Работа с данными
Загрузка данных
Webix Scheduler ожидает общий URL для загрузки и сохранения событий и календарей:
view: "scheduler", url: "remote/data"
Более подробную информацию о роутах и параметрах читайте в этой статье.
Если у вас нет бэкенд сервера или вам необходима нестандартная логика работы, вы можете переписать её.
Структура данных
События
Scheduler ожидает JSON данные, где элементы массива (объекты) содержат следующие поля:
- start_date (string) - начальная дата события;
- end_date (string) - конечная дата события;
- id (string, number) - ID события;
- text (string) - название события (текст события на сетке событий);
- details (string) - подробности события;
- color (string) - HEX цвет события;
- section (string, number) - ID секции, к которой принадлежит событие в режиме timeline
- units (string, number) - ID/IDs категорий, к которым принаждежит событие в режиме units
- calendar (number) - ID календаря события (если события не прикреплено к календарю, данное поле отсутствует);
- all_day (number) - указывает на то, что событие длится весь день. Если событие не должно длиться весь день, это поле отсутствует;
recurring (string) - формат iCal. Scheduler поддерживает следующие параметры:
1) daily (FREQ=DAYLY)
- INTERVAL=(1..n); Если он равен 1, то он необязателен.
"FREQ=DAYLY" // ежедневно "FREQ=DAYLY;INTERVAL=3" // каждые три дня
2) weekly (FREQ=WEEKLY)
- INTERVAL=(1..n); Если он равен 1, то он необязателен.
"FREQ=WEEKLY;BYDAY=TU" // каждую неделю во вторник
- BYDAY=(SU,MO,TU,WE,TH,FR,SA) - one or more comma separated, mandatory
"FREQ=WEEKLY;INTERVAL=2;BYDAY=TU,FR" // каждые две недели по вторникам и пятницам
3) monthly (FREQ=MONTHLY)
- INTERVAL=(1..n); Если он равен 1, то он необязателен..
- BYDAY=(SU,MO,TU,WE,TH,FR,SA) - один или несколько, разделенные запятыми. Необязательный, используется с BYSETPOS
- BYSETPOS=(1..n, где n - максимальный номер недели в течение месяца). Необязательный, используется с BYDAY
"FREQ=MONTHLY;INTERVAL=2;BYDAY=MO;BYSETPOS=3" // каждые два месяца в третий понедельник
- BYMONTHDAY=(1..28/29/30/31), optional
"FREQ=MONTHLY;BYMONTHDAY=25" // каждый месяц 25-го числа
4) yearly (FREQ=YEARLY)
- INTERVAL=(1..n); Если он равен 1, то он необязателен.
- BYDAY=(SU,MO,TU,WE,TH,FR,SA) - один или несколько, разделенные запятыми. Необязательный, используется с BYSETPOS
- BYSETPOS=(1..n, где n - максимальный номер недели в течение месяца). Необязательный, используется с BYDAY
- BYMONTH=(1..12), необязательный, используется с BYMONTHDAY
"FREQ=YEARLY;INTERVAL=5;BYDAY=TH;BYSETPOS=2;BYMONTH=7" // раз в пять лет во второй четверг июля
- BYMONTHDAY=(1..28/29/30/31), optional, used with BYMONTH
"FREQ=YEARLY;INTERVAL=3;BYMONTH=12;BYMONTHDAY=31" // раз в три года 31 декабря
- BYYEARDAY=(1..365/366), optional
"FREQ=YEARLY;INTERVAL=4;BYYEARDAY=100" // раз в четыре года в 100-й день года
5) hourly, minutely, secondly (FREQ=HOURLY, FREQ=MINUTELY, FREQ=SECONDLY)
"FREQ=HOURLY;INTERVAL=1" // каждый час "FREQ=MINUTELY;INTERVAL=5" // каждые 5 минут "FREQ=SECONDLY;INTERVAL=300" // каждые 300 секунд
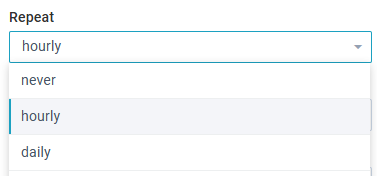
Эти опции также доступны через пользовательский интерфейс.
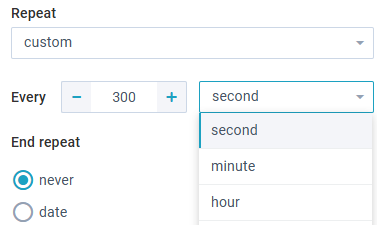
Обратите внимание, что минимальный интервал, поддерживаемый интерфейсом,ограничен 5-ю минутами/300-ми секундами
В то время как hourly - одна из стандартных опций для повторяющихся событий:

опции minutely и secondly используются для установки пользовательских опций:

Вы можете создавать события, которые повторяются бесконечно или ограничивать количество их повторений. Чтобы задать количество повторений, используйте COUNT:
- COUNT=(1..n), определяет, сколько раз будет повторяться событие, необязательный
"FREQ=DAYLY;INTERVAL=2;COUNT=7" // каждые два дня в течение семи раз
Чтобы установить дату окончания, используйте UNTIL:
- UNTIL=Date (string in basic ISO format),определяет дату, когда событие перестанет повторяться, необязательный
"FREQ=MONTHLY;INTERVAL=1;UNTIL=20210928T000000Z;BYMONTHDAY=28" //ежемесячно 28 числа до 28 сентября 2021 года
Если ничего не задано, то событие будет повторяться вечно.
Подробнее о правилах повторения в документации iCalendar.
- origin_id (string, number) - необязательный параметр. ID исходного события, которое присваивается подсобытию после редактирования определённого повторения.
JSON example
{
"start_date": "2018-06-21 00:00:00",
"end_date": "2018-07-05 00:00:00",
"id": 17,
"all_day": 1,
"text": "Wimbledon",
"section": "2",
"units": "1,2",
"details": "Wimbledon\nJune 21, 2014 - July 5, 2014",
"color": "#CF89D5",
"recurring": "FREQ=YEARLY;BYMONTH=1;BYMONTHDAY=1",
"calendar": 2
}
Календари
- id (string, number) - ID календаря
- text (string) - название календаря
- color (string) - цвет календаря (hex код)
- active (number) - статус календаря со следующими возможными значениями:
- 0 - календарь неактивен (чекбокс не выбран)
- 1 - календарь активен (чекбокс выбран).
JSON пример
{
text: "Personal",
color: "#997CEB",
active: 1,
id: "1"
}
Категории
Категории загружаются, когда Scheduler переходит в режим units.
- id (string, number) - ID категории
- value (sting) - название категории.
Секции
Секции загружаются, когда Scheduler переходит в режим timeline.
- id (string, number) - ID секции
- text (string) - текст секции.
JSON пример
{
id: "1"
text: "Section 1",
}
Data Services
У Scheduler есть следующие сервисы для работы с данными:
1. Local Data
- хранит данные в коллекциях на клиентской стороне
- предоставляет методы для получения и перерисовки событий
- предоставляет методы для получения и перерисовки календарей
const local = $$("scheduler").getService("local");
// получаем коллекцию калндарей
local.calendars().then(calendars => {
// ваш код
});
2. Operations
- предоставляет методы для добавления/удаления/обновления событий и календарей
const ops = $$("scheduler").getService("operations");
ops.addCalendar(data); // adds calendar
3. Backend
- предоставляет методы запросов к серверу для получения данных и сохранения изменений
const back = $$("scheduler").getService("backend");
back.events().then(data => console.log(data));
Смотрите исходную папку models, чтобы познакомиться с сигнатурами методов.
Операции с данными
Как получить событий
Все события хранятся в DataCollection. Чтобы получить коллекцию, вызовите метод events у сервиса Local. Метод принимает 2 параметра:
- sync (boolean) - в случае true, мы подразумеваем, что события загружены в коллекцию и промис не требуется
- force (boolean) - в случае true, коллекция загрузит данные с сервера.
// получаем коллекцию событий
$$("scheduler").getService("local").events()
.then(events => {
// ваш код
});
С помощью сериализации можно получить массив событий:
const local = $$("scheduler").getService("local");
local.events().then(events => {
const evs = events.serialize(); // получаем массив событий
/*[
{
calendar: 2,
color: "#91E4A6",
details: " Leipzig, GER",
end_date: new Date(),
id: "1",
section: "2",
units: "2",
start_date: new Date(),
text: " Zentralstadion - Leipzig"
},
// другие событий
]
*/
});
Как получить события за определённый промежуток времени
Чтобы получить события за определённый промежуток времени, вызовите метод сервиса Local - getEvents(). Метод принимает 2 параметра:
- start (object) - начальная дата периода
- end (object) - конечная дата периода.
let start = webix.Date.monthStart(new Date(2018, 4, 21));
let end = webix.Date.add(start, 1, "month", true);
const events = $$("scheduler").getService("local").getEvents(start, end);
Метод возвращает промис с массивом событий между указанными датами (включительно):
[
{
calendar: 1,
color: "#CF89D5",
details: " Milan, Italy",
end_date: new Date(),
id: "16",
section: "1",
units: "2",
start_date: new Date(),
text: " Comunale Giuseppe Meazza - San Siro",
},
// другие объекты событий
]
Как получить календари
Чтобы получить коллекцию всех календарей, вызовите метод calendars сервиса Local. Метод принимает 2 параметра:
- sync (boolean) - в случае true, мы подразумеваем, что календари загружены в коллекцию и промис не требуется
- force (boolean) - в случае true, коллекция загрузит данные с сервера.
// получаем коллекцию календарей
$$("scheduler").getService("local").calendars()
.then(calendars => {
// ваш код
});
С помощью сериализации можно получить массив календарей:
const local = $$("scheduler").getService("local");
local.calendars().then(calendars => {
const cals = calendars.serialize(); // получаем массив календарей
/*
[
{text: "Personal", color: "#997CEB", active: 1, id: "1"},
// другие календари
]
*/
});
Как получить секции
Коллекция доступна, только если включено свойство timeline.
Чтобы получить коллекцию секций, вызовите метод sections сервиса Local. Метод принимает 2 параметра:
- sync (boolean) - в случае true, мы подразумеваем, что секции загружены в коллекцию и промис не требуется
- force (boolean) - в случае true, коллекция загрузит данные с сервера.
// получаем коллекцию секций
$$("scheduler").getService("local").sections()
.then(sections => {
// ваш код
});
С помощью сериализации можно получить массив секций:
const local = $$("scheduler").getService("local");
local.sections().then(sections => {
const sectionsArray = sections.serialize(); // получаем массив секций
/*
[
{text: "Section 1", id: "1"},
// другие секции
]
*/
});
Как получить категории
Коллекция доступна, только если включено свойство units.
Чтобы получить коллекцию секций, вызовите метод units сервиса Local. Метод принимает 2 параметра:
- sync (boolean) - в случае true, мы подразумеваем, что категории загружены в коллекцию и промис не требуется
- force (boolean) - в случае true, коллекция загрузит данные с сервера.
// получаем коллекцию категорий
$$("scheduler").getService("local").units()
.then(units => {
// ваш код
});
С помощью сериализации можно получить массив категорий:
const local = $$("scheduler").getService("local");
local.units().then(units => {
const unitsArray = units.serialize(); // получаем массив секций
/*
[
{value: "Sports", id: "1"},
// другие категории
]
*/
});
Очистка данных
Вы можете вызвать clearAll, чтобы очистить все внутренние коллекции Scheduler (события, календари и т.д.).
$$("$scheduler").clearAll();
Перезагрузка данных
Чтобы перезагрузить данные после вызова clearAll, перерисуйте приложение. Обновление вызовет стандартную последовательность загрузки данных (методы сервисов Local и Backend).
$$("$scheduler").$app.refresh();
Related sample: Scheduler: Data Operations
Наверх