем проценты как значение ресурса по умолчанию
this.defaultResourceUnit = "percent";
// добавляем значение процентов по умолчанию
this.defaultResourceValues.percent = 100;
// добавляем диапазон процентов
this.resourceValueRanges.percent = [1, 100];
}
}
Related sample: Gantt: Percent as Resources Unit
Как изменить верхнюю границу рабочего времени
С помощью сервиса Helpers вы можете указать произвольную верхнюю границу рабочего времени (например, если работник на неполной ставке):
class MyHelpers extends gantt.services.Helpers {
// поле "customMaxTime" приходит с сервера
// определяем "customMaxTime" как значение по умолчанию
getDefaultResourceValue(obj) {
return obj.customMaxTime || super.getDefaultResourceValue(obj);
}
// определяем "customMaxTime" как верхнее значение времени
getResourceValueRange(obj) {
if (obj.customMaxTime) return [0.5, obj.customMaxTime];
return super.getResourceValueRange(obj);
}
}
Related sample: Gantt: Max Working Time
Переопределение сервиса следует общим правилам кастомизации.
Наверх